Table of Contents
WordPressにプラグインなしでグラフや図を描くことができる
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図を描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
例えば今回の例のバブルチャートの場合、カーソルを合わせたときに吹き出しで詳細な情報を確認できるといった良い点があります。
以下の書籍はGoogle ChartのHTMLファイルのサンプルをインターネットからダウンロードできるのでおすすめです。
同様の書籍は、現時点で筆者の知る限りありませんのでおすすめです。
Google Chartsのサンプル|縦軸の目盛線の間隔調整
今回はGoogle Chartsで目盛り間隔を設定する方法を解説します。
以下の【Before】と【After】を見比べると、縦軸の目盛りの間隔が変わっていることがわかります。
また、縦軸が初期設定のままの【Before】はバブルがはみ出てしまっていますので、【After】のように修正します。
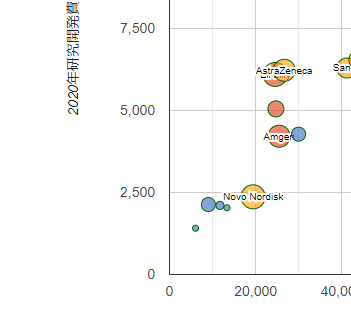
【Before】
【After】
ソースコードのサンプル
以下が【After】のサンプルのソースコードです。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定(桁区切りはなし) ====================
var data = google.visualization.arrayToDataTable([
[' 企業名 ','総売上(USD Mil)','2020年研究開発費(USD Mil) ',' 地域 ','時価総額(USD Mil)'],
[' 武田薬品工業 ', 29949 , 4269 ,' 日本 ', 58347 ],
[' アステラス製薬 ', 11702 , 2102 ,' 日本 ', 29538 ],
[' 第一三共 ', 9014 , 2129 ,' 日本 ', 57876 ],
[' 大塚ホールディングス', 13326 , 2031 ,' 日本 ', 22440 ],
[' エーザイ ', 6050 , 1408 ,' 日本 ', 19918 ],
[' Pfizer ', 41908 , 9405 ,' アメリカ', 204605 ],
[' Johnson & Johnson ', 82584 , 12159 ,' アメリカ', 414310 ],
[' Merck (USA) ', 47994 , 13558 ,' アメリカ', 206957 ],
[' AbbVie ', 45804 , 6557 ,' アメリカ', 189171 ],
[' Gilead Sciences ', 24689 , 5039 ,' アメリカ', 73031 ],
[' Amgen ', 25424 , 4207 ,' アメリカ', 133852 ],
[' Eli Lilly ', 24540 , 6086 ,' アメリカ', 161509 ],
[' Bristol-Myers Squibb', 42518 , 11143 ,' アメリカ', 140172 ],
[' Novartis ', 48659 , 8980 ,' 欧州 ', 217771 ],
[' Roche ', 62122 , 13856 ,' 欧州 ', 281458 ],
[' Sanofi ', 41166 , 6283 ,' 欧州 ', 112936 ],
[' GlaxoSmithKline ', 43717 , 6536 ,' 欧州 ', 86326 ],
[' AstraZeneca ', 26617 , 6213 ,' 欧州 ', 130987 ],
[' Bayer ', 47287 , 8098 ,' 欧州 ', 54036 ],
[' Novo Nordisk ', 19404 , 2363 ,' 欧州 ', 150808 ],
]);
// ================= オプションの指定 =================
var options = {
title: '製薬企業の総売上高と研究開発費',
titleTextStyle: {fontSize:16},
legend :{ position: 'top'},
bubble: {
opacity:0.6,
stroke:'#060',
textStyle: {fontSize:10}
},
sizeAxis: {maxSize:20, maxValue:414310, minSize:3, minValue:19918},
hAxis: {
title: '総売上(USD Mil)'
},
vAxis: {
title: '2020年研究開発費(USD Mil)',
format: '#,###',minValue:0,maxValue:15000,gridlines: {count:4}
}
};
// =================== グラフの描画 ===================
var chart = new google.visualization.BubbleChart(document.getElementById('graph2'));
chart.draw(data, options);
}
</script>
<!-- グラフの描画エリア -->
<center><div id="graph2" style="width:100%; height:600pt;overflow: auto;">
<!-- ここにチャートが描画されます。 -->
</div></center>最大値:maxValue、最小値:minValue、目盛りの本数:gridlines: {count:値}
【Before】は特に何も設定しなかったときの、自動設定の縦軸となっています。
一方で【After】では最大値と最小値を設定して、さらに目盛りの本数を指定することで目盛り間隔を調節しています。
【After】の【Before】とのソースコードの違いは、オプションの縦軸の設定部分で以下の赤線部分が追記された点にあります。
vAxis: {
title: '2020年研究開発費(USD Mil)',
format: '#,###',minValue:0,maxValue:15000,gridlines: {count:4}
}
};「minValue:0」で縦軸の最小値を0に設定しています。
また「maxValue:15000」で縦軸の最大値を15000に設定しています。
「gridlines: {count:4}」は書式を変更するキーであるgridlinesでcountという目盛りの本数を指定するキーとその値を記述します。
このようにキーと値を一つのペアとして扱うことを連想配列といいます。
JavaScriptでは連想配列で指定する場合、全体を{ }で囲み{キー:値}という形式でオプションを指定します。
尚、目盛線の書式を設定する際に目盛りの本数を指定するcountと、目盛りの色を指定するcolorという2つのキーを使うことができます。
今回はcolorは省略をしています。
最大値と最小値、目盛りの本数を指定して間隔を調整
今回は最小値が0で最大値は15000、目盛りの本数は4本を指定しました。
これにより、最小値の0と最大値の15000の目盛りを含めて4本目盛線が引かれることになります。
すなわち、縦軸は0、5000、10000、15000というように5000の間隔で目盛線が引かれることになります。
ticksで目盛りを強制指定
では、縦軸を0、3000、6000、9000、12000、15000というように3000の間隔で目盛線を引く場合はどのようにすれば良いでしょうか。
以下のように縦軸のオプションを指定します。
vAxis: {
title: '2020年研究開発費(USD Mil)',
format: '#,###',minValue:0,maxValue:15000,gridlines: {count:6}
}
};結果は次のようになります。
縦軸は0、2500、5000、7500、10000、12500、15000というように2500の間隔で目盛線が引かれてしまいました。
そこで以下のように、ticksを使用して目盛線を引く値を強制的に指定すれば、縦軸を0、3000、6000、9000、12000、15000というように3000の間隔で目盛線を引くことができました。
vAxis: {
title: '2020年研究開発費(USD Mil)',
format: '#,###',minValue:0,maxValue:15000,ticks:[0,3000,6000,9000,12000,15000]
}
};今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG