Table of Contents
GoogleスプレッドシートでWebサイトにグラフ挿入(前置き)
GoogleスプレッドシートはWebサイトにグラフを挿入するツールとして以下のようなメリットがあります。
Googleスプレッドシートのメリット
インタラクティブ
例えば今回紹介するバブルチャートの完成イメージを見ていただくと、カーソルを合わせたときに吹き出しで詳細な情報を確認できるなど、メリットを実感することができます。
プラグインなし
プラグインなしでWebサイトにグラフを挿入することができます。
Google スプレッドシートの場合、埋込機能から直接ウェブサイトにグラフを埋め込むことができます。
無料で利用可能
Google アカウントを持っていれば、無償で利用できます。
リアルタイム更新
Google スプレッドシートにデータを入力すると、関連するグラフもリアルタイムで更新されます。これにより、常に最新の情報をウェブサイト上で提供できます。
クラウドベースのアクセス
例えば当サイトを更新する際に、データ更新をするだけであればWordPressを開いて記事を更新しなくとも、クラウド上でホストされているGoogle スプレッドシートを更新するだけで、Webサイトの更新ができます。
見やすい
Google Chartsなど他にもWebサイトにプラグインなしでインタラクティブなグラフを描く方法はありますが、色々試した結果、Googleスプレッドシートは最も見やすいツールの一つであり読者フレンドリーです。
ノーコードで簡単にグラフ作成できる
今回紹介する例のように、グラフの作成・編集はExcelのようにノーコードでできます。
Excelのような感覚でできますが、少し、Excelとは違う点もありますので、この記事で紹介していきます。
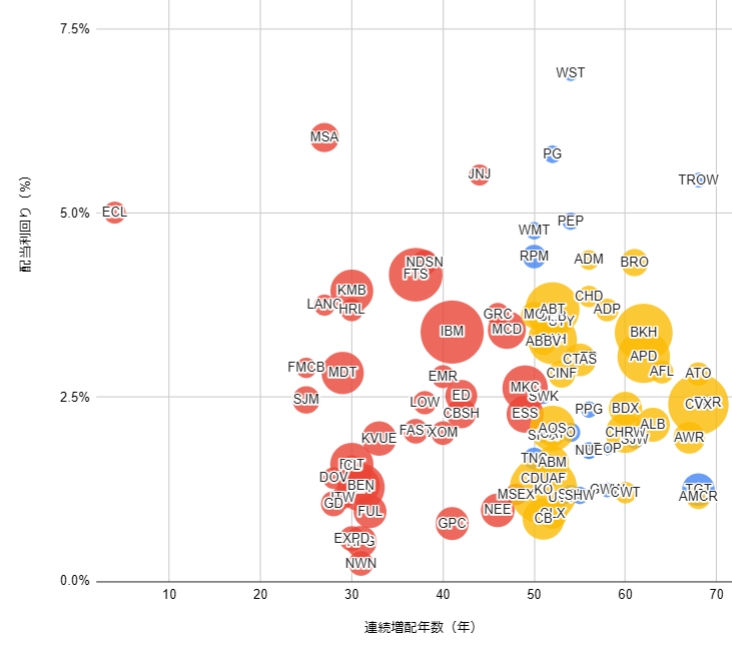
色分けバブルチャートの完成イメージ(ここから本題)
今回作り方を紹介する、バブルチャートのイメージです。
配当王、配当貴族、配当貴族/配当王に分類されるバブルを色分けしています。
またバブルにはデータラベル(識別子)としてTickerを表示しています。
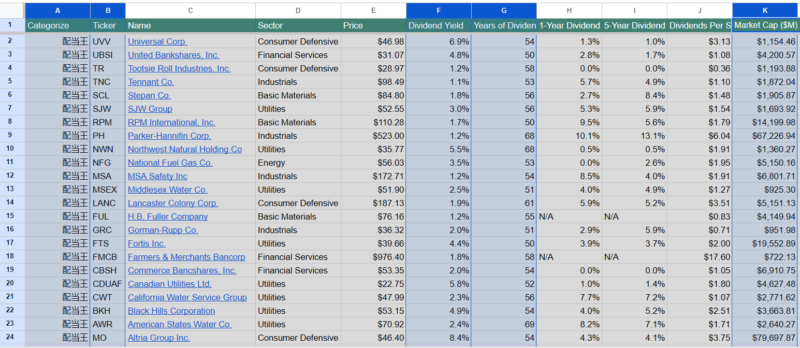
データ配列の作成
まずは、以下のように縦持ちのデータ配列を作る必要があります。

今回データ配列を作るうえでのポイントは縦軸、横軸、バブルサイズ、バブルの色分け、識別子に使う情報を違う列で配列します。
今回の例では縦軸としてはF列、横軸としてはG列、バブルサイズとしてはK列、バブルの色分け情報としてはA列、バブルに表示させる文字情報としてはB列を使います。
今回の例のようなバブルチャートを作るには合計5つの系列が必要になります。
<データ配列のイメージ>
| バブルの色分けに使う系列 | バブルの識別子に使う系列 | ・・・ | 縦軸に使う系列 | ・・・ | 横軸に使う系列 | ・・・ | バブルサイズに使う系列 | ・・・ |
|---|---|---|---|---|---|---|---|---|
| 配当王 | UVV | ・・・ | 6.9% | ・・・ | 54 | ・・・ | $1,154 | ・・・ |
| ・ ・ ・ | ・ ・ ・ | ・・・ | ・ ・ ・ | ・・・ | ・ ・ ・ | ・・・ | ・ ・ ・ | ・・・ |
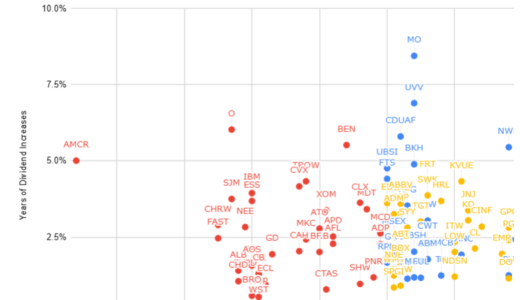
ちなみに色分け散布図を作成するためのデータ配列のイメージは以下を参照ください。
 【Googleスプレッドシート】散布図の色分け
【Googleスプレッドシート】散布図の色分け
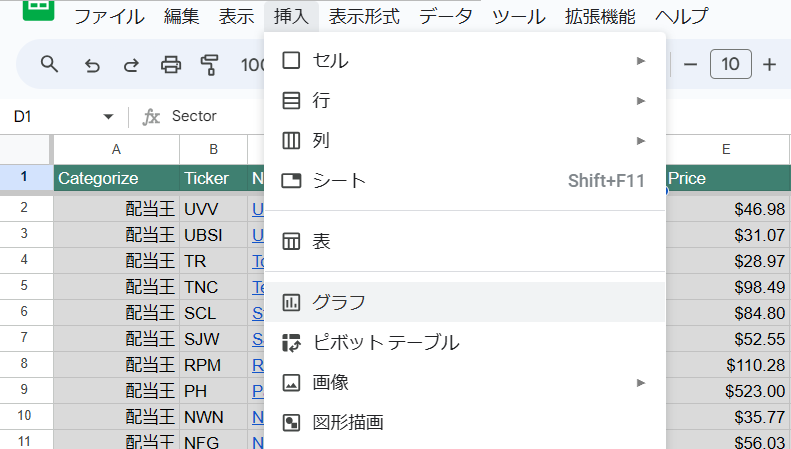
グラフの挿入
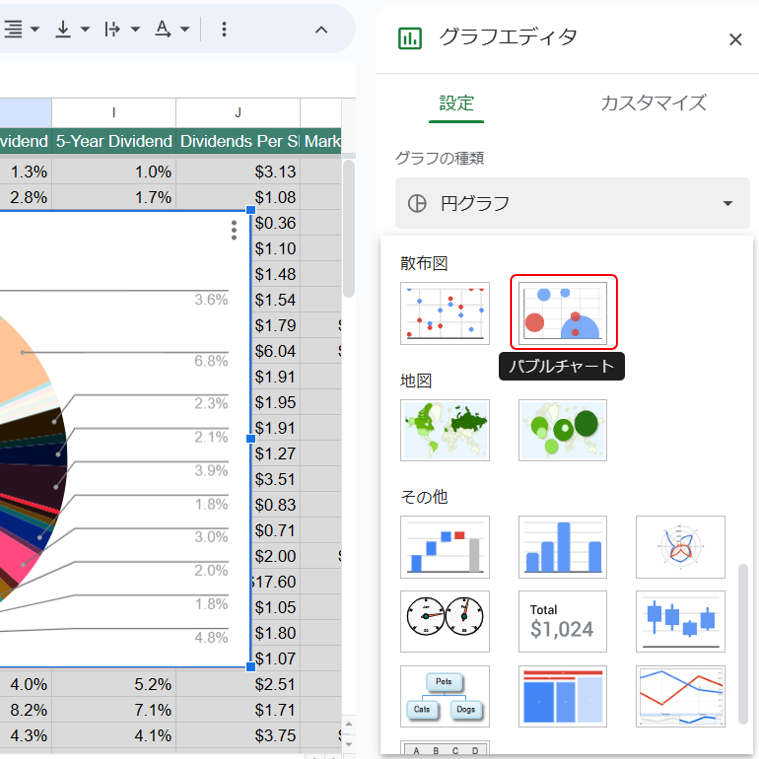
「挿入」→「グラフ」を選択します。

グラフエディタの設定から「バブルチャート」を選択します。

X軸、Y軸、系列、サイズを選択する
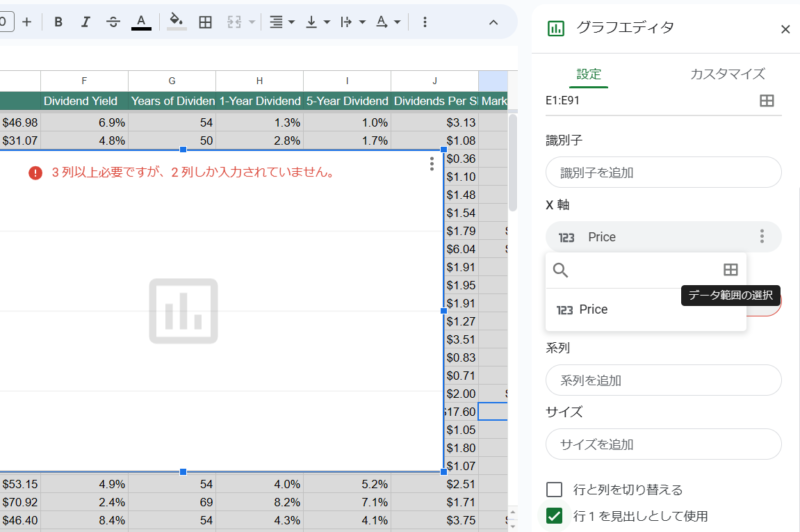
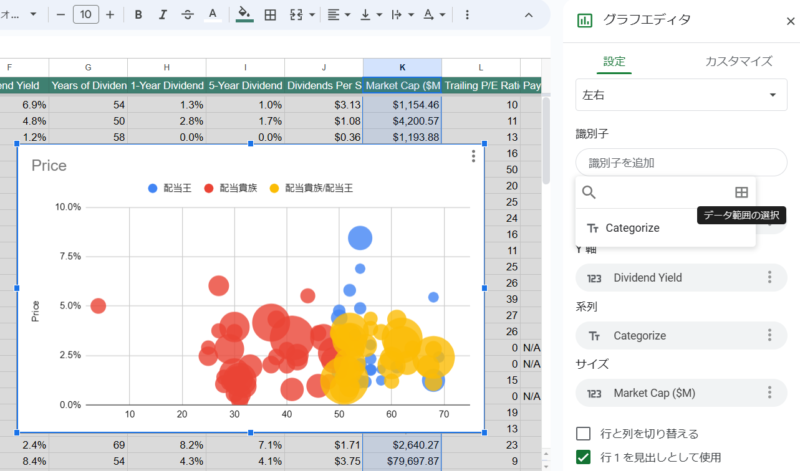
グラフエディタの設定からX軸を設定してみます。

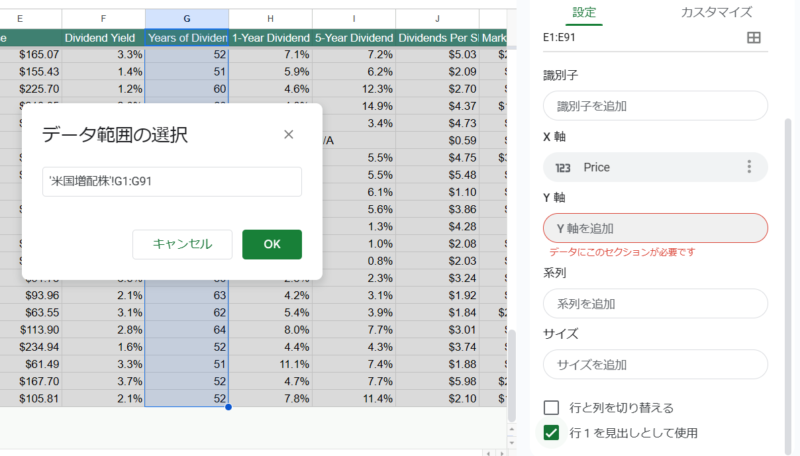
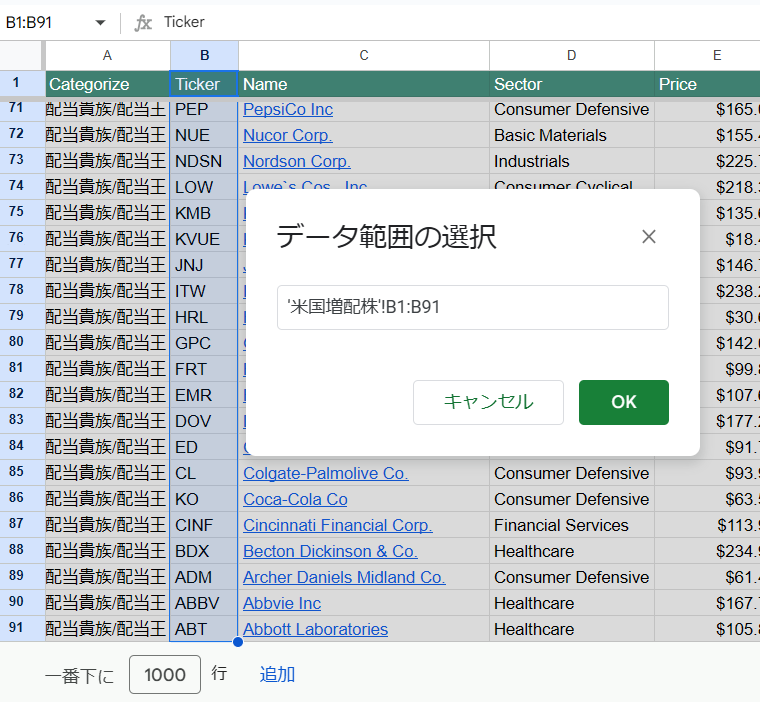
「データ範囲の選択」からデータ範囲を選択し、「OK」を選択します。
以下の画面右下の「行1を見出しとして使用」のチェックはそのままとします。

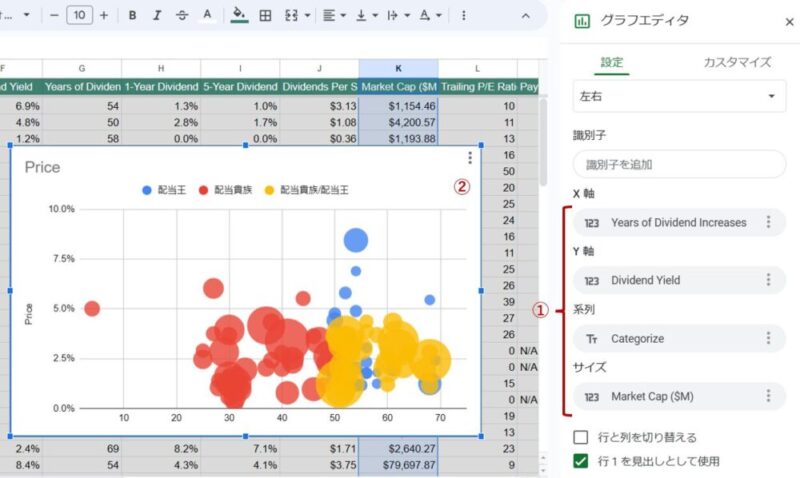
「X軸」同様に、「Y軸」、「系列」、「サイズ」とデータ範囲選択から、縦軸、バブルの色分け、バブルサイズに使う情報を配列した系列の範囲を選択していきます。
①について
「X軸」、「Y軸」、「系列」、「サイズ」いずれも範囲選択したデータのうち「行1を見出しとして使用」のチェックボックスにチェックを入れているため、タイトル行の情報が見出しとして使用されています。
②について
系列として設定されたCategorize(配当王、配当貴族、配当貴族/配当王)毎に色分けされたバブルチャートが挿入されました。

識別子の設定
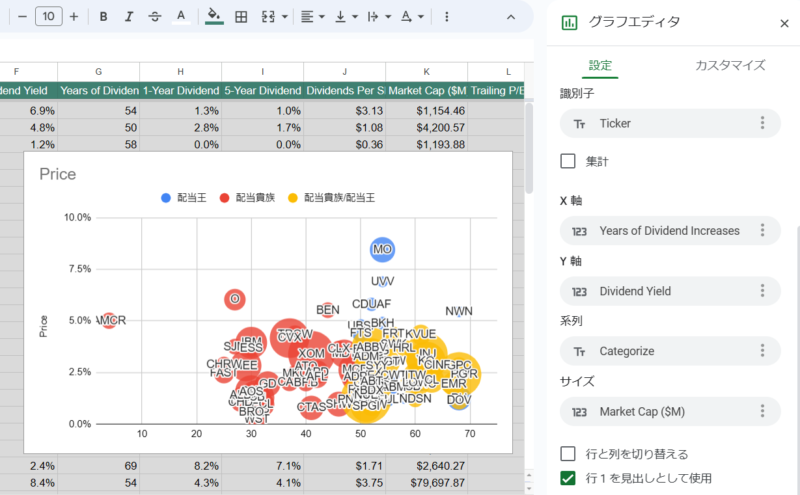
次に「識別子」を設定します。

これも「X軸」、「Y軸」、「系列」、「サイズ」同様に、識別子に使いたい情報が配列されている系列を「データ範囲の選択」から同じ要領で指定します。

すると範囲選択で指定した系列の文字情報がバブルの識別子として表示されました。

あとはお好みで、グラフのタイトルや軸のタイトルの設定などを行えば、冒頭のバブルチャートが出来上がります。
今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG