Table of Contents
WordPressにプラグインなしでグラフや図を描くことができる
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図を描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
例えば今回紹介する縦棒グラフと折れ線グラフの複合グラフの場合、カーソルを合わせたときに吹き出しで分類と値を確認できるといった良い点があります。
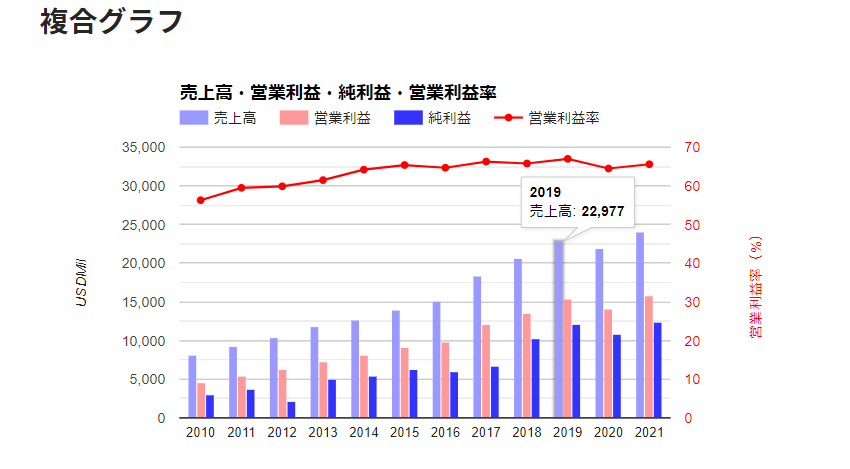
Google Chartsのサンプル|数値軸が2つある複合グラフ(縦棒+折れ線グラフ)
今回はGoogle Chartsで縦棒グラフと折れ線グラフの複合グラフを作成する方法を解説します。
また、値が大きく異る2つの系列を1つのグラフに表示するために、数値軸が2つある複合グラフの作り方を解説します。
例えば、以下のサンプルで「売上高」「営業利益率」「純利益」はUSDM(百万米ドル)で「営業利益率」は%の結果となっており、系列間の値が大きく異なります。
Y軸が1つだけの場合、系列間の値が大きく異なりますので1つのグラフで表示するのが難しくなります。
そこで、以下のサンプルのように値が大きく異る2つの系列を1つのグラフに表示するために、数値軸が2つある複合グラフを作る必要があります。
ソースコードのサンプル
以下がサンプルのソースコードです。
あなたが描画したいグラフに近ければ参考の上、改変して使ってください。
<meta charset="UTF-8">
<title>Google Chart Tools サンプル</title>
<!-- Google Chart Toolsを利用するためにWebサイト(https://www.google.com)からjaspiを読み込み -->
<script src="https://www.google.com/jsapi"></script>
<script>
// Visualizationライブラリのバージョン1から“corechart”パッケージを読み込み
google.load('visualization', '1', {packages:['corechart']});
// グラフを描画する為のコールバック関数を指定
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定 ====================
var data = google.visualization.arrayToDataTable([
[' 年' ,'売上高' ,'営業利益' ,' 純利益' ,'営業利益率' ],
[' 2010' , 8065 , 4544 , 2966 , 56.3 ],
[' 2011' , 9188 , 5463 , 3650 , 59.5 ],
[' 2012' , 10421 , 6239 , 2144 , 59.9 ],
[' 2013' , 11778 , 7242 , 4980 , 61.5 ],
[' 2014' , 12702 , 8150 , 5438 , 64.2 ],
[' 2015' , 13880 , 9078 , 6328 , 65.4 ],
[' 2016' , 15082 , 9762 , 5991 , 64.7 ],
[' 2017' , 18358 , 12163 , 6699 , 66.3 ],
[' 2018' , 20609 , 13561 , 10301 , 65.8 ],
[' 2019' , 22977 , 15401 , 12080 , 67 ],
[' 2020' , 21846 , 14092 , 10866 , 64.5 ],
[' 2021' , 24105 , 15807 , 12311 , 65.6 ]
]);
// ================= オプションの指定 =================
var options = {
title: '売上高・営業利益・純利益・営業利益率',
titleTextStyle: {fontSize:16},
seriesType: 'bars',
series: {
0:{color:'#99F'},
1:{color:'#F99'},
2:{color:'#33F'},
3:{color:'#F00', type:'line', pointSize:5, targetAxisIndex:1}
},
hAxis:{
textStyle: {fontSize:12}
},
vAxes: {
0: {
title: 'USDMil',
viewWindow: {min:0, max:35000},
gridlines: {count:8}
},
1: {
title: '営業利益率(%)',
titleTextStyle: {color:'red'},
textStyle: {color:'red'},
viewWindow: {min:0, max:70},
gridlines: {count:8}
}
}
};
// =================== グラフの描画 ===================
var chart = new google.visualization.ComboChart(document.getElementById('graph1'));
chart.draw(data, options);
}
</script>
<div id="graph1" style="width:100%; height:300pt;overflow: auto;"></div>データ系列ごとにデータカラムを作成するのがポイント
左から「年」、「売上高」、「営業利益」、「純利益」、「営業利益率」という順番の系列毎のデータカラムを作成するのがポイントです。
function drawChart(){
// ==================== データ指定 ====================
var data = google.visualization.arrayToDataTable([
[' 年' ,'売上高' ,'営業利益' ,' 純利益' ,'営業利益率' ],
[' 2010' , 8065 , 4544 , 2966 , 56.3 ],
[' 2011' , 9188 , 5463 , 3650 , 59.5 ],
[' 2012' , 10421 , 6239 , 2144 , 59.9 ],
[' 2013' , 11778 , 7242 , 4980 , 61.5 ],
[' 2014' , 12702 , 8150 , 5438 , 64.2 ],
[' 2015' , 13880 , 9078 , 6328 , 65.4 ],
[' 2016' , 15082 , 9762 , 5991 , 64.7 ],
[' 2017' , 18358 , 12163 , 6699 , 66.3 ],
[' 2018' , 20609 , 13561 , 10301 , 65.8 ],
[' 2019' , 22977 , 15401 , 12080 , 67 ],
[' 2020' , 21846 , 14092 , 10866 , 64.5 ],
[' 2021' , 24105 , 15807 , 12311 , 65.6 ]
]);複数の系列を指定するする場合、Y軸の数字になる列を複数設定します。
テーブルの各行は、同じX軸の値を持つデータポイントのセットを指定します。
したがって、X軸となる列には必ずデータを入力します。
今回の場合「年」の列に入力された数字がX軸となり、Y軸の数字は系列によって「売上高」、「営業利益」、「純利益」、「営業利益率」と列を分けてに数字を指定することになります。
まとめると以下のような表を作成するイメージでソースコードを入力します。
系列は0,1,2,3・・・と数えます。
後のオプション指定にも関わってきますので、以下のイメージでもまとめておきます。
| (文字列) | 0番目の系列 (数値列) | 1番目の系列 (数値列) | 2番目の系列 (数値列) | 3番目の系列 (数値列) |
|---|---|---|---|---|
| 年 | 売上高 | 営業利益 | 営業利益 | 営業利益率 |
| 2010 | 8065 | 4544 | 2966 | 56.3 |
| 2011 | 9188 | 5463 | 3650 | 59.5 |
| 2012 | 10421 | 6239 | 2144 | 59.9 |
| ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ |
3番目の系列だけを折れ線グラフにする
ここからは図表のOption設定について解説します。
チャートタイプは折れ線がline、棒グラフがbars、ローソク足がcandlesticks、段付面グラフがsteppedAreaになります。
seriesTypeは何も指定をしなければ’line’が指定されますので、一旦全ての系列を棒グラフにします。
// ================= オプションの指定 =================
var options = {
title: '売上高・営業利益・純利益・営業利益率',
titleTextStyle: {fontSize:16},
seriesType: 'bars',
seriesで指定した系列のチャートタイプ選びますが、系列番号は0,1,2・・・と指定する点に注意が必要です。
以下の例の場合、3番目のデータ系列だけ折れ線グラフにすることになります。
series: {
0:{color:'#99F'},
1:{color:'#F99'},
2:{color:'#33F'},
3:{color:'#F00', type:'line', pointSize:5, targetAxisIndex:1}
},
hAxis:{
textStyle: {fontSize:12}
},右側に数値軸(第2軸)を設定する場合、targetAxisIndexを使用します。
targetAxisIndexは0または1で指定をします。
0は左側のY軸(第1軸)、1は右側のY軸(第2軸)と関連付けられます。
第2軸の設定については次で解説します。
右側に数値軸(第2軸)を設定
vAxesを使って、左右の数値軸の設定を行います。
0で左側のY軸(第1軸)、1で右側のY軸(第2軸)について設定を行っています。
vAxes: {
0: {
title: 'USDMil',
viewWindow: {min:0, max:35000},
gridlines: {count:8}
},
1: {
title: '営業利益率(%)',
titleTextStyle: {color:'red'},
textStyle: {color:'red'},
viewWindow: {min:0, max:70},
gridlines: {count:8}
}
}
}左(第1軸)右(第2軸)の目盛線の数を一致させる
viewWindowで表示する数値の最小値~最大値、gridlinesで目盛線の数を指定しています。
左(第1軸)右(第2軸)の目盛線の数を一致させるために、viewWindowとgridlinesを使って調整をしています。
左側のY軸(第1軸)は0~35,000で目盛線の数はゼロを含めて8なので、目盛り単位は5,000、右側のY軸(第2軸)は0~70で目盛線の数はゼロを含めて8なので、目盛り単位は10ということになります。
vAxes: {
0: {
title: 'USDMil',
viewWindow: {min:0, max:35000},
gridlines: {count:8}
},
1: {
title: '営業利益率(%)',
titleTextStyle: {color:'red'},
textStyle: {color:'red'},
viewWindow: {min:0, max:70},
gridlines: {count:8}
}
}
}【初心者向け】その他ソースコードの解説
その他のソースコードについて順番に解説していきます。
まず、Google Chartsを利用するために必要になるGoogleが提供しているライブラリを読み込みます。
packages:[ ]は図表に応じて変更する必要があります。
棒グラフや円グラフ、折れ線グラフ、散布図などについては[ ]の中身は”corechart”で良いですが、例えばジオチャートの場合”geochart”に変更する必要があります。
<meta charset="UTF-8">
<title>Google Chart Tools サンプル</title>
<!-- Google Chart Toolsを利用するためにWebサイト(https://www.google.com)からjaspiを読み込み -->
<script src="https://www.google.com/jsapi"></script>
<script>
// Visualizationライブラリのバージョン1から“corechart”パッケージを読み込み
google.load('visualization', '1', {packages:['corechart']});これで図表を描画するために、Googleが提供しているライブラリの読み込みが完了になります。
ライブラリの読み込みが完了した後にコールバック関数を設定します。
// グラフを描画する為のコールバック関数を指定
google.setOnLoadCallback(drawChart);描画したい図表に基づいて、HTML要素を指定します。
今回は複合グラフですのでComboChartを指定しています。
// =================== グラフの描画 ===================
var chart = new google.visualization.ComboChart(document.getElementById('graph1'));変数「chart」及び「.」を書いて、図表を描画するための「draw」を書きました。
chart.draw(data, options);
}
</script>
<div id="graph1" style="width:100%; height:300pt;overflow: auto;"></div>今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG 


ブログに複合グラフを埋め込む方法が分からず困っていたところ、この記事を見つけて無事に実装できました。本当にありがとうございました。
お役に立てて嬉しく思います。コメント励みになります。ありがとうございました。