Table of Contents
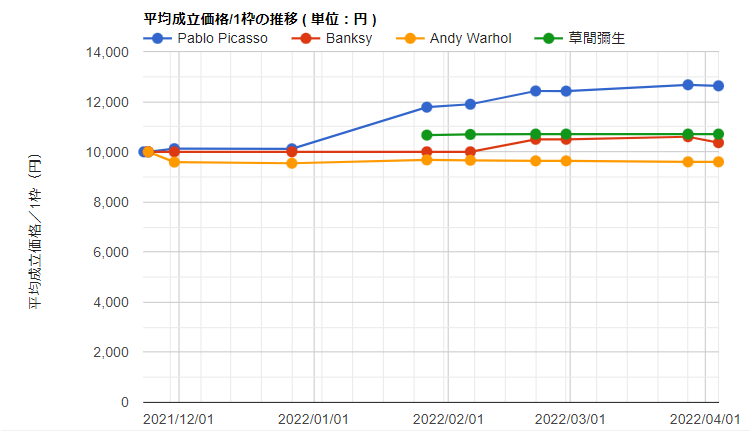
Google Chartsのサンプル|マーカー付き折れ線グラフのデモ画面
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図を描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
今回紹介するGoogle Chartsのマーカー付き折れ線グラフは以下になります。
カーソルを合わせたときに吹き出しで情報が確認できるようなグラフになっています。
ソースコードのサンプル
以下がサンプルのソースコードです。
あなたが描画したい折れ線グラフに近ければ参考の上、改変して使ってください。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.charts.load('current', {'packages':['corechart']});
// グラフを描画する為のコールバック関数を指定
google.charts.setOnLoadCallback(drawChart);
// グラフの描画
function drawChart() {
// 配列からデータの生成
var data = google.visualization.arrayToDataTable([
['datetime', 'Pablo Picasso', 'Banksy','Andy Warhol','草間彌生'],
[new Date(2021,10,23), 10000, null, null, null],
[new Date(2021,10,24), 10000, 10000, 10000,null],
[new Date(2021,10,30), 10125, 10000, 9589, null],
[new Date(2021,11,27), 10120, 10000, 9544, null],
[new Date(2022,0,27), 11781, 10000, 9678, 10667],
[new Date(2022,1,6), 11897, 10000, 9662, 10692],
[new Date(2022,1,21), 12427, 10500, 9638, 10707],
[new Date(2022,1,28), 12421, 10500, 9638,10707],
[new Date(2022,2,28), 12673, 10600, 9600,10707],
[new Date(2022,3,4), 12632, 10364, 9600,10707]
]);
// オプションの設定
var options = {
title: '平均成立価格/1枠の推移 ( 単位:円 )',hAxis: {format:'yyyy/MM/dd'},
pointSize:8,
vAxis: {title: '平均成立価格/1枠(円)', titleTextStyle:{italic:false},minValue:0}, chartArea:{right:30,width:'75%',height:'80%'},legend :{ position: 'top'}
};
// 指定されたIDの要素に折れ線グラフを作成
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
// グラフの描画
chart.draw(data, options);
}
</script>
<!-- グラフの描画エリア -->
<div id="chart_div" style="width:100%; height:300pt;overflow: auto;"></div>ソースコードの解説
ソースコードについて順番に解説していきます。
まず、Google Chartsを利用するために必要になるGoogleが提供しているライブラリを読み込みます。
「src」属性にはGoogleが提供しているライブラリまでのパスが記述してあります。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>Google Chartsを使って図表を表示するために利用する「Google Visualization API※」及び図表に応じて必要になるパッケージを読み込みます。
Application Program Interfaceの略。ある特定の機能を外部から呼び出して利用する仕組みのこと。APIを利用すると、必要となる機能を自分でプログラミングする手間を省けるため、効率よくWeb開発を進められます。Google chart Toolsの場合、ホームページ上にグラフを作成するための機能がAPIとして提供されています。
相澤 裕介(2012).Google chart Tools スタートガイド カットシステム
packages:[ ]は図表に応じて変更する必要があります。
棒グラフや円グラフ、折れ線グラフ、散布図などについては[ ]の中身は”corechart”で良いですが、例えばジオチャートの場合”geochart”に変更する必要があります。
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.charts.load('current', {'packages':['corechart']});
これで図表を描画するために、Googleが提供しているライブラリの読み込みが完了になります。
ライブラリの読み込みが完了した後にコールバック関数を設定します。
// グラフを描画する為のコールバック関数を指定
google.charts.setOnLoadCallback(drawChart);
// グラフの描画
function drawChart() {
ここからは以下のデータ配列を入力する際の注意点についていくつか解説します。
// 配列からデータの生成
var data = google.visualization.arrayToDataTable([
['datetime', 'Pablo Picasso', 'Banksy','Andy Warhol','草間彌生'],
[new Date(2021,10,23), 10000, null, null, null],
[new Date(2021,10,24), 10000, 10000, 10000,null],
[new Date(2021,10,30), 10125, 10000, 9589, null],
[new Date(2021,11,27), 10120, 10000, 9544, null],
[new Date(2022,0,27), 11781, 10000, 9678, 10667],
[new Date(2022,1,6), 11897, 10000, 9662, 10692],
[new Date(2022,1,21), 12427, 10500, 9638, 10707],
[new Date(2022,1,28), 12421, 10500, 9638,10707],
[new Date(2022,2,28), 12673, 10600, 9600,10707],
[new Date(2022,3,4), 12632, 10364, 9600,10707]
]);同じX軸の値を持つデータポイントを系列毎に設定
左から「datetime」、「Pablo Picasso」、「Banksy」、「Andy Warhol」、「草間彌生」という順番の系列毎のデータカラムを作成するのがポイントです。
複数の系列を指定する場合、Y軸の数字になる列を複数設定します。
テーブルの各行は、同じX軸の値を持つデータポイントのセットを指定します。
したがって、X軸となる列には必ずデータを入力します。
今回の場合、日付の列に入力された数字がX軸となり、Y軸の数字は系列によって「Pablo Picasso」、「Banksy」、「Andy Warhol」、「草間彌生」と列を分けてに数字を指定することになります。
まとめると以下のような表を作成するイメージでソースコードを入力します。
| datetime (X軸) | Pablo Picasso (Y軸:系列0) | Banksy (Y軸:系列1) | Andy Warhol (Y軸:系列2) | 草間彌生 (Y軸:系列3) |
|---|---|---|---|---|
| new Date(2021,10,23) | 10000 | null | null | null |
| new Date(2021,10,24) | 10000 | 10000 | 10000 | null |
| new Date(2021,10,30) | 10125 | 10000 | 9589 | null |
| ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ |
JavaScriptの日付変換に注意してデータ入力
new Date(年,月,日)とそのまま入力すると、Google Chartsでは1カ月ズレた日付が表示されてしまいます。
例えば2021/11/23の価格を[new Date(2021,11,23), 10000]と入力した結果は(X, Y)=(2021/10/23, 10000)と1カ月ズレた結果が返されます。
JavaScriptでは月がゼロから始まり、0~11で月数を指定します。
ですので、1月→0、2月→1、3月→2、・・・12月→11と入力します。
2021/11/23の価格を入力する場合、[new Date(2021,10,23), 10000]とする必要があります。
データが存在しない箇所は必ずnullを記述する
データが存在しない箇所は必ずnull(値なし)を記述するようにしましょう。
nullの記載漏れがあるとグラフを表示することができません。
折れ線グラフにマーカーをつける
折れ線グラフにマーカーをつける操作はOption設定で行います。
pointSizeを使用して、マーカーのサイズを「数値」(ピクセル単位)で指定します。
pointSizeを指定しなければ初期設定は0になりますので、マーカーなしの折れ線グラフになります。
// オプションの設定
var options = {
title: '平均成立価格/1枠の推移 ( 単位:円 )',hAxis: {format:'yyyy/MM/dd'},
pointSize:8,
vAxis: {title: '平均成立価格/1枠(円)', titleTextStyle:{italic:false},minValue:0}, chartArea:{right:30,width:'75%',height:'80%'},legend :{ position: 'top'}
}; 描画したい図表に基づいて、HTML要素を指定します。
今回は折れ線グラフですのでLineChartを指定しています。
// 指定されたIDの要素に折れ線グラフを作成
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));変数「chart」及び「.」を書いて、図表を描画するための「draw」を書きました。
// グラフの描画
chart.draw(data, options);
}
</script>
<!-- グラフの描画エリア -->
<div id="chart_div" style="width:100%; height:300pt;overflow: auto;"></div>今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG