Table of Contents
AppSheetの棒グラフと積み上げ棒グラフでできることの違い
棒グラフの場合
今回はAppSheetで積み上げ棒グラフを作成するのに適したデータ配列について解説します。
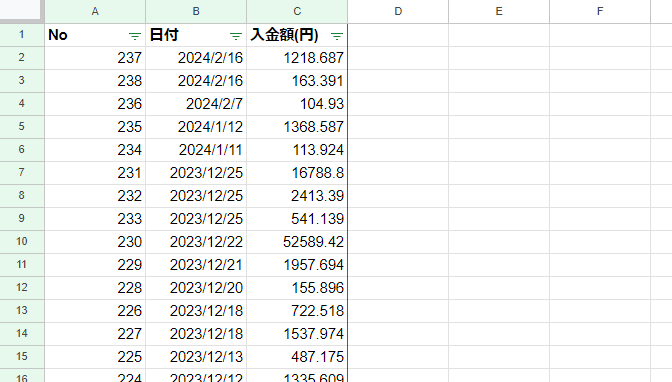
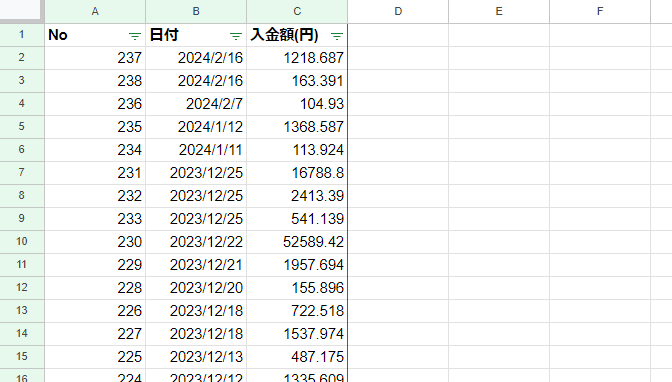
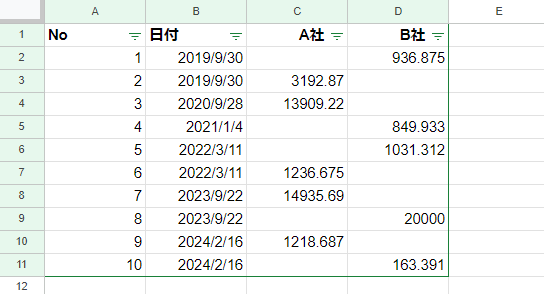
まずは以下のようなスプレッドシートの情報をソースとして、AppSheetで棒グラフを作成してみます。
その際に、縦軸を金額、横軸は年毎に束ねることにします。

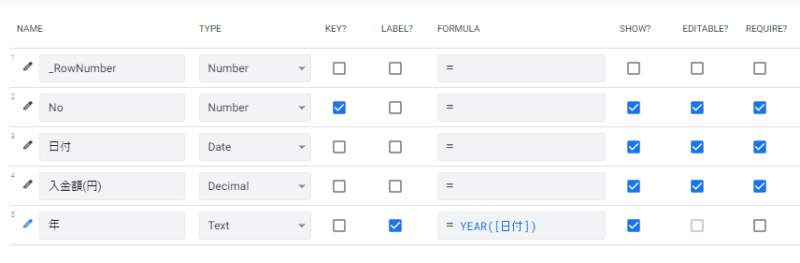
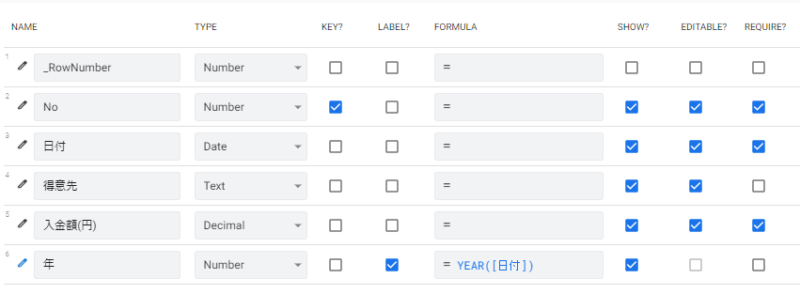
Columnは以下の条件とします。
ポイントは2点です。
1点目はVirtual Columnを追加し、日付から「年」を抜き出しています。

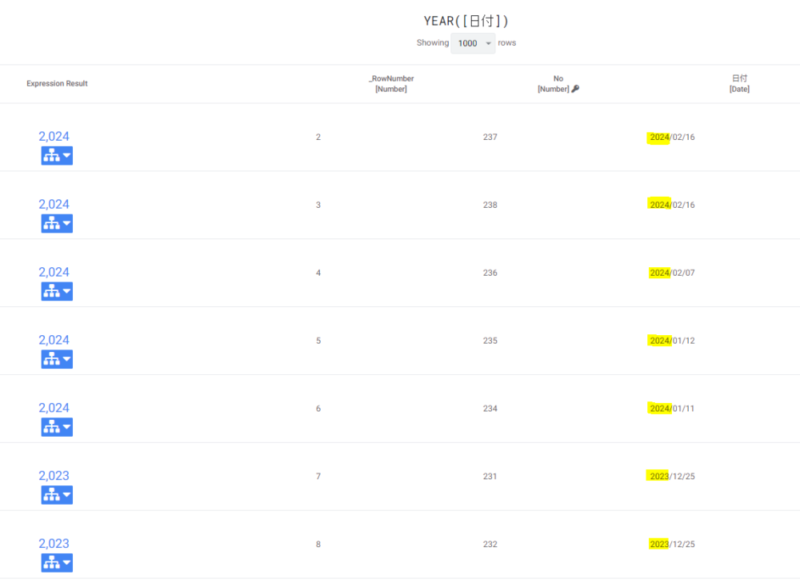
TESTでVirtual ColumnのYEAR([日付])を検証すると、日付情報の年を抜き出していることが分かります。

2点目は棒グラフの横軸にしたい「年」をColumnの設定において「LABEL?」に設定しています。
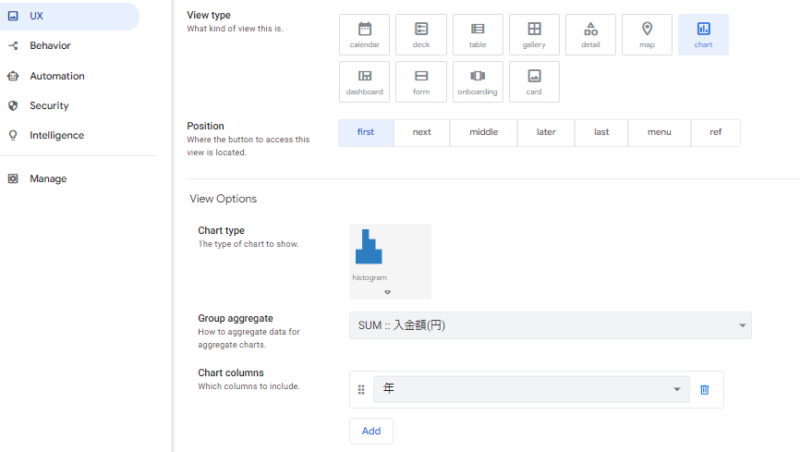
UXにおいて、View typeで「chart」を選択し、Chart typeでhistogramを選択します。
Group aggregateで金額の合計を選択し、Chart columnsはLabelに設定した「年」を選択します。

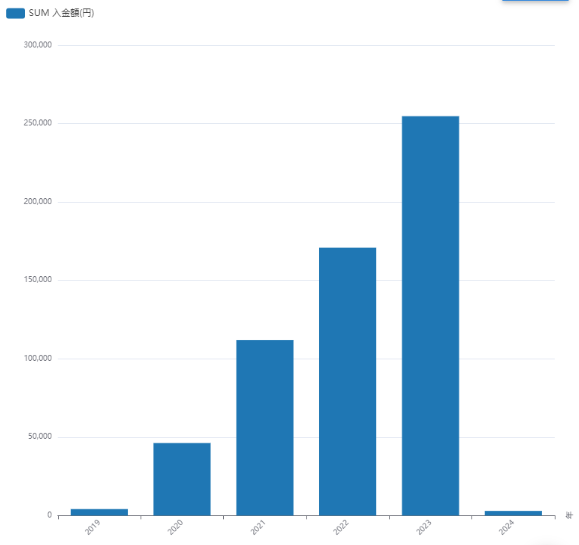
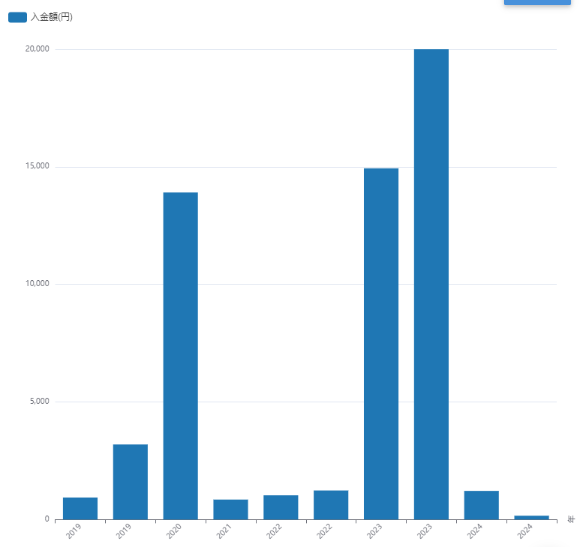
すると以下のような棒グラフを作成することができます。

Sourceとなっている今回のスプレッドシートでは、例えば2024年の金額は複数行にまたがって記録されています。

一方で、Virtual Columnで日付から年を抜き出して「2024」となった行の金額は、棒グラフで横軸に「年」を取った場合、同じ「年」の金額どおし合計されていることが分かります。
すなわち、年毎に金額を表示することが可能です。
積み上げ棒グラフの場合
一方で積み上げ棒グラフの場合を見てみましょう。
先ほどと同様に日付毎に行が分かれたデータ配列のスプレッドシートをソースとして、グラフを作成します。
今回は積み上げ棒グラフを作成しますので、A社とB社で凡例を分けて積み上げ棒グラフを作成することを目指します。

Columnの設定は、積み上げ棒グラフで色分けする「得意先」の情報が加わった以外は、先程の棒グラフの設定条件と基本的に変わりません。

しかし、UXの設定のところで壁にぶち当たります。
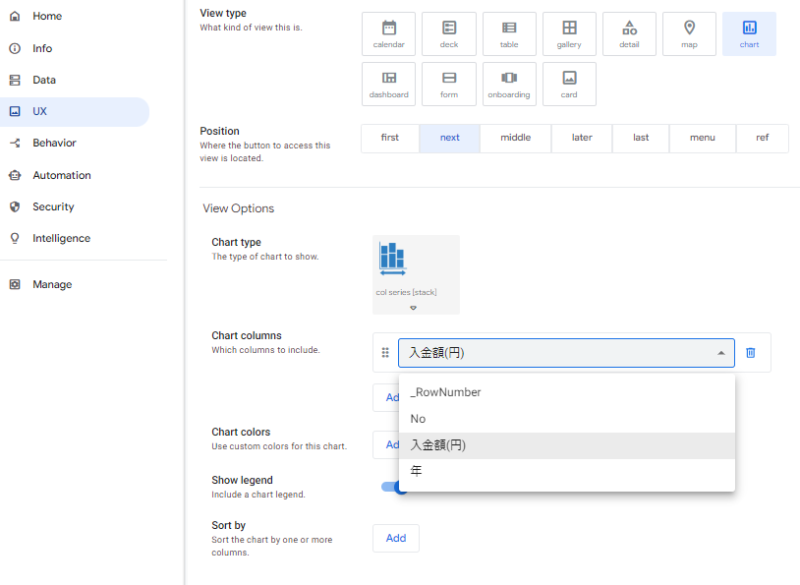
積み上げ棒グラフの場合、横軸はLABELで設定した「年」が無条件で設定され、縦軸をChart columnsから選択します。
縦軸はスプレッドシートで列を分けた数値データしか選択肢がないことが分かります。
ソースとなるスプレッドシートではA社もB社も入金額を同じ列に記入していたため、A社とB社の金額を色分けして積み上げることができないことが分かります。

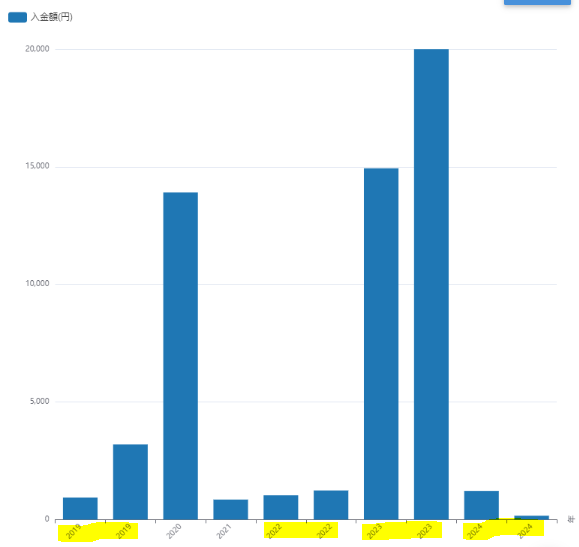
試しにグラフ化してみると、以下のように積み上げではなく、ただの棒グラフになってしまいました。

積み上げる数値データの系列を分ける
そこでソースとなるスプレッドシートを以下のようなデータ配列に変更し、積み上げたいA社の金額とB社の金額の系列を分けてみることにしました。

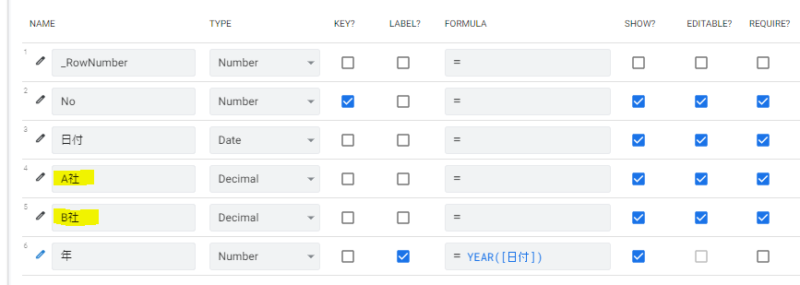
Columnの設定は、積み上げ棒グラフで色分けする「A社」と「B社」の系列を分けたこと以外は、先程の棒グラフの設定条件と基本的に変わりません。
Virtual Columnを追加し、日付から「年」を抜き出し、「LABEL?」に設定している点も同じです。

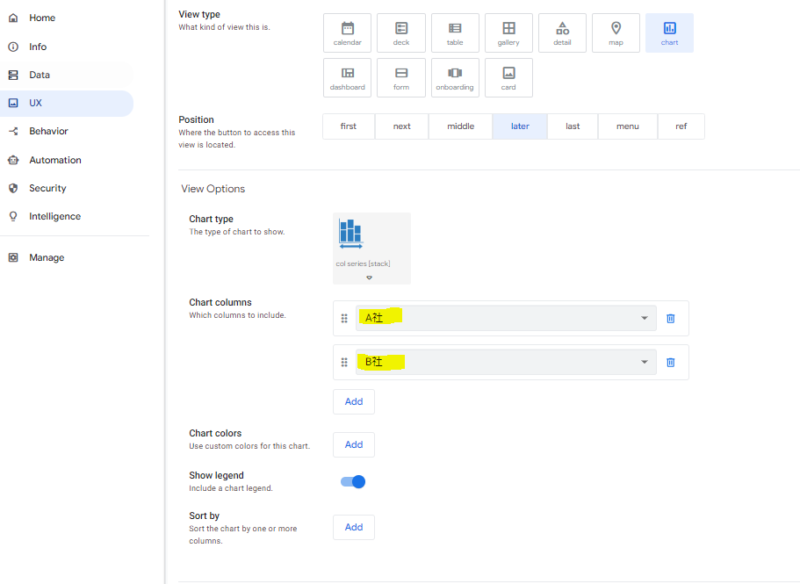
今度はUX画面において、積み上げたいA社とB社をChart columnsで選択することができました。

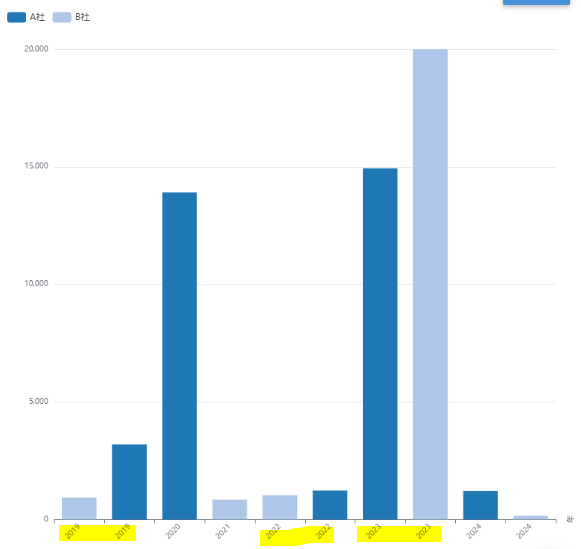
試しにグラフ化してみると、以下のようになりました。
出来上がった棒グラフはA社とB社で色分けをすることができましたが、問題があることが分かります。
横軸のうちマーカーで塗りつぶした箇所のように、縦軸の金額が年ごとになっていないことが分かります。
色分けしたA社の金額とB社の金額も積み上げ表示になっていないことが分かります。

先ほど、ただの棒グラフ表示になってしまったものについても同じような問題が見られ、横軸が年毎の表示になっていないことが分かります。

積み上げ棒グラフは系列毎に1LABEL-1数値データとする
先程は、A社とB社で系列を分けて金額を入力するようなデータ配列にしても、まだグラフに問題が見られました。
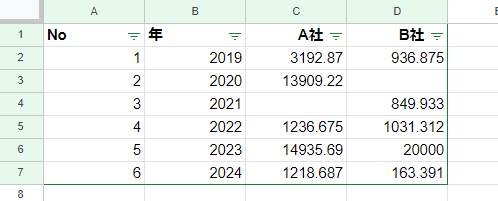
今度はさらに、以下のようにソースとなるスプレッドシートのデータ配列を変えました。
最終的には年別にA社とB社の金額を積み上げたいので、LABELとなる年毎に行を分け、年毎にA社またはB社、またはその両方の系列の金額を入力するデータ配列に変更しました。

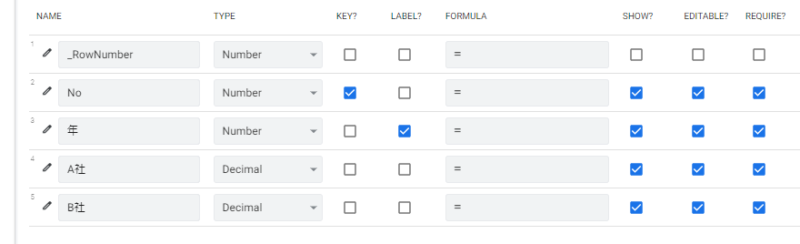
Columnの設定は、以下のようになります。
年は横軸になりますので、「LABEL?」に設定している点も同じです。

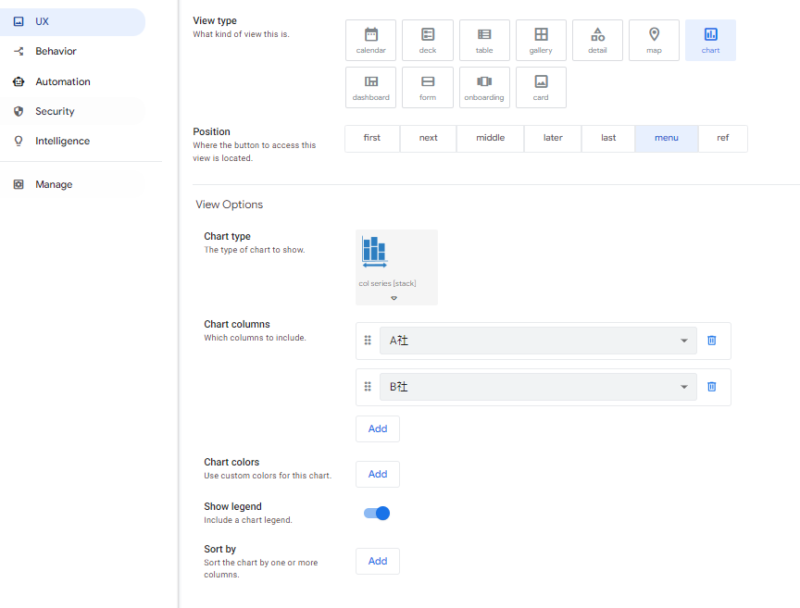
UX画面は以下のようになります。
積み上げたいA社とB社をChart columnsで選択しています。

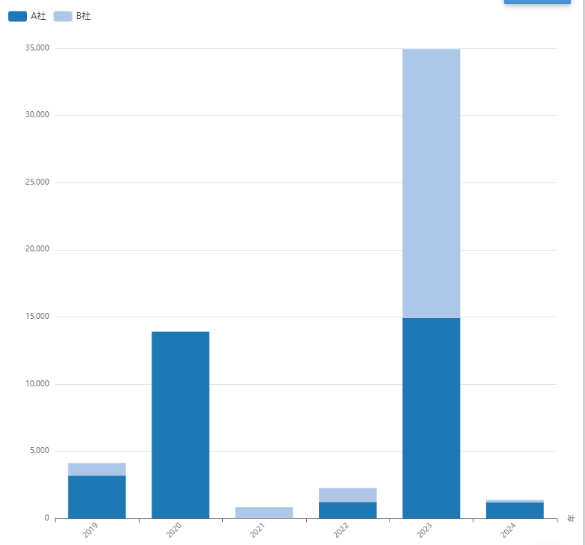
グラフ化してみると、年毎の積み上げ棒グラフを作成することができました。

まとめ
ここまでの内容をまとめると、年毎の積み上げたて棒グラフを作る際には、日付ごとに行が分かれたデータ配列は不適切であることが分かります。
また、色分けして金額を積み上げたいものについては1つの系列で管理したデータ配列は不適切であることが分かります。(今回の例で言えば、A社の金額もB社の金額も「入金額(円)」という一つの系列で管理していることが不適切でした。)
したがって、積み上げ棒グラフのデータソースは以下のデータ配列で管理するようにしましょう。
- 色分けして積み上げ表示する凡例項目毎に系列を分けて管理する
- 系列毎に1Label-1データにする
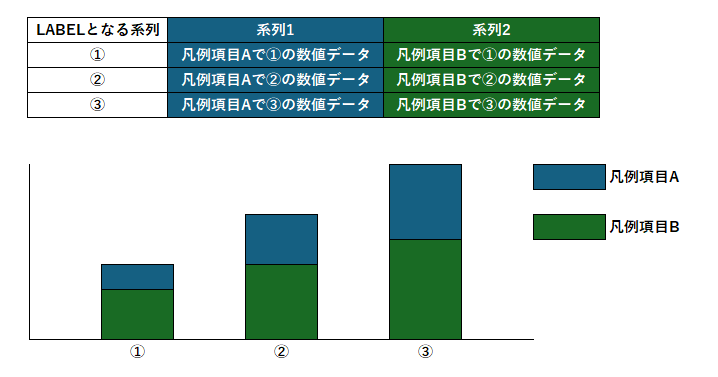
良いデータ配列のイメージまとめ
凡例項目AとBで系列を分けて管理していますので、棒グラフの色分けに成功しています。
横軸になるLABEL毎に1行でデータを管理しているため、色分けした凡例項目AとBの数値データの積み上げに成功しています。

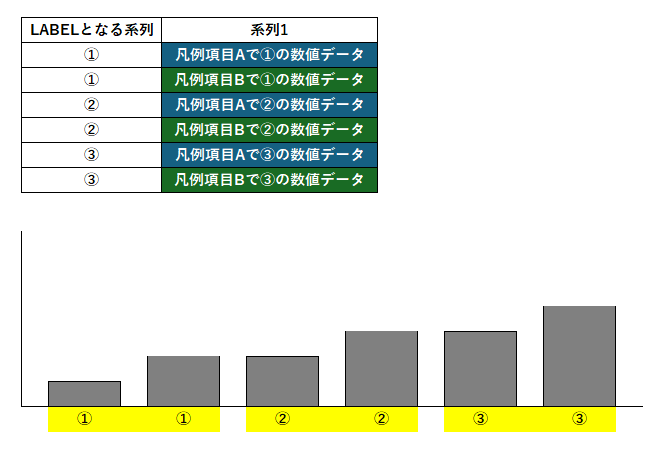
悪いデータ配列のイメージまとめ
凡例項目毎に系列を分けていない&LABEL毎に一行でデータを管理していない
凡例項目AとBで系列を分けて管理できていないので、棒グラフの色分けができていません。
横軸になるLABEL毎に1行でデータを管理できていないため、凡例項目AとBの数値データの積み上げもできていません。

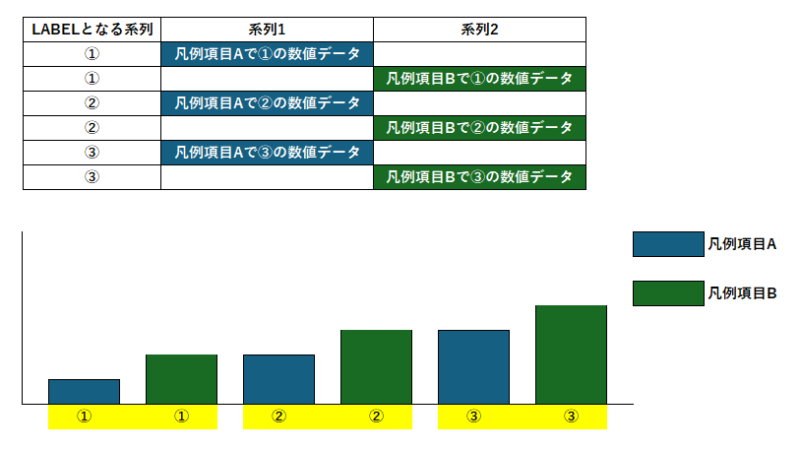
LABEL毎に一行でデータを管理していない
凡例項目AとBで系列を分けて管理していますので、棒グラフの色分けには成功していますが、横軸になるLABEL毎に1行でデータを管理できていないため、色分けした凡例項目AとBの数値データの積み上げに失敗しています。

今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG