MoneytizerやGoogle AdseseなどカスタムHTMLから広告を設置できない
MoneytizerやGoogle AdseseなどカスタムHTMLを使い、全ての記事において同じような位置に広告を設置する場合を想像してみてください。
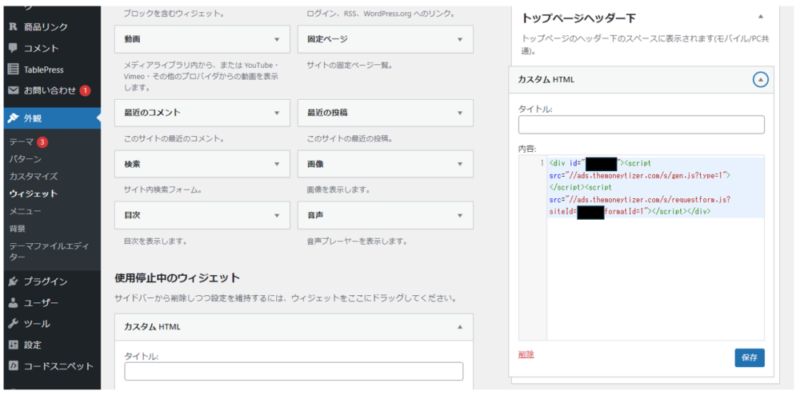
外観のウィジェットから、設定する方も多いのではないかと思います。

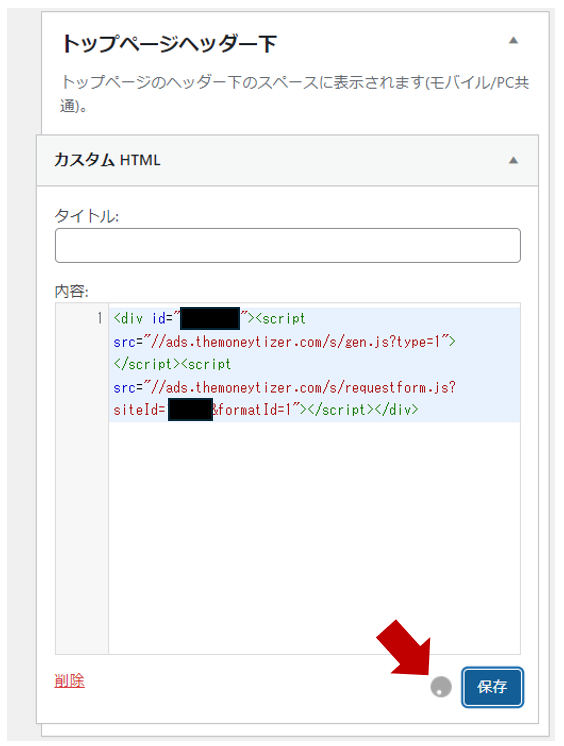
カスタムHTMLを入力して、保存する場合、以下の画面から一向に更新完了にならないケースがあります。

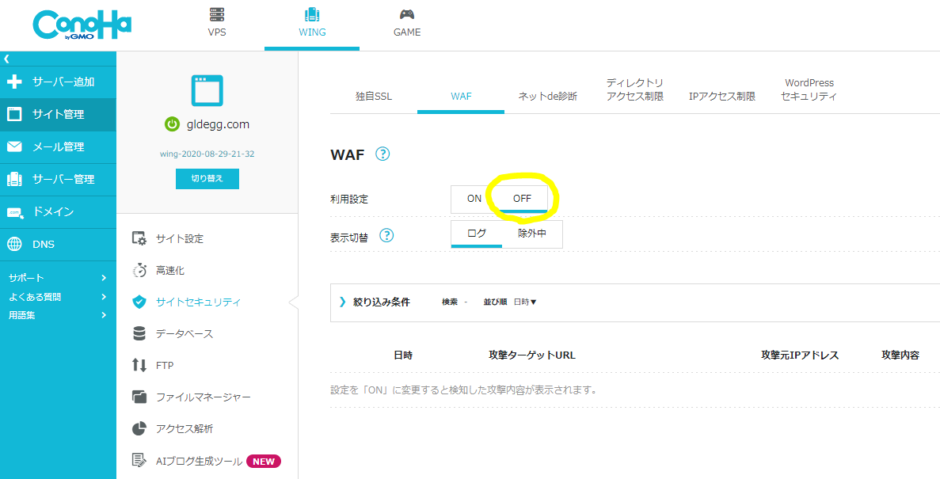
筆者はレンタルサーバーとしてConoHa WINGを使用していますが、この記事では、ConoHa WINGでの対処法について解説します。
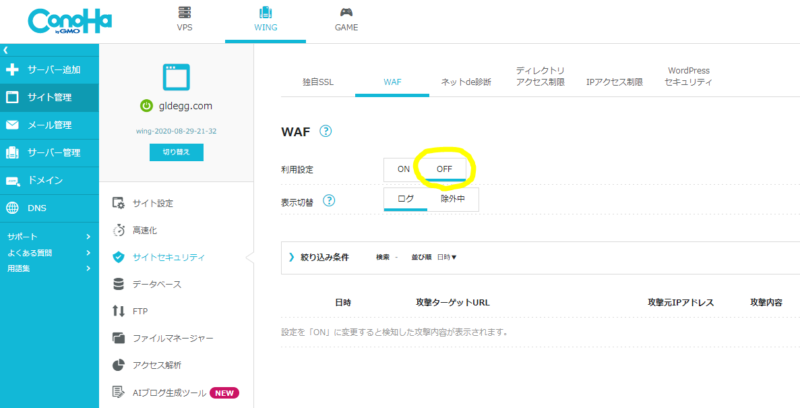
WAFを一時的にOFFにする
結論を先に書くと、タイトルにあるとおり、WAFを一時的にOFFにすることでカスタムHTMLから更新をすることができます。
WAFはWebアプリケーションの脆弱性を悪用した攻撃からWebサイトを保護する役割を担っています。

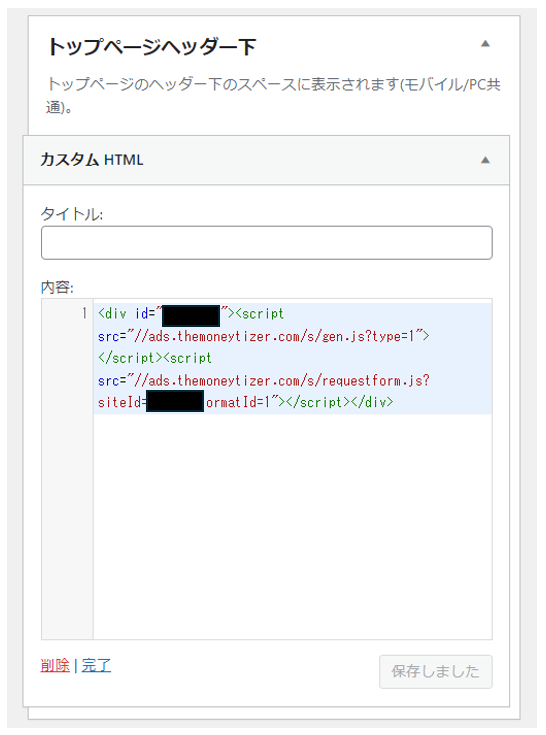
WAFを一時的にOFFにしている間であれば、以下のように、広告のコードを入力したカスタムHTMLが「保存しました」となり、左下の「完了」から、編集を完了させることができます。

WAFはONにしている間は、HTMLインジェクション攻撃を防ぐことが期待されますので、広告の設置が終わり次第、ONに戻しましょう。
ちなみに、今回WAFをONにしている間に、カスタムHTMLを用いて入力した広告コードは攻撃とみなされ、防御対象となっていたことが分かります。

今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG