Table of Contents
GoogleスプレッドシートでWebサイトにグラフ挿入(前置き)
GoogleスプレッドシートはWebサイトにグラフを挿入するツールとして以下のようなメリットがあります。
Googleスプレッドシートのメリット
インタラクティブ
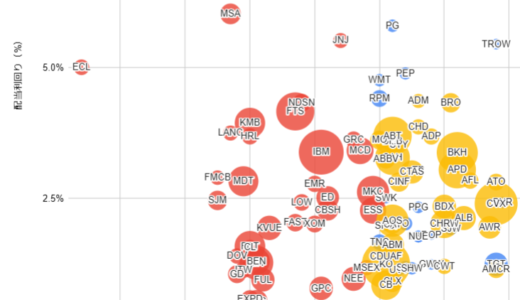
例えば今回紹介する散布図の完成イメージを見ていただくと、カーソルを合わせたときに吹き出しで詳細な情報を確認できるなど、メリットを実感することができます。
プラグインなし
プラグインなしでWebサイトにグラフを挿入することができます。
Google スプレッドシートの場合、埋込機能から直接ウェブサイトにグラフを埋め込むことができます。
無料で利用可能
Google アカウントを持っていれば、無償で利用できます。
リアルタイム更新
Google スプレッドシートにデータを入力すると、関連するグラフもリアルタイムで更新されます。これにより、常に最新の情報をウェブサイト上で提供できます。
クラウドベースのアクセス
例えば当サイトを更新する際に、データ更新をするだけであればWordPressを開いて記事を更新しなくとも、クラウド上でホストされているGoogle スプレッドシートを更新するだけで、Webサイトの更新ができます。
見やすい
Google Chartsなど他にもWebサイトにプラグインなしでインタラクティブなグラフを描く方法はありますが、色々試した結果、Googleスプレッドシートは最も見やすいツールの一つであり読者フレンドリーです。
ノーコードで簡単にグラフ作成できる
今回紹介する例のように、グラフの作成・編集はExcelのようにノーコードでできます。
Excelのような感覚でできますが、少し、Excelとは違う点もありますので、この記事で紹介していきます。
色分け散布図の完成イメージ(ここから本題)
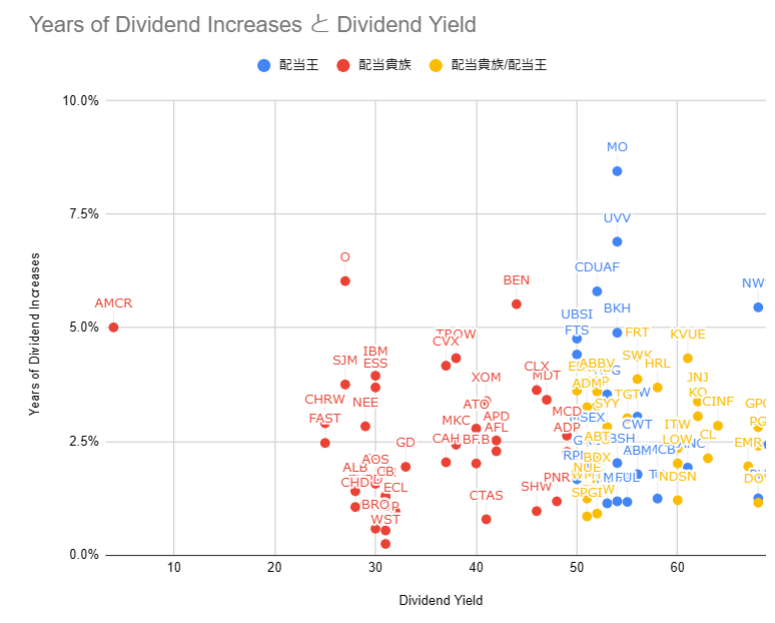
今回作り方を紹介する、散布図のイメージです。
配当王、配当貴族、配当貴族/配当王に分類される散布図を色分けしています。
またデータラベル(識別子)としてTickerを表示しています。
データ配列の作成(重要)
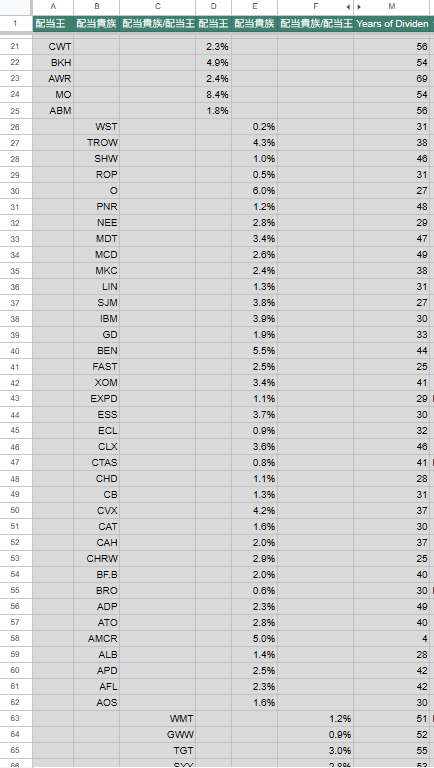
まずは、以下のように縦持ちのデータ配列を作る必要があります。

今回データ配列を作るうえでのポイントは縦軸とラベルに使う情報をそれぞれ色分けしたいCategorize(配当王、配当貴族、配当貴族/配当王)毎に列を分けることです。
GoogleスプレッドシートではX軸を系列毎に認識させることはできませんので、1列でまとめます。
1行につき1レコードになるように配列を作ります。
<良いデータ配列の例>
イメージとしては以下のようなデータ配列を作成します。
| 色分け系列①の ラベルに使うデータ | 色分け系列②の ラベルに使うデータ | 色分け系列③の ラベルに使うデータ | 色分け系列①の 縦軸に使うデータ | 色分け系列②の 縦軸に使うデータ | 色分け系列③の 縦軸に使うデータ | 横軸に使うデータ |
|---|---|---|---|---|---|---|
| CWT | 空白セル | 空白セル | 2.3% | 空白セル | 空白セル | 56 |
| ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ |
| 空白セル | WST | 空白セル | 空白セル | 0.2% | 空白セル | 31 |
| ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ |
| 空白セル | 空白セル | WMT | 空白セル | 空白セル | 1.2% | 51 |
| ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ |
今回の例では縦軸としてG列、H列、I列、ラベルとしてA列、B列、C列と色分けしたい系列毎に列を分けて集計しています。
横軸は色分けしたい系列毎に列を分けず、M列に情報を配列しています。
<悪いデータ配列の例①>
重要な点なので悪いデータ配列のイメージも紹介します。
GoogleスプレッドシートではX軸を系列毎に追加することができず、1列しか設定することができませんので、横軸に使うデータは1列にまとめ、1行1データにする必要があります。
| 色分け系列①の 識別子に使うデータ | 色分け系列②の 識別子に使うデータ | 色分け系列③の 識別子に使うデータ | 色分け系列①の 横軸に使うデータ | 色分け系列②の 横軸に使うデータ | 色分け系列③の 横軸に使うデータ | 色分け系列①の 縦軸に使うデータ | 色分け系列②の 縦軸に使うデータ | 色分け系列③の 縦軸に使うデータ |
|---|---|---|---|---|---|---|---|---|
| CWT | WST | WMT | 56 | 31 | 51 | 2.3% | 0.2% | 1.2% |
| ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ |
<悪いデータ配列の例②>
ラベルに使うデータ、縦軸に使うデータ、横軸に使うデータがそれぞれ1列にまとめられており、「良いデータ配列の例」よりはシンプルで美しく、整理された表になっています。
以下のような表でも散布図は作れないわけではありませんが、Googleスプレッドシートで散布図を作成するには、「良いデータ配列の例」のほうが相性は良いです。
行データ(レコード)が増えた際に、色分けしたいカテゴリのデータの範囲を選択し直したりしないといけないなど、メンテナンスの手間がかかるという点で「良いデータ配列の例」の方が散布図を作成する上では相性が良いです。
| ラベルに使うデータ | 縦軸に使うデータ | 横軸に使うデータ |
|---|---|---|
| CWT | 2.3% | 56 |
| ・ ・ ・ | ・ ・ ・ | ・ ・ ・ |
| WST | 0.2% | 31 |
| ・ ・ ・ | ・ ・ ・ | ・ ・ ・ |
| WMT | 1.2% | 51 |
| ・ ・ ・ | ・ ・ ・ | ・ ・ ・ |
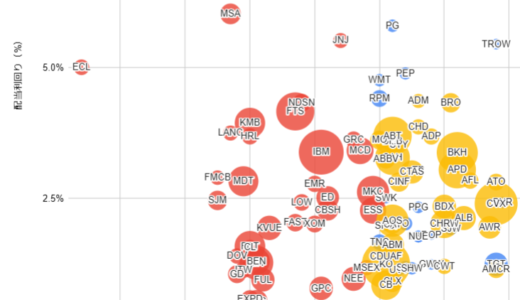
上のようなデータ配列で色分けした場合は、バブルチャートがおすすめです。
 【Googleスプレッドシート】バブルチャートの色分け
【Googleスプレッドシート】バブルチャートの色分け
グラフの挿入
ここからはグラフの作成方法を解説します。
「挿入」→「グラフ」を選択します。
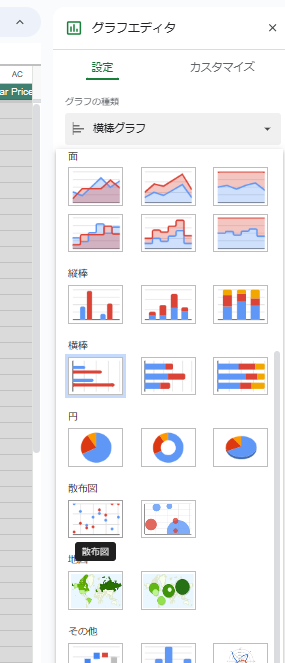
グラフエディタ→設定→グラフの種類から「散布図」を選択します。

X軸を選択する
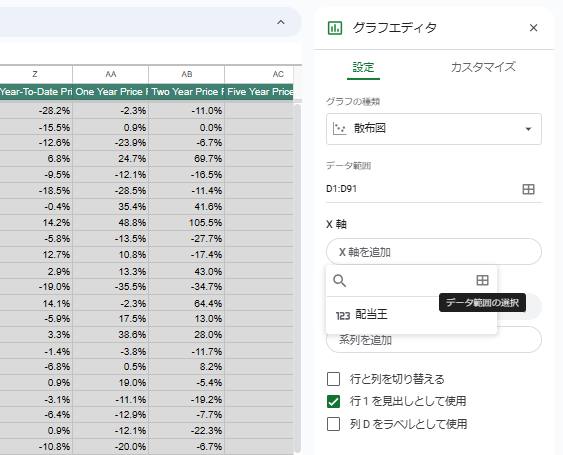
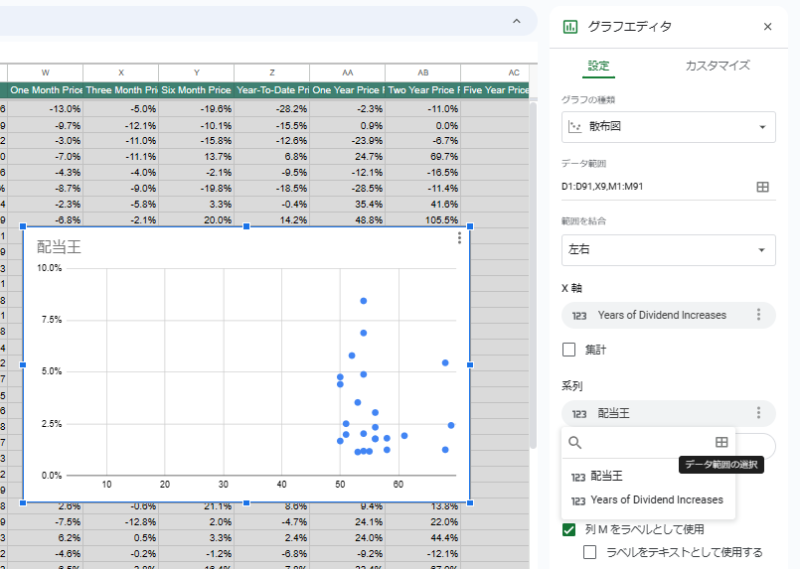
グラフエディタの設定からX軸を設定してみます。
以下の画面右下の「行1を見出しとして使用」のチェックはそのままとします。

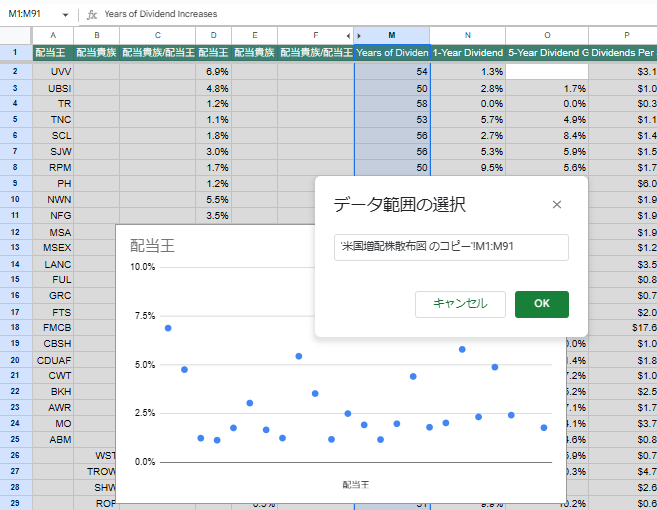
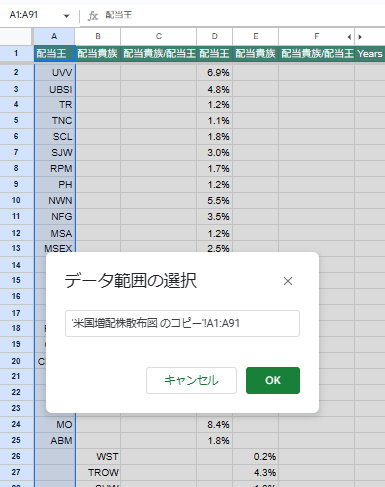
「データ範囲の選択」からデータ範囲を選択し、「OK」を選択します。

「行1を見出しとして使用」のチェックボックスにチェックを入れているため、選択したデータ範囲のタイトル行の情報が「X軸」の見出しとして使用されています。

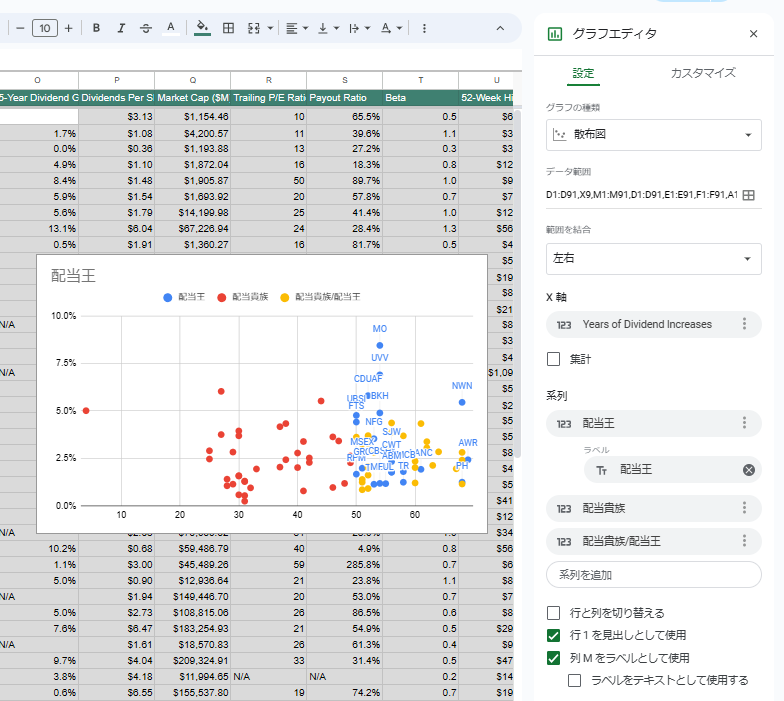
系列(Y軸)の設定
次に縦軸を設定します。
右下の「列Mをラベルとして使用」のチェックはそのままとします。
先ほどX軸として範囲を選択したM列を横軸に設定したい場合は、ここにチェックを入れる必要があります。

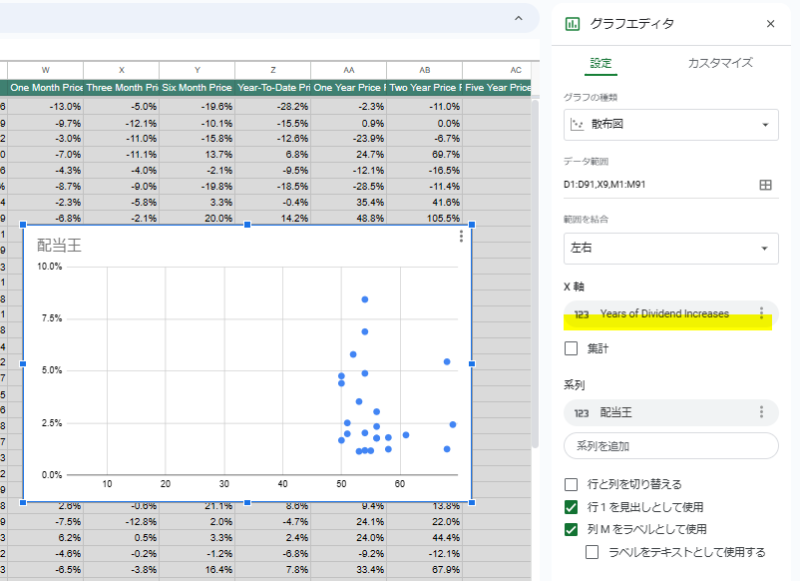
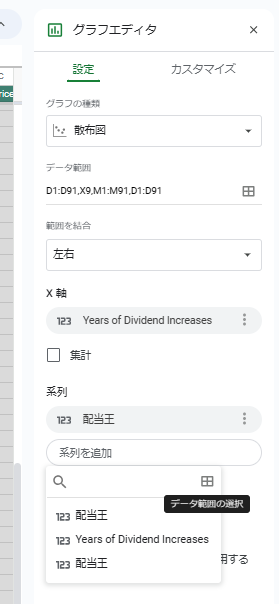
これも「X軸」同様に、使いたい情報が配列されている系列を「データ範囲の選択」から同じ要領で指定します。
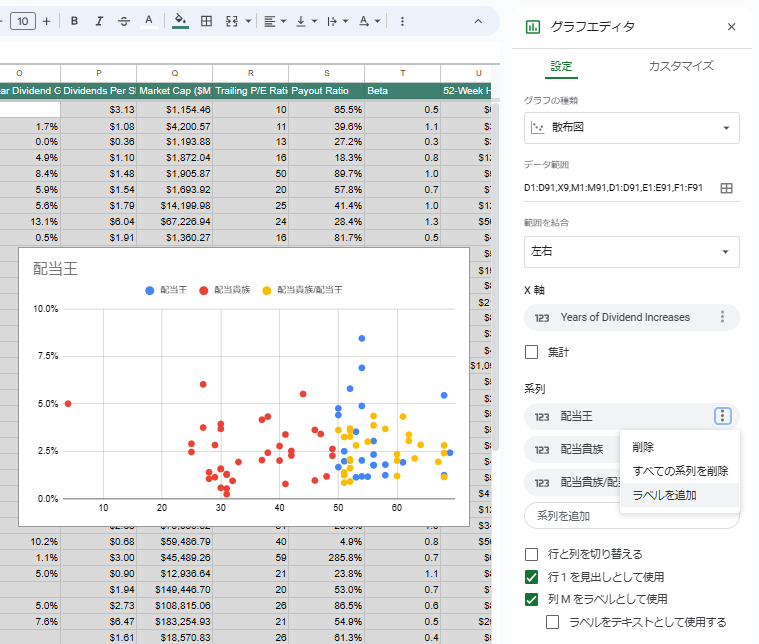
今回、色分けをするカテゴリ毎に列を分けて縦軸になるデータを配列していますので、「系列を追加」から色分けをするカテゴリ毎に縦軸になるデータを「データ範囲の選択」から同じ要領で指定します。

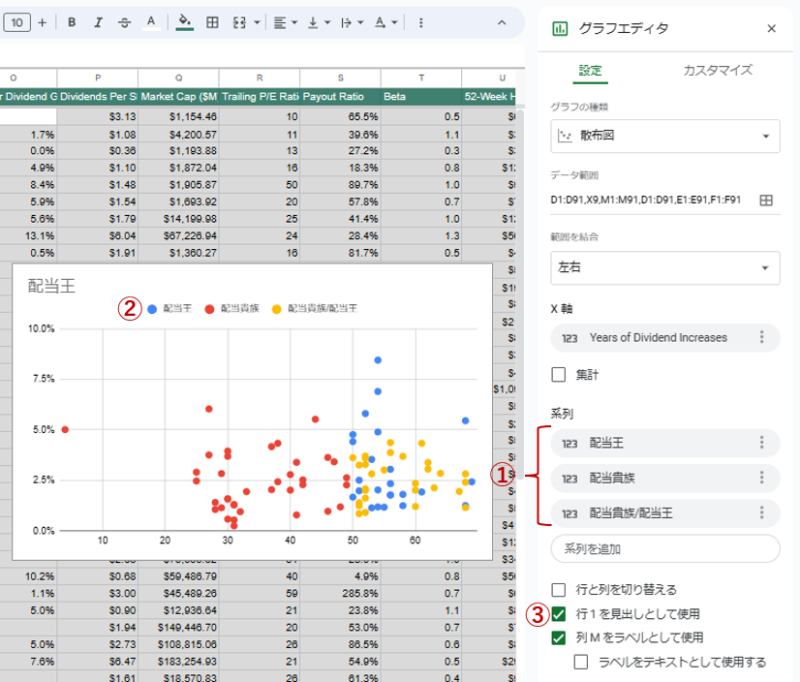
すると①のように系列が追加され、系列を追加する際にデータ範囲を選択した縦軸(Y軸)のデータ毎に散布図の色分けがされていることがわかります。
②の凡例を見ると、各系列のタイトル行の文字列が表示されています。
これは③の「行1を見出しとして使用」にチェックを入れているからです。

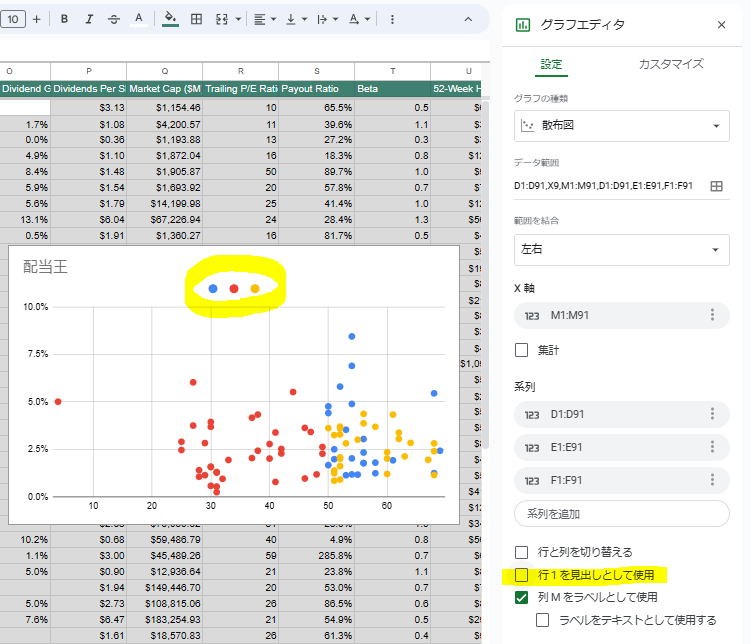
このチェックボックスを外すと以下のような凡例になります。
なので、散布図で色分けしたい縦軸(Y軸)のデータを列を分けて配列を作る際に、行1のタイトル行に相当するデータは、凡例にも使われることを想定した記載にしておくことをおすすめします。

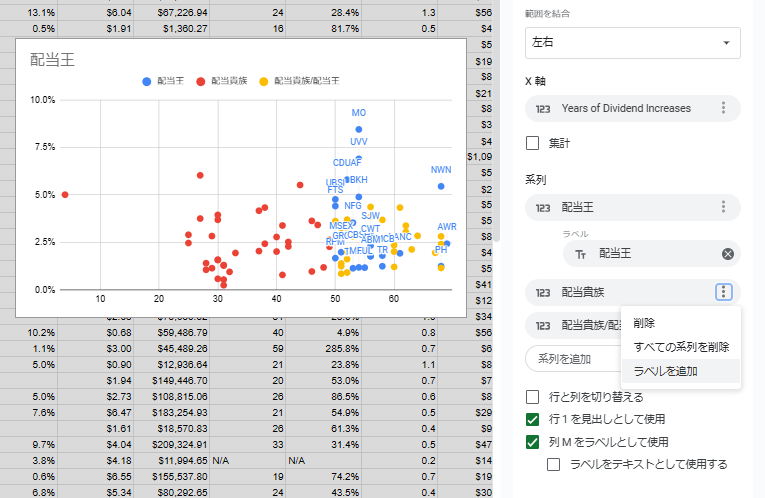
ラベルを追加
冒頭の散布図の例ではラベルを散布図上に表示していましたので、その方法についても解説します。

バブルチャートでは識別子として表現されていたものです。
 【Googleスプレッドシート】バブルチャートの色分け
【Googleスプレッドシート】バブルチャートの色分け
追加した系列それぞれにおいて、「ラベルを追加」を選択します。

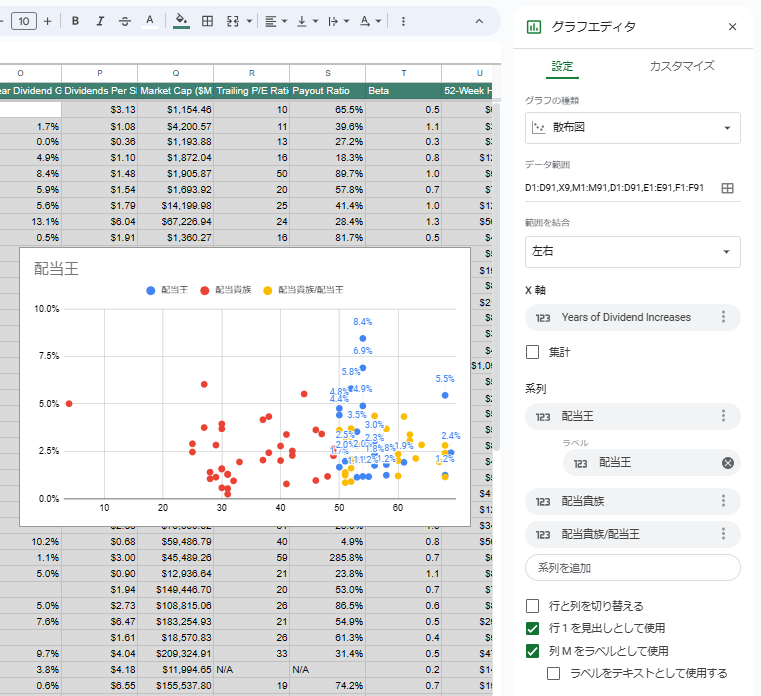
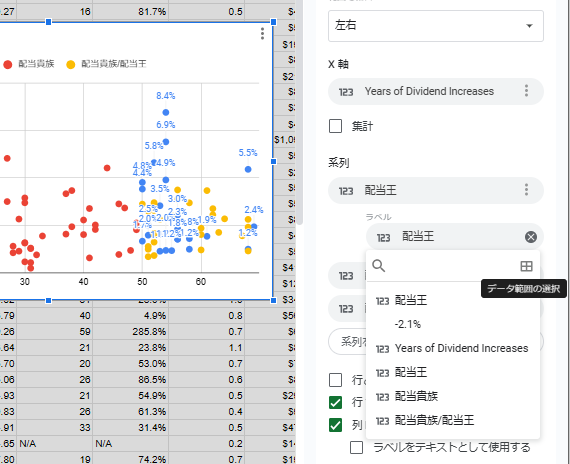
するとデフォルトでY軸の値がラベルとして表示されました。

今回はこのラベルをTickerにしたいので、「データ範囲の選択」からあらかじめラベルに使うデータとして、系列毎に列を分けていたデータを範囲選択します。

「データ範囲の選択」からデータ範囲を選択し、「OK」を選択します。

するとY軸の値からデータ範囲を選択したTickerにラベルが変わりました。

あとは、他の系列についても「ラベルの追加」→「データ範囲の選択」からラベルに使うデータ配列を系列毎に選択すれば、冒頭のような色分けされた散布図が出来上がります。

今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG