提示したいスライドを効率的に早く見つけ出すことができる動作設定ボタン
今回はパワーポイントの動作設定ボタンについて解説します。
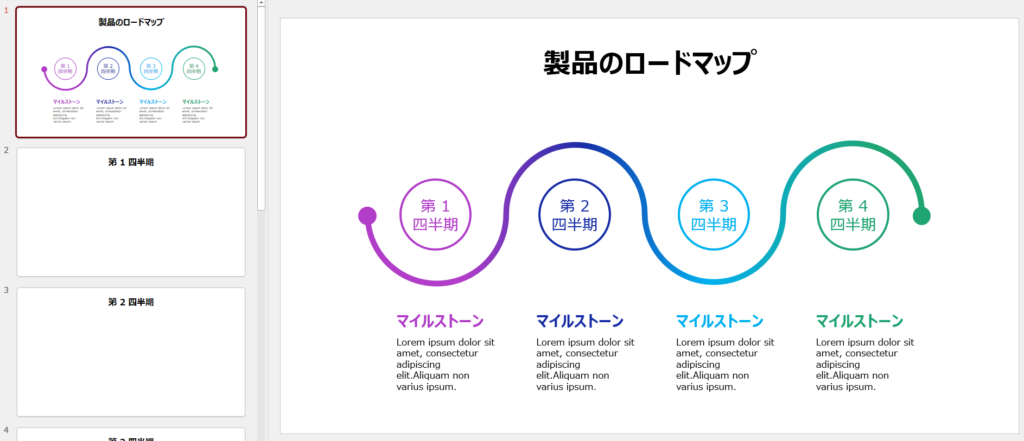
例えば以下のようにロードマップのスライドがあり、その後に四半期毎の詳細スライドがあったとします。

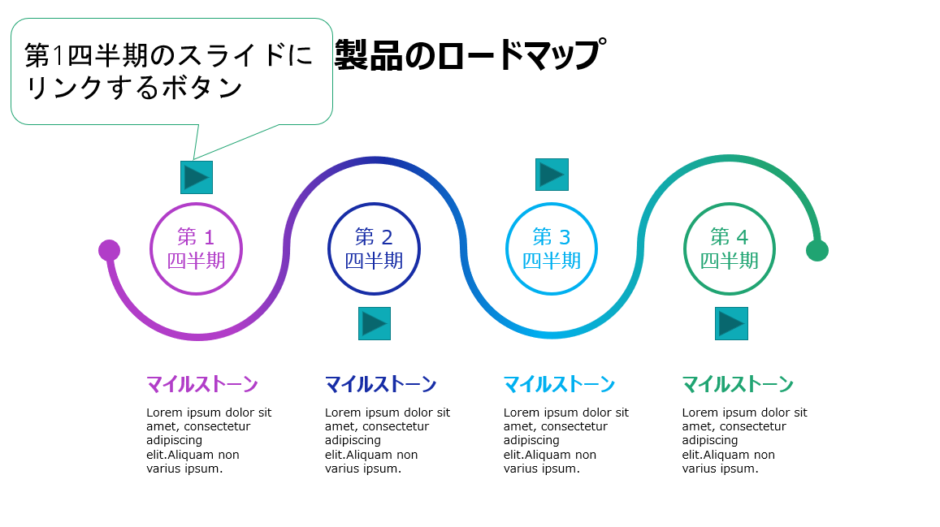
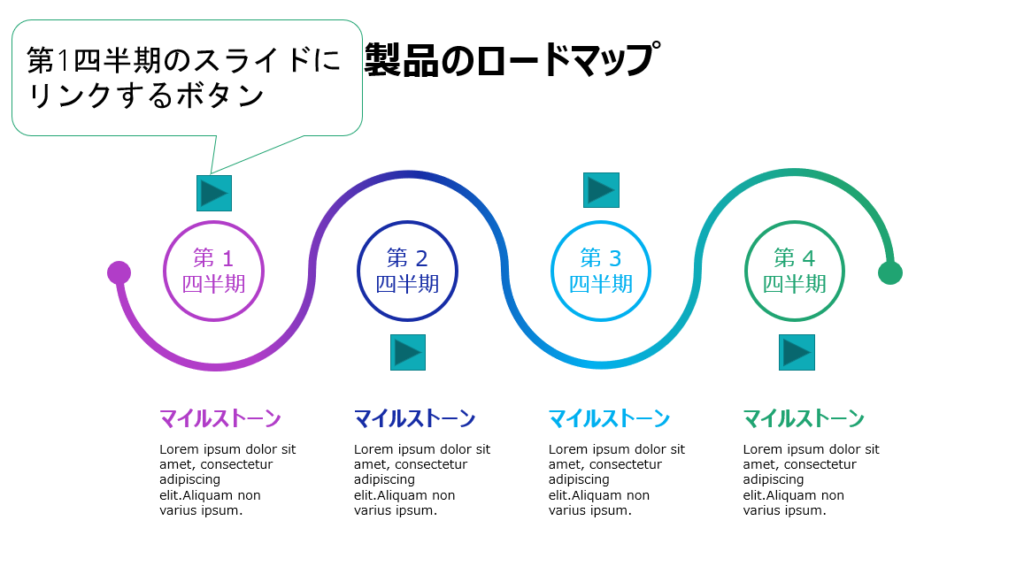
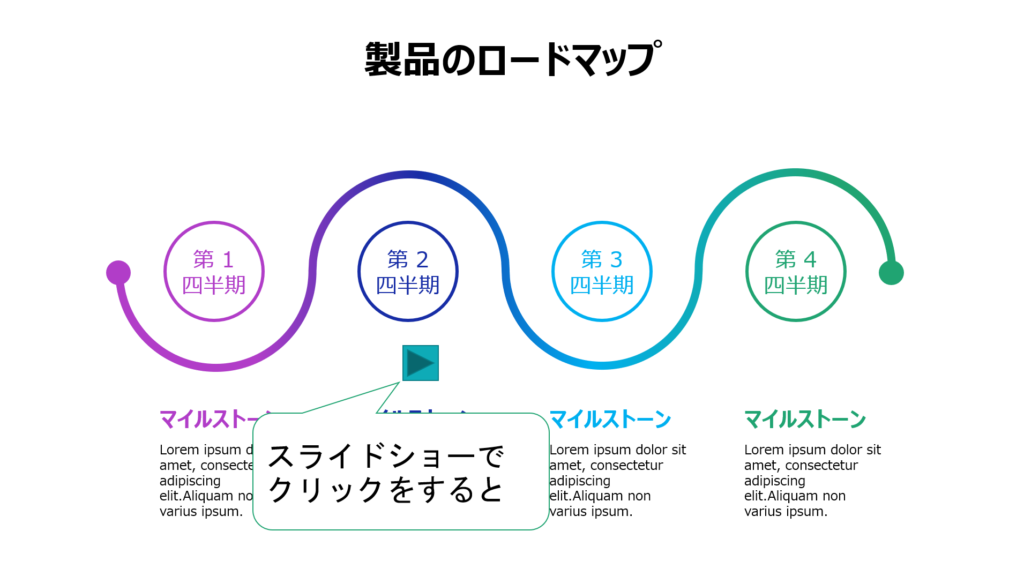
今回は以下のように、ロードマップスライドに動作設定ボタンを追加し、例えば第1四半期の動作設定ボタンをクリックすれば、第1四半期の詳細スライドに移動し、第2四半期の動作設定ボタンをクリックすれば、第2四半期の詳細スライドに移動できるような設定をしてみます。
動作設定ボタンを挿入するメリットとして、プレゼンやプレゼン後の質疑応答の際に、提示したいスライドを効率的に早く見つけ出すことができます。
質疑応答で回答内容に関連するスライドを提示しようと思ったものの、該当スライドを探すのに苦労した経験はないでしょうか?

動作設定ボタンの挿入手順
ここからは動作設定ボタンの挿入方法について解説します。
例として、ロードマップスライドの第2四半期に動作設定ボタンを挿入し、第2四半期の詳細スライドに移動できるように設定します。
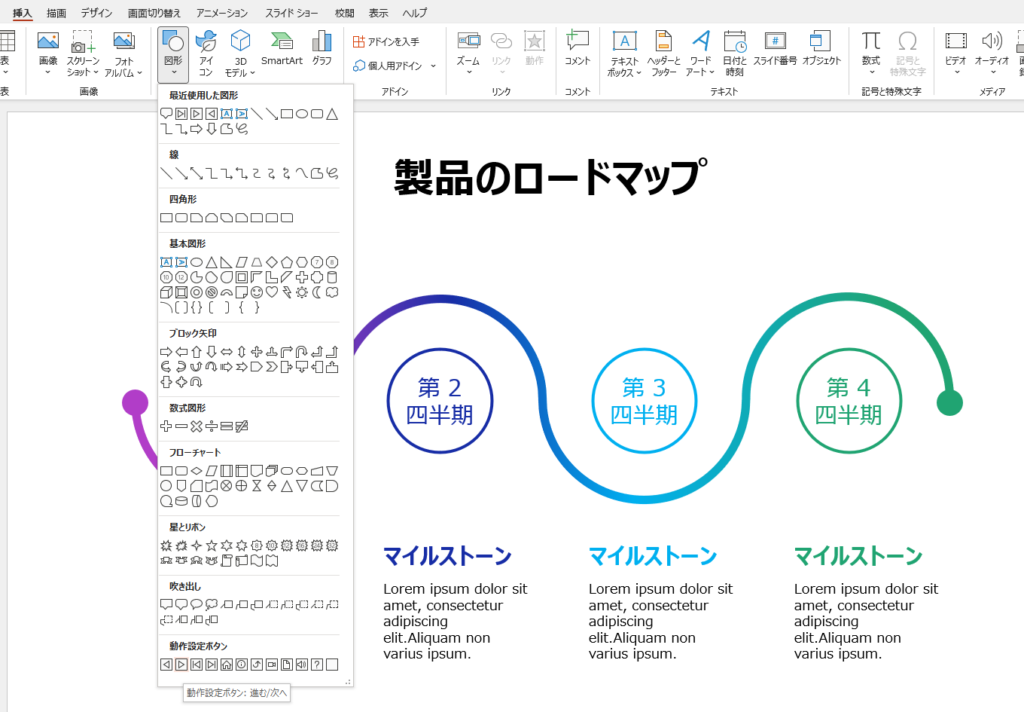
「挿入」タブから「図形」グループの「動作設定ボタン」→「動作設定ボタン:進む/次へ」を選択します。

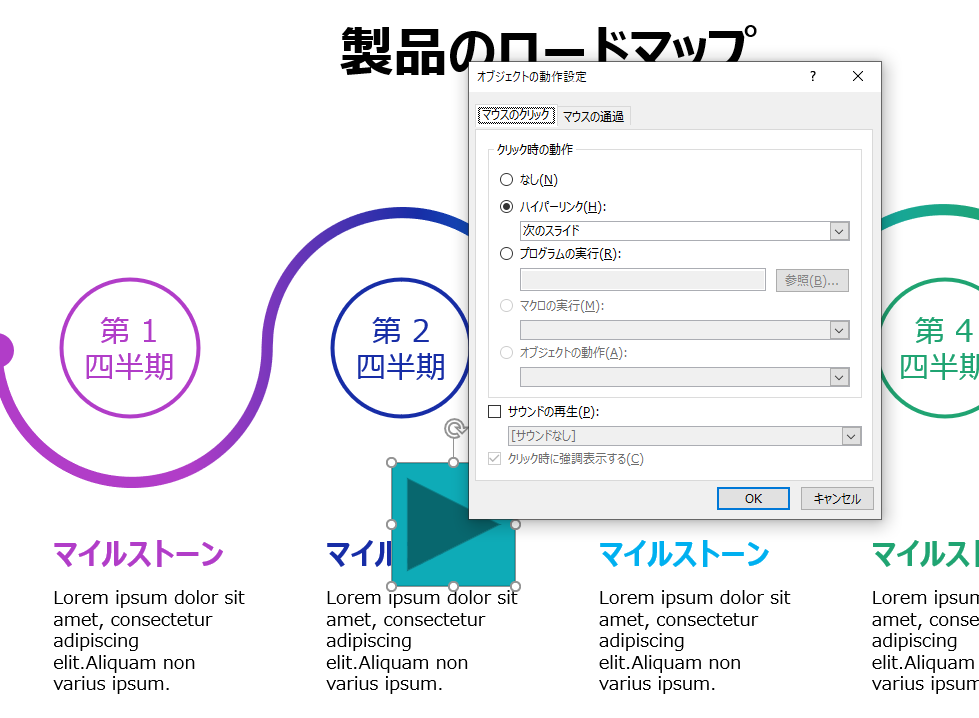
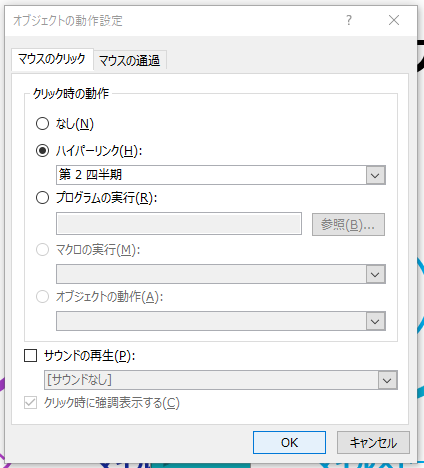
選択した動作設定ボタンを挿入するために、適当な位置でクリックすると以下のような「オブジェクトの動作設定」というダイアログボックスが表示されます。

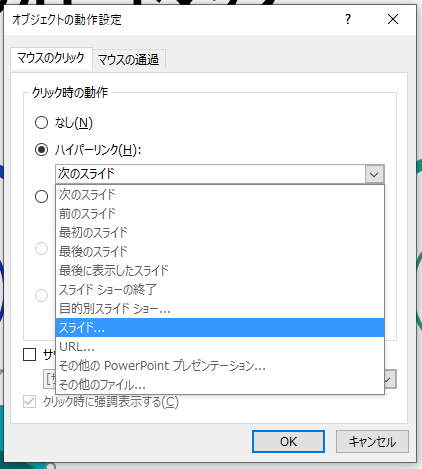
デフォルトでは「次のスライド」になっていますが、今回は「スライド…」を選択します。

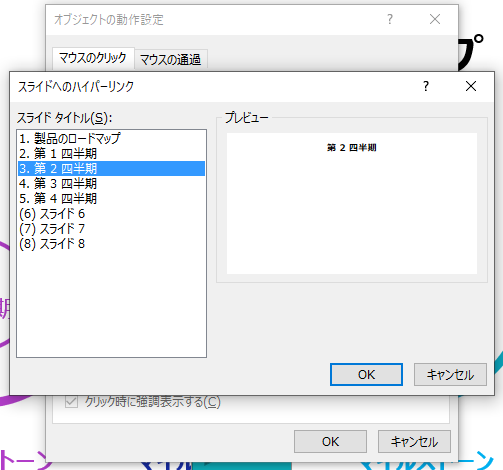
すると、以下のように「スライドへのハイパーリンク」という新たなダイアログボックスが出てきますので、クリックすることで移動できるようにしたいスライドを選択します。
以下のように、既にスライドにタイトルが入っているものについては、「スライド タイトル(S):」にてスライドタイトルが表示されます。
スライドタイトルが入っていないスライドについては、スライドNoが括弧で表示され、「スライド6」のような仮タイトルが表示されています。
今回は、第2四半期の詳細スライドにリンクさせたいので、「3. 第2四半期」を選択しました。
「OK」を選択します。

ダイアログボックス「オブジェクトの動作設定」に戻りますので、さらに「OK」を選択します。

動作設定ボタンは他の図形と同様に、図形の書式設定などからサイズを調整することができます。

これで完成になります。
スライドショーで動作設定ボタンをクリックをすると・・・

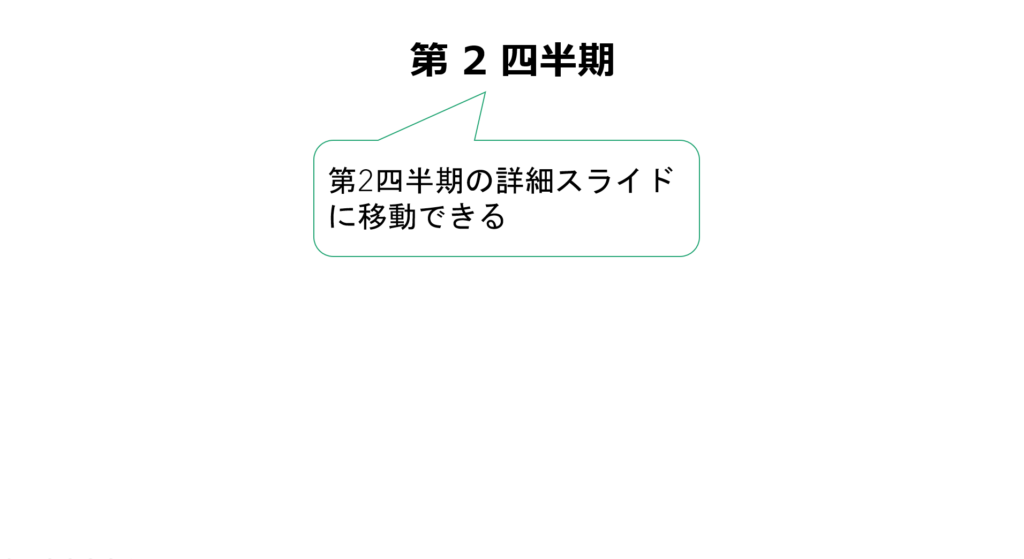
第2四半期の詳細スライドに移動することができました。

いかがでしたでしょうか。
今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG