Table of Contents
Google Chartsのサンプル|無料で作れるヒートマップ(カラースケール)
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図、そして今回紹介するヒートマップを描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
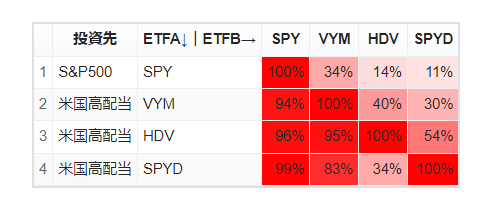
今回紹介するGoogle Chartsのヒートマップ(カラースケール)は以下になります。
数値データに応じてセルの背景色が段階的に変わるような表を作成しています。
タイトル行をクリックすると昇順、降順に並べ替えることもできます。
ソースコードのサンプル
以下がサンプルのソースコードです。
あなたが描画したいイメージに近ければ参考の上、改変して使ってください。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“table”パッケージの読み込み
google.load('visualization', '1', {packages:['table']});
// グラフを描画する為のコールバック関数を指定
google.setOnLoadCallback(drawTable)
// 配列からデータの生成
function drawTable() {
var data = new google.visualization.arrayToDataTable([
['投資先' ,'ETFA↓|ETFB→' ,'SPY' ,'VYM' ,'HDV' ,'SPYD' ],
['S&P500' ,'SPY' ,1.00 ,0.34 ,0.14 ,0.11 ],
['米国高配当株' ,'VYM' ,0.94 ,1.00 ,0.40 ,0.30 ],
['米国高配当株' ,'HDV' ,0.96 ,0.95 ,1.00 ,0.54 ],
['米国高配当株' ,'SPYD' ,0.99 ,0.83 ,0.34 ,1.00 ]
]);
var table = new google.visualization.Table(document.getElementById('gct_table_number_format2'));
// 数値のフォーマッターも使用
var formatter1 = new google.visualization.NumberFormat({pattern: '###%'});
formatter1.format(data, 2);
formatter1.format(data, 3);
formatter1.format(data, 4);
formatter1.format(data, 5);
var formatter = new google.visualization.ColorFormat();
formatter.addGradientRange(0, 1.01, null, 'white', 'red');
formatter.format(data, 2);
formatter.format(data, 3);
formatter.format(data, 4);
formatter.format(data, 5);
table.draw(data, {allowHtml: true, showRowNumber: true});
}
</script>
<!-- グラフの描画エリア -->
<div id="gct_table_number_format2" style="width:100%; height:300pt;overflow: auto;"></div>ソースコードの解説
ソースコードについて順番に解説していきます。
まず、Google Chartsを利用するために必要になるGoogleが提供しているライブラリを読み込みます。
「src」属性にはGoogleが提供しているライブラリまでのパスが記述してあります。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>Google Chartsを使って図表を表示するために利用する「Google Visualization API※」及び図表に応じて必要になるパッケージを読み込みます。
Application Program Interfaceの略。ある特定の機能を外部から呼び出して利用する仕組みのこと。APIを利用すると、必要となる機能を自分でプログラミングする手間を省けるため、効率よくWeb開発を進められます。Google chart Toolsの場合、ホームページ上にグラフを作成するための機能がAPIとして提供されています。
相澤 裕介(2012).Google chart Tools スタートガイド カットシステム
packages:[ ]は図表に応じて変更する必要があります。
今回はカラースケールの表を作成しますので[ ]の中身は”table”とします。
棒グラフや円グラフ、折れ線グラフ、散布図などについては[ ]の中身は”corechart”、ジオチャートの場合”geochart”に変更する必要があります。
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“table”パッケージの読み込み
google.load('visualization', '1', {packages:['table']});
これで図表を描画するために、Googleが提供しているライブラリの読み込みが完了になります。
ライブラリの読み込みが完了した後にコールバック関数を設定します。
// グラフを描画する為のコールバック関数を指定
google.setOnLoadCallback(drawTable)
配列からデータの生成
データ配列を入力します。
// 配列からデータの生成
function drawTable() {
var data = new google.visualization.arrayToDataTable([
['投資先' ,'ETFA↓|ETFB→' ,'SPY' ,'VYM' ,'HDV' ,'SPYD' ],
['S&P500' ,'SPY' ,1.00 ,0.34 ,0.14 ,0.11 ],
['米国高配当株' ,'VYM' ,0.94 ,1.00 ,0.40 ,0.30 ],
['米国高配当株' ,'HDV' ,0.96 ,0.95 ,1.00 ,0.54 ],
['米国高配当株' ,'SPYD' ,0.99 ,0.83 ,0.34 ,1.00 ]
]);以下のような表を作成するイメージでソースコードを入力します。
| 投資先 (系列0) | ETFA↓|ETFB→ (系列1) | SPY (系列2) | VYM (系列3) | HDV (系列4) | SPYD (系列5) |
|---|---|---|---|---|---|
| S&P100 | SPY | ||||
| 米国高配当株 | VYM | ||||
| 米国高配当株 | HDV | ||||
| 米国高配当株 | SPYD |
addGradientRangeで背景色を数値データに応じたグラデーションに
描画したい図表に基づいて、HTML要素を指定します。
指定されたIDの要素に表を作成します。
// 指定されたIDの要素に折れ線グラフを作成
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
var table = new google.visualization.Table(document.getElementById('gct_table_number_format2'));
NumberFormatを用いて数値データの表示形式をカスタマイズしています。
NumberFormatのフォーマッターにpatternのオプションを指定することで、数値の表示形式を”###%”にしています。
表の系列2~系列5にformatterを適用します。
// 数値のフォーマッターも使用
var formatter1 = new google.visualization.NumberFormat({pattern: '###%'});
formatter1.format(data, 2);
formatter1.format(data, 3);
formatter1.format(data, 4);
formatter1.format(data, 5);ColorFormatを用いて、addGradientRangeで数値データの範囲や色を指定しています。
addGradientRangeは次のような構文になり、数値データに応じて背景色をグラデーションに変化させることができます。
| オブジェクト.addGradientRange(範囲の最小値, 範囲の最大値, 文字色, 最小値の背景色, 最大値の背景色) |
最小値の色は白、最大値の色は赤にしています。
var formatter = new google.visualization.ColorFormat();
formatter.addGradientRange(0, 1.01, null, 'white', 'red');
formatter.format(data, 2);
formatter.format(data, 3);
formatter.format(data, 4);
formatter.format(data, 5);表の描画を行います。
変数「table」及び「.」を書いて、図表を描画するための「draw」を書きました。
table.draw(data, {allowHtml: true, showRowNumber: true});
}
</script>
<!-- グラフの描画エリア -->
<div id="gct_table_number_format2" style="width:100%; height:300pt;overflow: auto;"></div>今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG