Table of Contents
WordPressにプラグインなしでグラフや図を描くことができる
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図を描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
今回はバブルチャートのバブルの色を変える方法を解説します。
Google Chartsのサンプル
一色のバブルチャート
ソースコードは次のようになっています。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定(桁区切りはなし) ====================
var data = google.visualization.arrayToDataTable([
['企業名 ','5年間の研究開発費合計(USD Mil)','売上高成長率','系列','時価総額(USD Mil)'],
['T社', 17578 , 2.2 ,' 系列1', 58347 ],
['J社', 40936 , 4.5 ,' 系列2', 414310 ],
['R社', 50319 , 3.2 ,' 系列3', 281458 ],
['A社', 17578 , 1.2 ,' 系列4', 334901 ]
]);
// ================= オプションの指定 =================
var options = {
legend :{ position: 'top'},
colors:['#132'], // 色設定
sizeAxis: {maxSize:50, maxValue:414310, minSize:10, minValue:58347},
hAxis: {
title: '5年間の研究開発費合計(USD Mil)'
},
vAxis: {
title: '売上高成長率(%)',
minValue:0,maxValue:5,gridlines: {count:6}
}
};
// =================== グラフの描画 ===================
var chart = new google.visualization.BubbleChart(document.getElementById('graph2'));
chart.draw(data, options);
}
</script>
<!-- グラフの描画エリア -->
<center><div id="graph2" style="width:100%; height:600pt;overflow: auto;">
<!-- ここにチャートが描画されます。 -->
</div></center>データ配列毎に色分けしたバブルチャート
ソースコードは次のようになっています。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定(桁区切りはなし) ====================
var data = google.visualization.arrayToDataTable([
['企業名 ','5年間の研究開発費合計(USD Mil)','売上高成長率','系列','時価総額(USD Mil)'],
['T社', 17578 , 2.2 ,' 系列1', 58347 ],
['J社', 40936 , 4.5 ,' 系列2', 414310 ],
['R社', 50319 , 3.2 ,' 系列3', 281458 ],
['A社', 17578 , 1.2 ,' 系列4', 334901 ]
]);
// ================= オプションの指定 =================
var options = {
legend :{ position: 'top'},
colors:['#132','#254','#376','#498'], // 色設定
sizeAxis: {maxSize:50, maxValue:414310, minSize:10, minValue:58347},
hAxis: {
title: '5年間の研究開発費合計(USD Mil)'
},
vAxis: {
title: '売上高成長率(%)',
minValue:0,maxValue:5,gridlines: {count:6}
}
};
// =================== グラフの描画 ===================
var chart = new google.visualization.BubbleChart(document.getElementById('graph1'));
chart.draw(data, options);
}
</script>
<!-- グラフの描画エリア -->
<center><div id="graph1" style="width:100%; height:600pt;overflow: auto;">
<!-- ここにチャートが描画されます。 -->
</div></center>
配列データの作り方の違いでバブルチャートの種類が変わる
バブルチャートは3列目に数値データを入力するか、文字データを入力するかで種類が分かれます。
| ラベル (0列目) | 横軸 (1列目) | 縦軸 (2列目) | バブルの色の濃さ (3列目) | バブルのサイズ (4列目) | |
|---|---|---|---|---|---|
| 0行目 | ラベル | ラベル | ラベル | ラベル | ラベル |
| 1行目 | 文字 | 数値 | 数値 | 数値 | 数値 |
| 2行目 | 文字 | 数値 | 数値 | 数値 | 数値 |
| 3行目 | 文字 | 数値 | 数値 | 数値 | 数値 |
| ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ |
| ラベル (0列目) | 横軸 (1列目) | 縦軸 (2列目) | 系列名 (3列目) | バブルのサイズ (4列目) | |
|---|---|---|---|---|---|
| 0行目 | ラベル | ラベル | ラベル | ラベル | ラベル |
| 1行目 | 文字 | 数値 | 数値 | 文字 | 数値 |
| 2行目 | 文字 | 数値 | 数値 | 文字 | 数値 |
| 3行目 | 文字 | 数値 | 数値 | 文字 | 数値 |
| ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ |
詳細は以下の記事で解説していますので参考にしてください。
今回は3列目に文字データを入力して、系列毎に色分けをすることができるタイプのバブルチャートを例に解説します。
 【Google Charts】複数系列で色分けしたバブルチャートを作る配列データ形式
【Google Charts】複数系列で色分けしたバブルチャートを作る配列データ形式
colorsキーを使用してバブルの色を指定する
今回の例ではcolorsというキーをオプションで指定してバブルチャートの色を指定しています。
下の例ではRGB16進数(3桁表記)で色を指定していますが、’red’や’blue’という形で色を指定することも可能です。
一色のバブルチャート
// ================= オプションの指定 =================
var options = {
legend :{ position: 'top'},
colors:['#132'], // 色設定
// ================= 省略 =================
2つ目のサンプルではデータセット毎に色を指定しています。
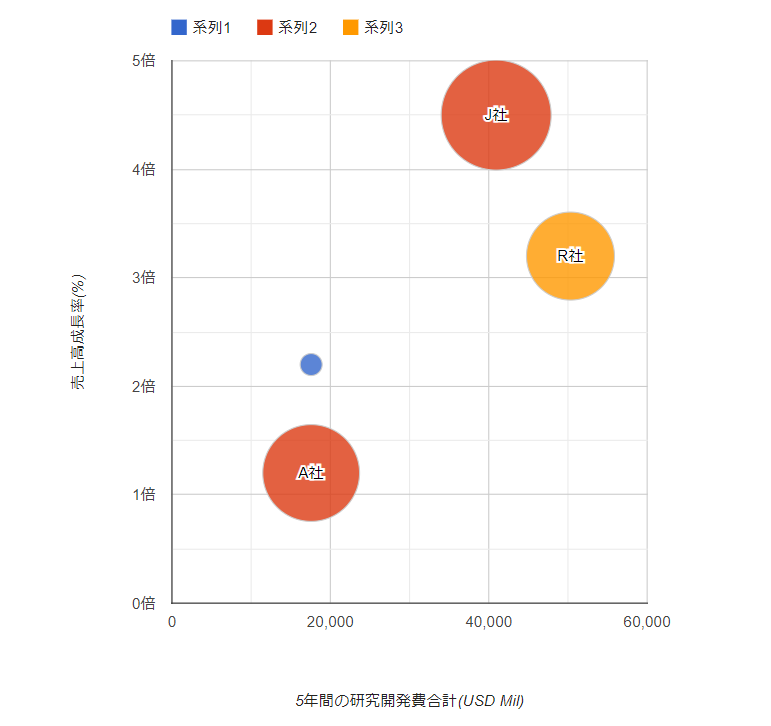
データ配列毎に色分けしたバブルチャート
// ================= オプションの指定 =================
var options = {
legend :{ position: 'top'},
colors:['#132','#254','#376','#498'], // 色設定
// ================= 省略 =================
今回の例はデータセット毎(下の表の行毎)に色を指定する例を示しました。
しかし、データセットの3列目の文字データを元にした系列毎の自動色分けをする方法があるのかないのか筆者自身分かっていません。
| ラベル (0列目) | 横軸 (1列目) | 縦軸 (2列目) | 系列名 (3列目) | バブルのサイズ (4列目) | |
|---|---|---|---|---|---|
| 0行目 | ラベル | ラベル | ラベル | ラベル | ラベル |
| 1行目 | 文字 | 数値 | 数値 | 文字 | 数値 |
| 2行目 | 文字 | 数値 | 数値 | 文字 | 数値 |
| 3行目 | 文字 | 数値 | 数値 | 文字 | 数値 |
| ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ |
少なくとも、オプションでcolorsキーを使用しなければ、デフォルトの色で3列目の文字データを元にした系列毎の自動色分けをしてくれます。
例えば上のバブルチャートはJ社もA社も同じ「系列2」という文字データをデータセットの3列目で指定しましたが、文字データが同じであることを認識して、同じ赤色のバブルチャートにしてくれています。
// ==================== データ指定(桁区切りはなし) ====================
var data = google.visualization.arrayToDataTable([
['企業名','5年間の研究開発費合計(USD Mil)','売上高成長率','系列','時価総額(USD Mil)'],
['T社 ', 17578 , 2.2 ,' 系列1', 58347 ],
['J社 ', 40936 , 4.5 ,' 系列2', 414310 ],
['R社 ', 50319 , 3.2 ,' 系列3', 281458 ],
['A社 ', 17578 , 1.2 ,' 系列2', 334901 ]
]);今回の内容が参考になれば幸いです。
以下の書籍はGoogle ChartのHTMLファイルのサンプルをインターネットからダウンロードできるのでおすすめです。
同様の書籍は、現時点で筆者の知る限りありません。
 バイプロLOG
バイプロLOG