Table of Contents
Tableauでバブルチャートを作るメリット
今回はTableauでバブルチャートを作る方法について解説します。
今回作り方を紹介するバブルチャートに限らないメリットもありますが、例えばExcelで作るバブルチャートと比較してTableauを使うメリットは以下のようなものが挙げられます。
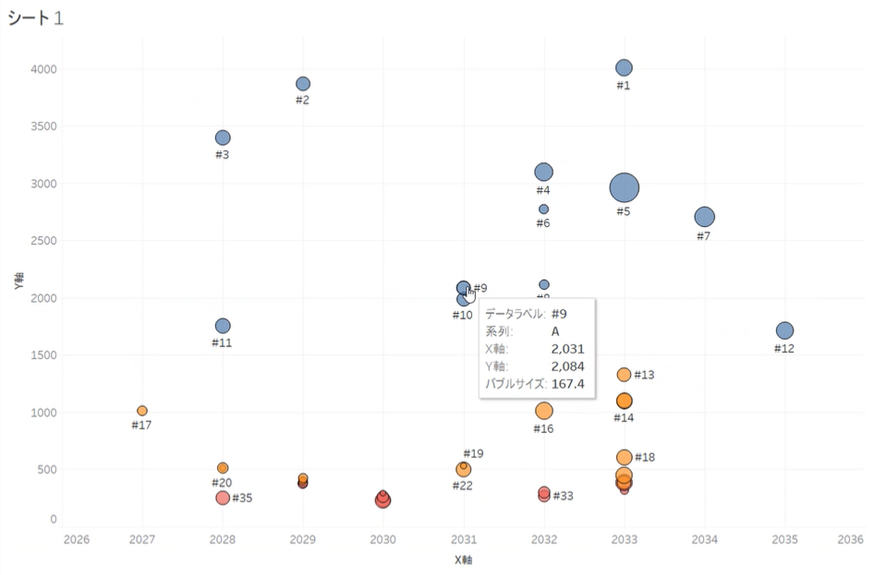
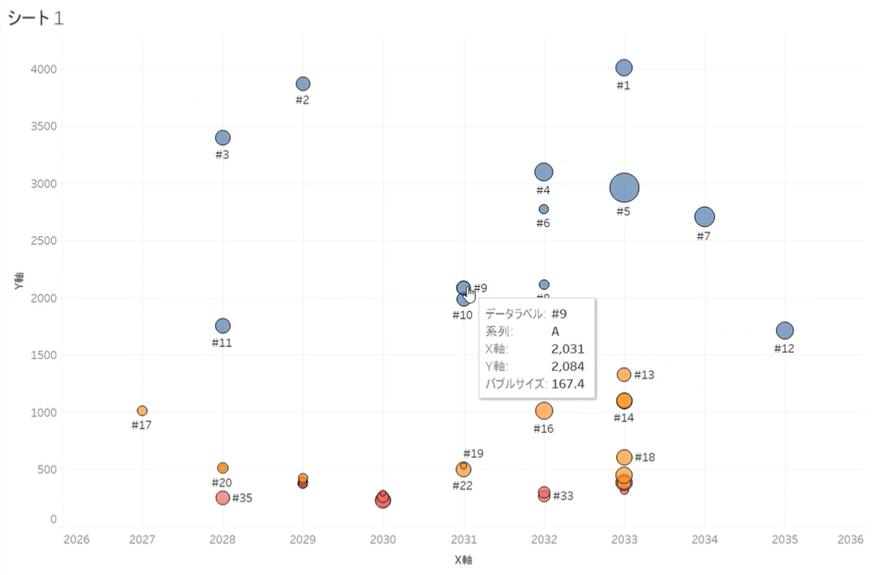
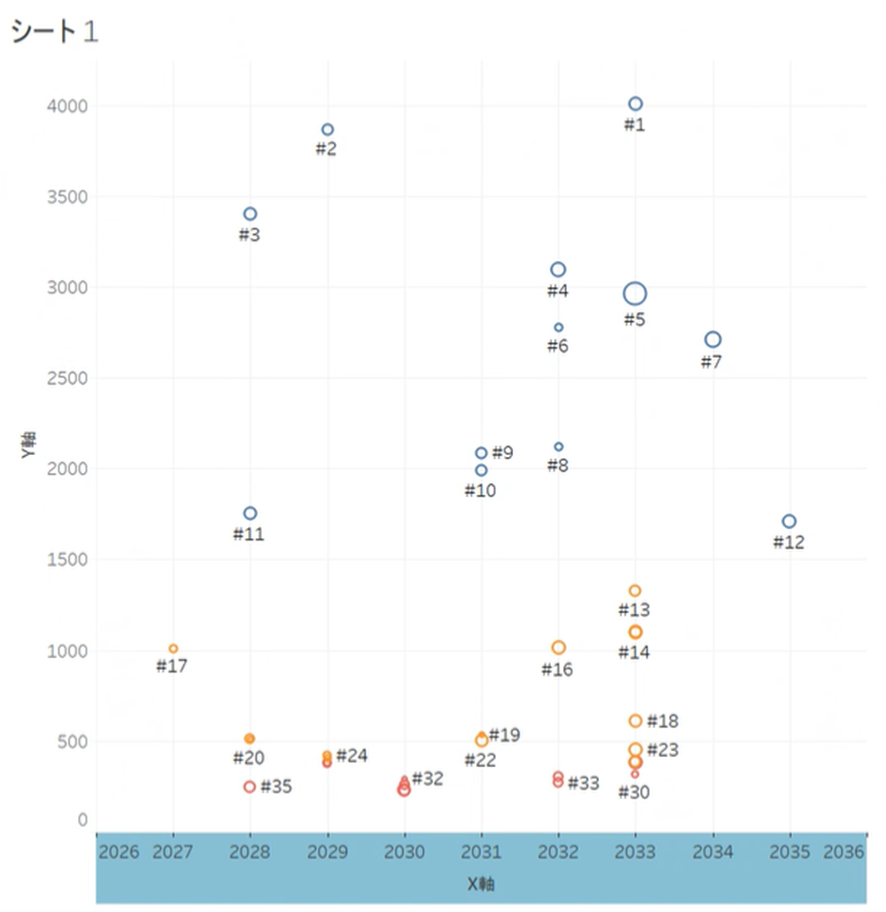
- データにカーソルを合わせると以下のグラフのようにツールヒントで詳細情報をインターラクティブに確認することができる
- 全てのバブルにデータラベルを振らなくても、ツールヒントで確認できるため、グラフの見た目がビジーにならない
- フィルター(スライダー)などで、簡単に見たいエリアを拡大表示することができる
もちろん上記以外にも色々メリットはあります。

バブルチャートの作成手順
今回はTableauに次のようなExcelで作成したサンプルデータを取り込んでいます。

横軸・縦軸・バブルの設定
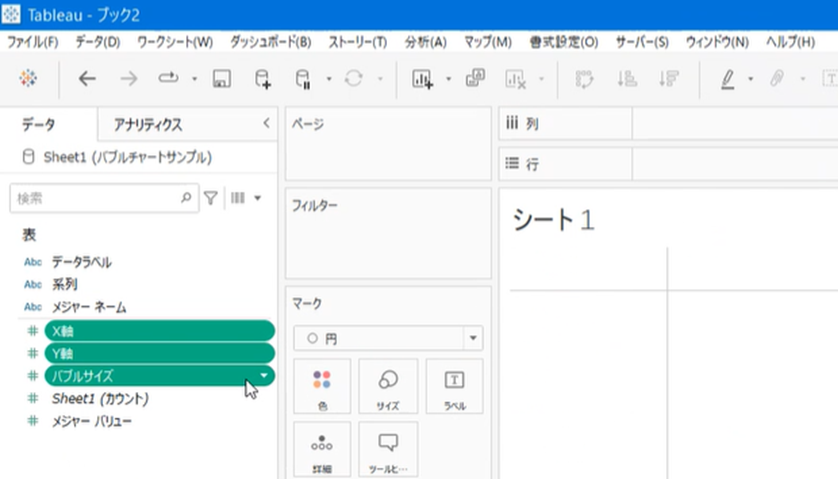
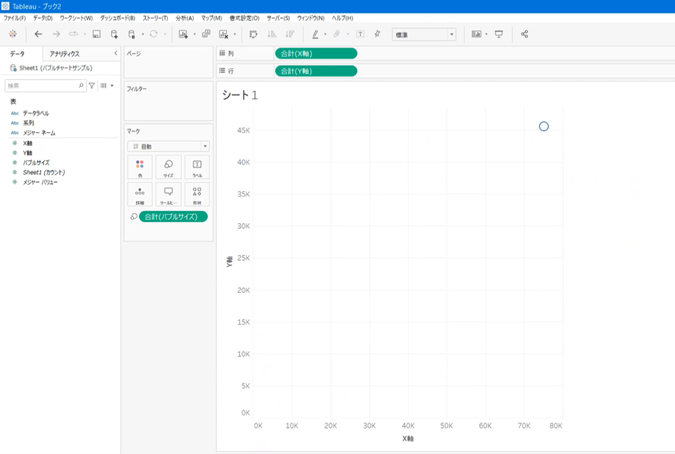
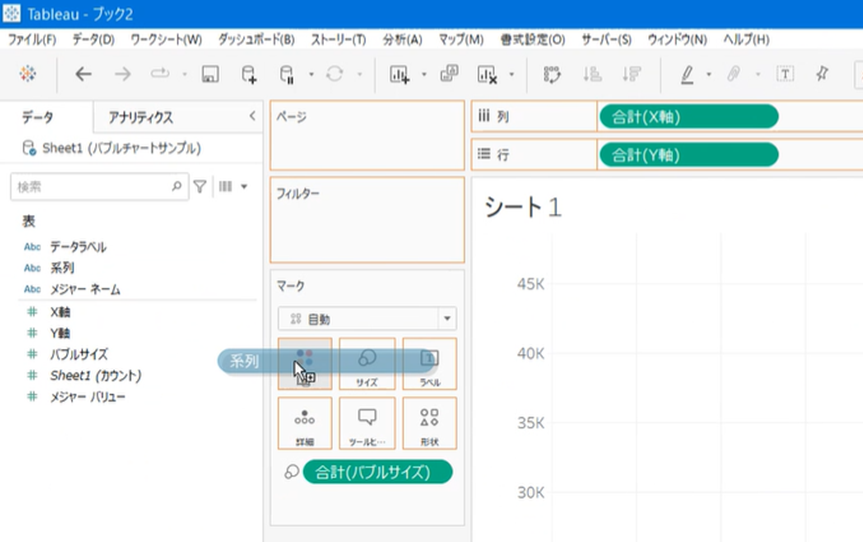
ワークシートの画面で「X軸」「Y軸」「バブルサイズ」をCtrlを押しながら選択をします。

「X軸」「Y軸」「バブルサイズ」を選択した状態で画面右上の表示形式から散布図を選択します。


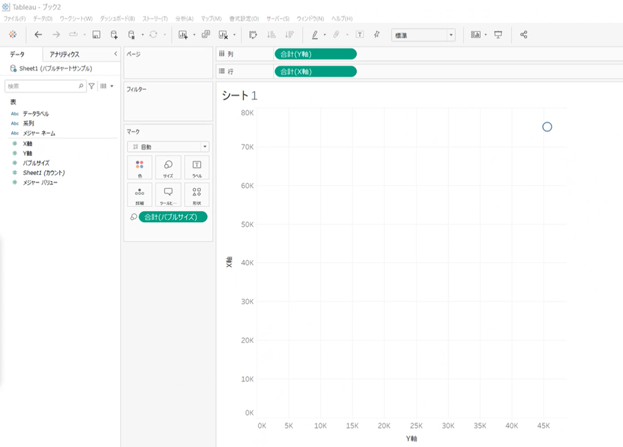
この状態ではX軸とY軸の値が逆になっていますので、ツールバーからスワップを実施してX軸とY軸を入れ替えます。

X軸とY軸を入れ替えることができました。

横軸・縦軸・バブルサイズの設定については、これまで紹介した方法以外にも行シェルフ・列シェルフ・「マーク」の中の「サイズ」のカードにサイドバーのデータをドラッグ&ドロップすることで指定することもできます。

系列の色分け
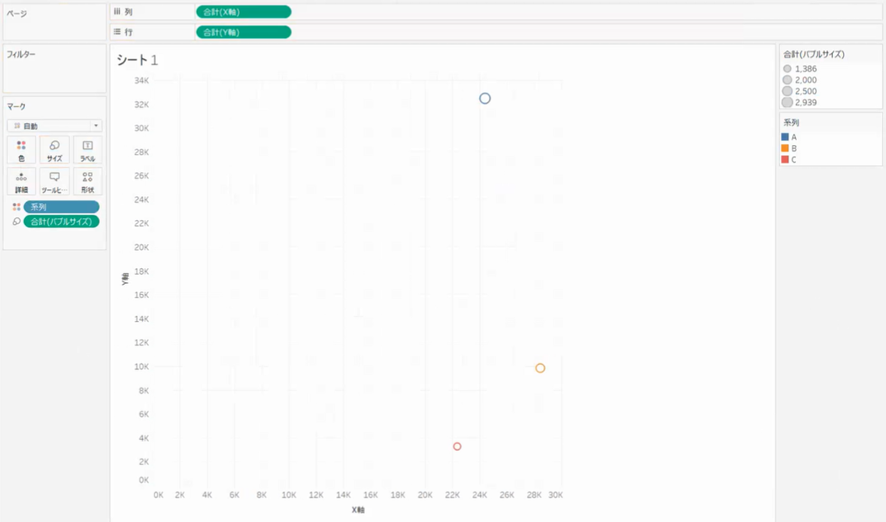
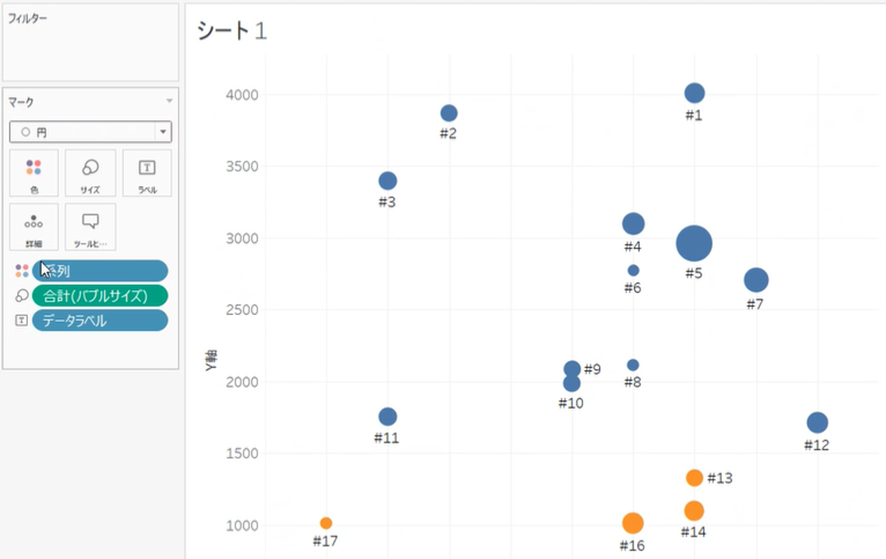
系列の文字データの違いによってバブルの色分けがなされるように設定します。
サイドバーの系列のデータを「マーク」の中の「色」にドラッグ&ドロップします。

A、B、Cと系列の違いによって色分けがなされました。

バブルにデータラベル追加
次にバブルにデータラベルを追加します。
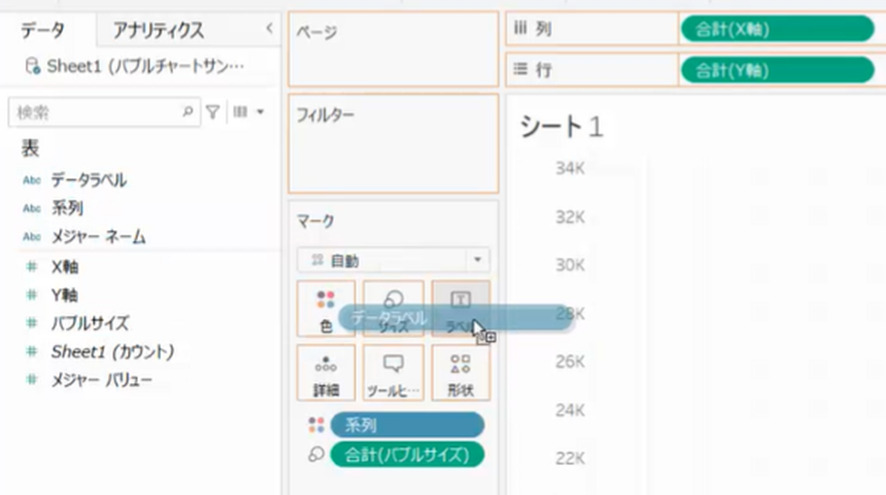
サイドバーの系列のデータラベルを「マーク」の中の「ラベル」にドラッグ&ドロップします。

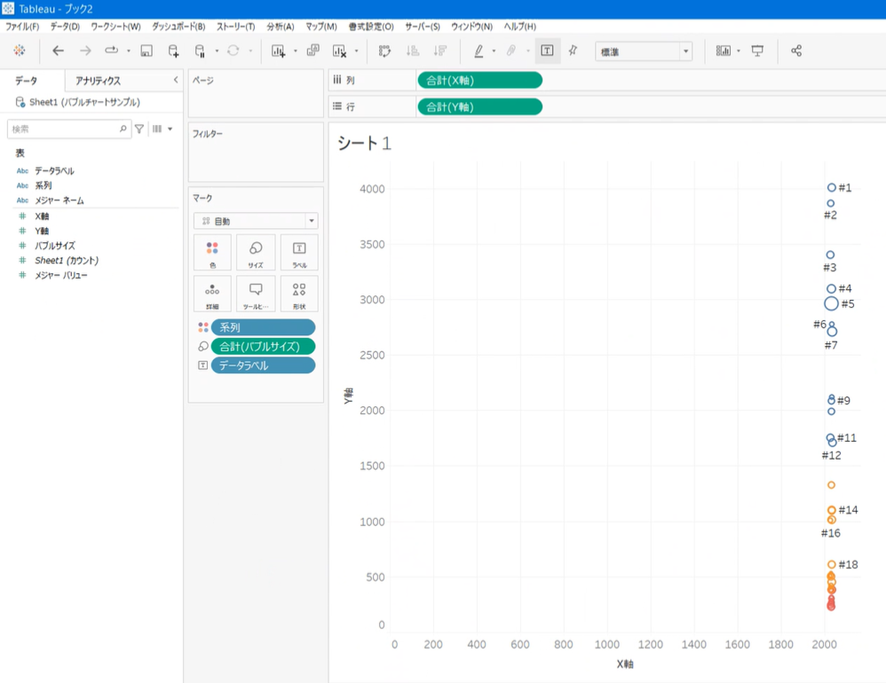
先程までは系列毎の合計値でバブルが作られていましたが、系列の中の1つ1つのデータにデータラベルを割り付けていましたので、バブルもデータラベルを割り付けている最小単位で表示され、その一つ一つにデータラベルが追加されました。

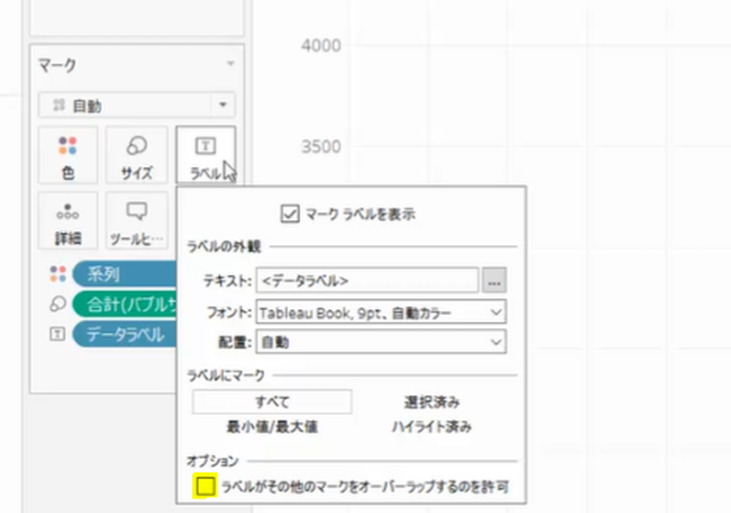
データラベルがオーバラップする場合、デフォルトではオーバーラップしないように一部のデータラベルが表示されないようになっています。
これを、全てのデータラベルを表示させたい場合、「マーク」の中の「ラベル」をクリックして、オプションから「ラベルがその他のマークをオーバーラップするのを許可」にチェックを入れます。

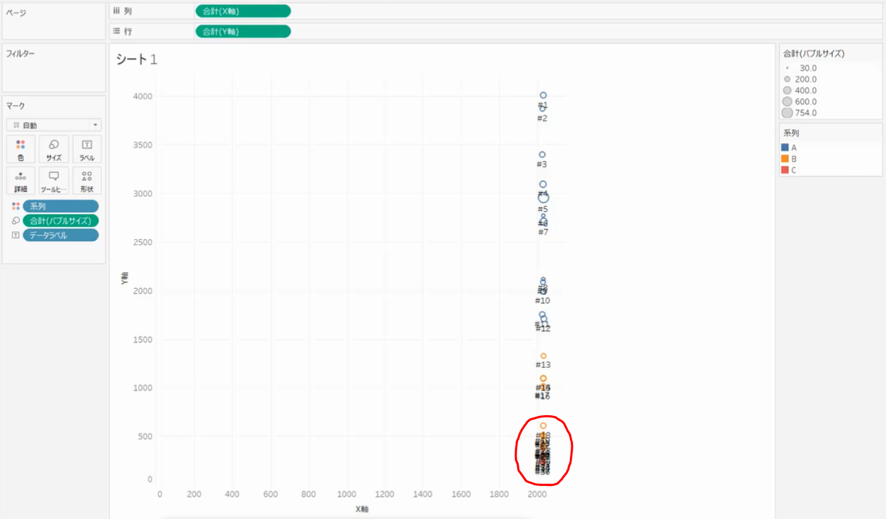
するとオーバーラップしても全てのデータラベルが表示されるようになります。

しかし、Tableauのメリットは全てのバブルにデータラベルを振らなくても、ツールヒントで確認できて、グラフの見た目がビジーにならない点ですので、今回は先程の「ラベルがその他のマークをオーバーラップするのを許可」のチェックを外すこととします。
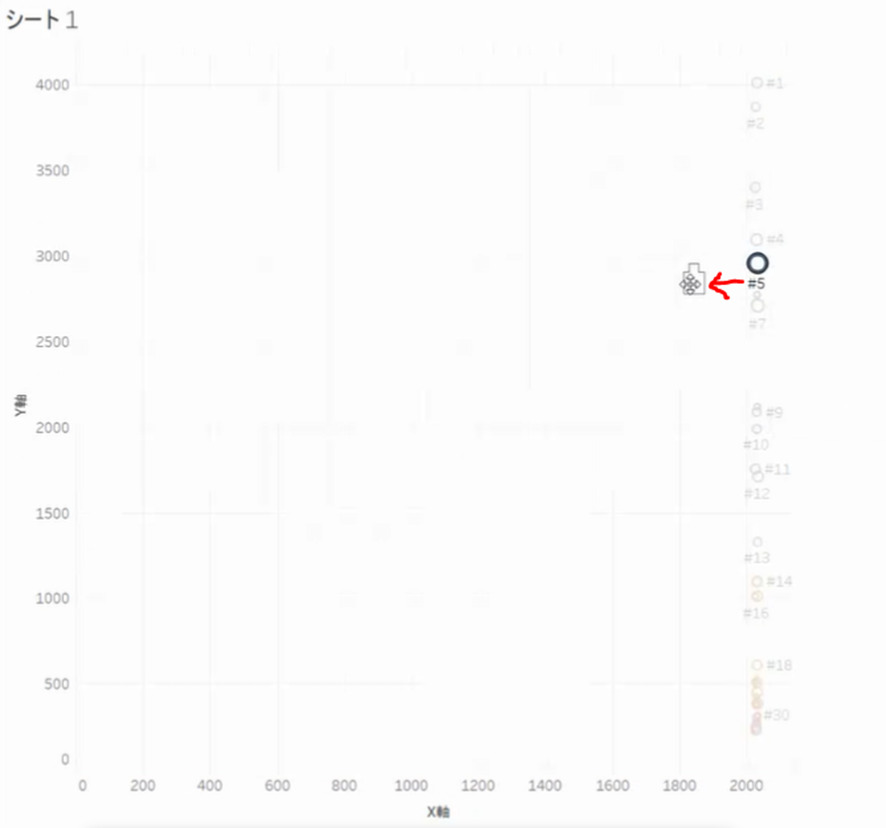
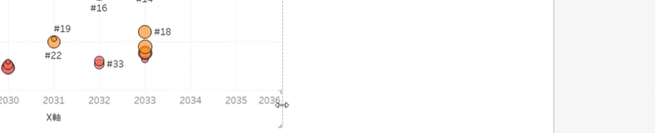
尚データラベルを選択してドラッグ&ドロップをするとラベルの位置を手動で調整することができます。

データラベルの位置を調整したバブルを選択すると、バブルの位置とデータラベルの位置が離れていた場合、選択したバブルのデータラベルがどこにあるのか分かりやすく表示されます。
選択したバブルのデータラベルには上に「◇」が表示されます。

軸の編集
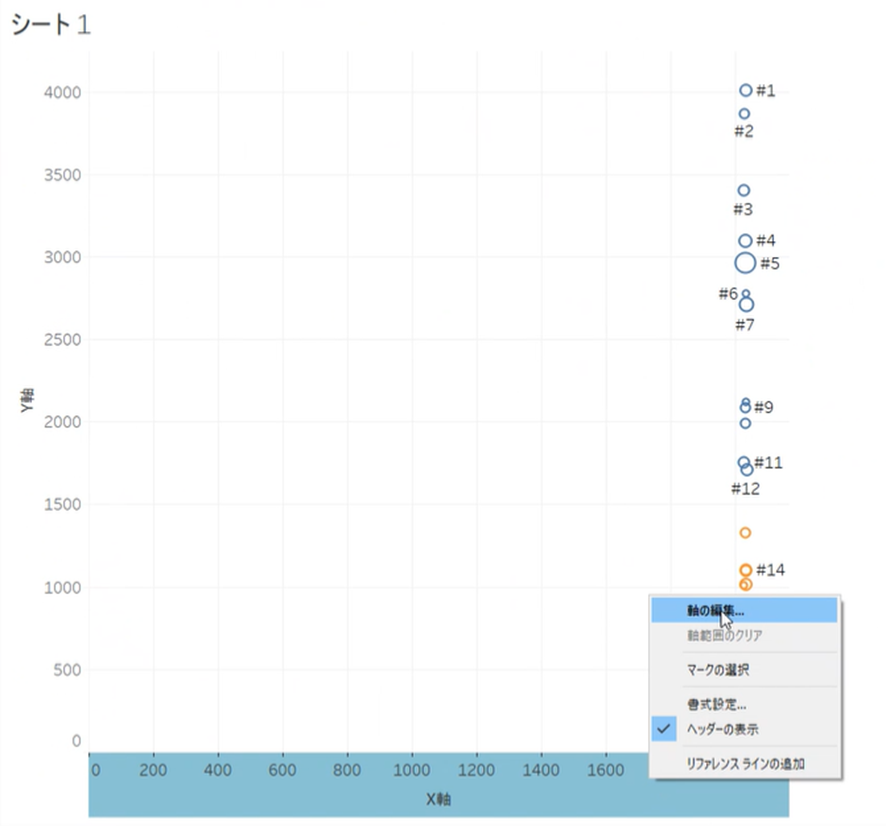
上のグラフの状態だと横軸がゼロから表示されており、バブル毎の横軸の違いが分かりにくくなっています。
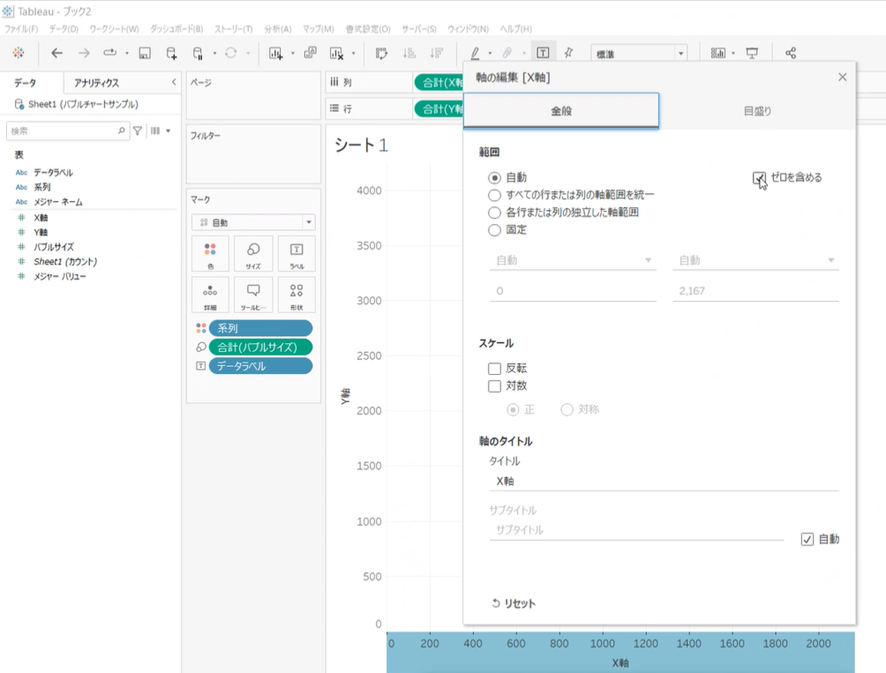
そこでX軸上で右クリックをして「軸の編集」を選択します。

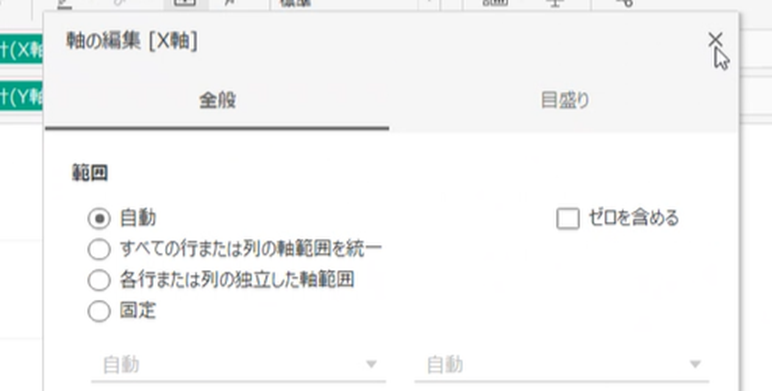
デフォルトではゼロを含めていますので、「ゼロを含める」のチェックを外します。

チェックを外した後は「✕」(閉じる)を選択します。

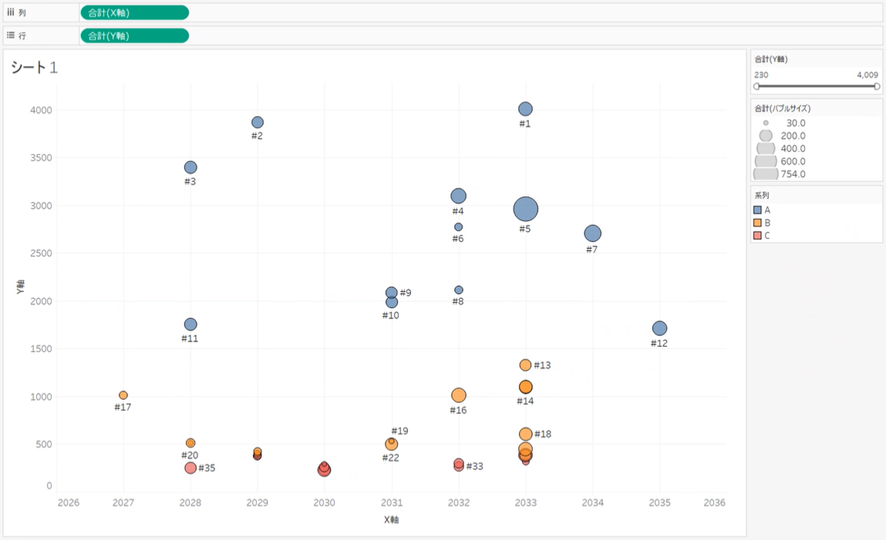
横軸の違いが分かりやすくなりました。

バブルのサイズ変更
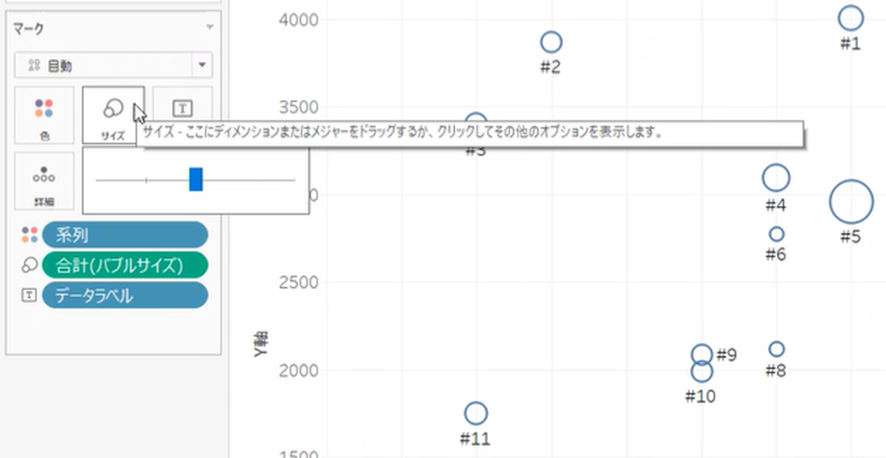
重なりが大きい場合はバブルのサイズを調整したい時があるのではないでしょうか?
マークのカードの中の「サイズ」をクリックするとスライダーで簡単にバブルサイズを調節することができます。

バブルの枠線と不透明度の変更
ここまでのバブルチャートは枠線が系列によって色が異なり、枠線の中の塗りつぶしはなしになっています。
次にこのバブルのデザインを変更します。
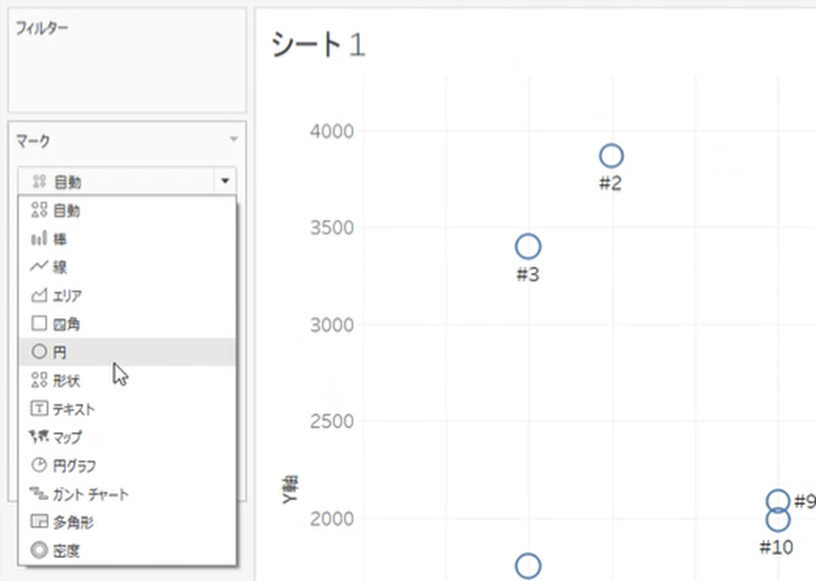
マークがデフォルトで「自動」になっていますが、これを「円」に変更します。

すると塗りつぶしのバブルチャートになりました。

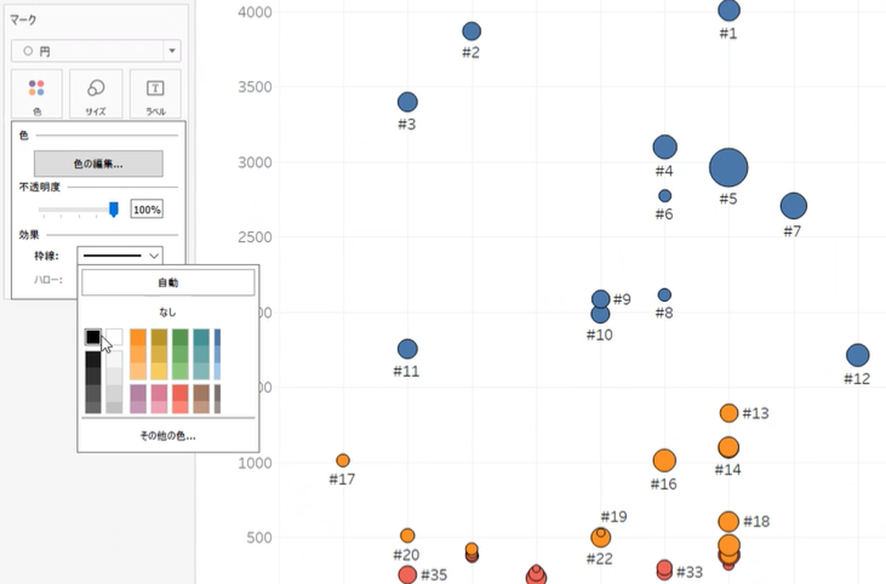
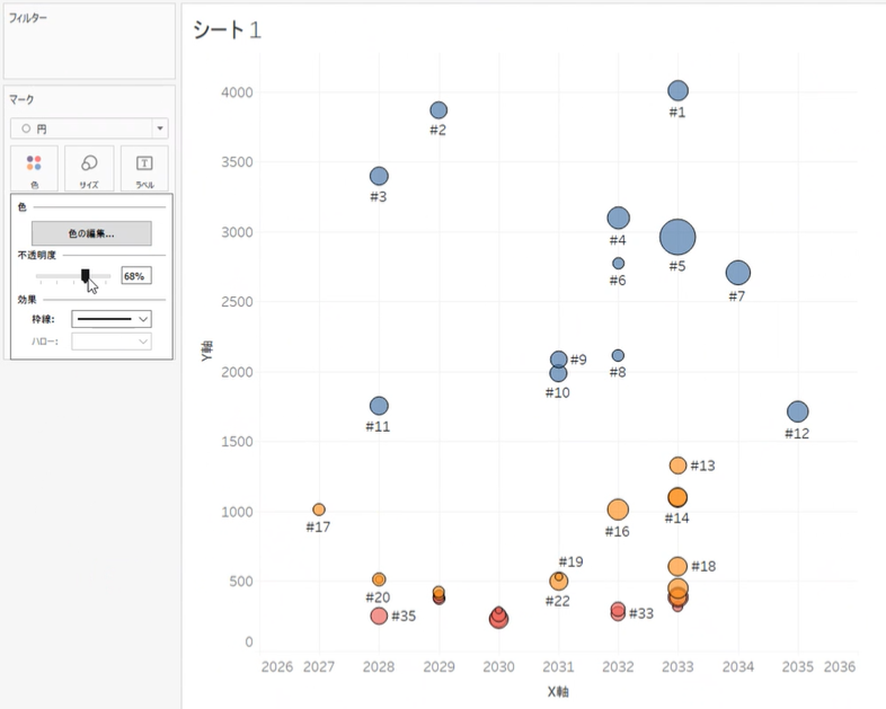
マークのカードの中の「色」をクリックすると枠線の色を設定したり、スライダーで透明度を変更することで重なりを分かりやすくすることができます。


バブルの色の変更
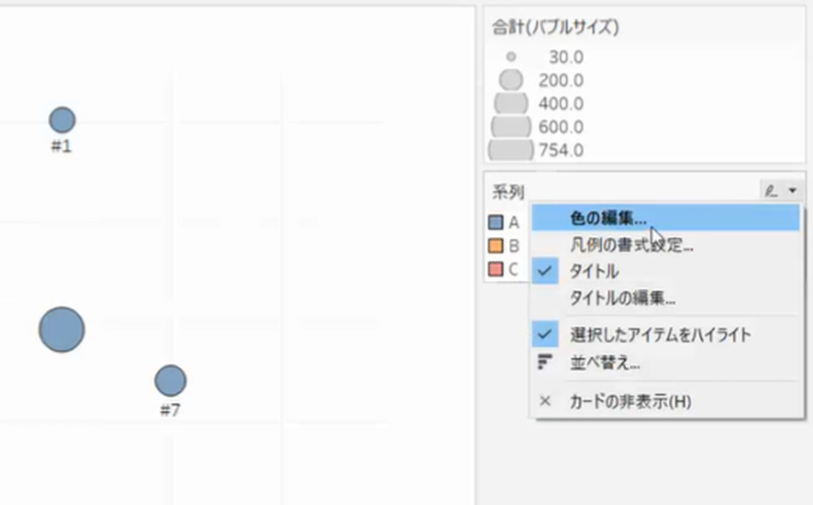
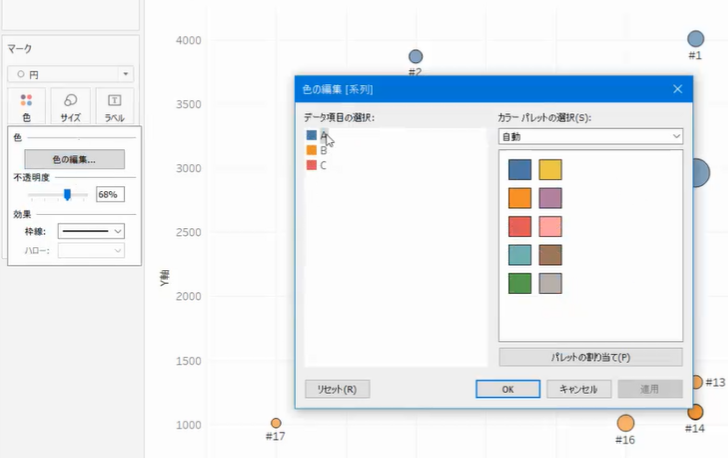
バブルの色の変更はグラフが表示されているビューエリア右のフィルターカードの「▼」から「色の編集」で設定するか、マークのカードの中の「色」をクリックして「色の編集」から設定することができます。

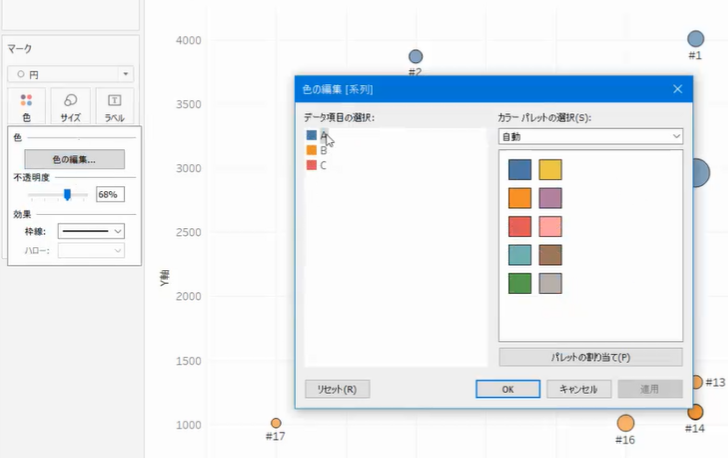
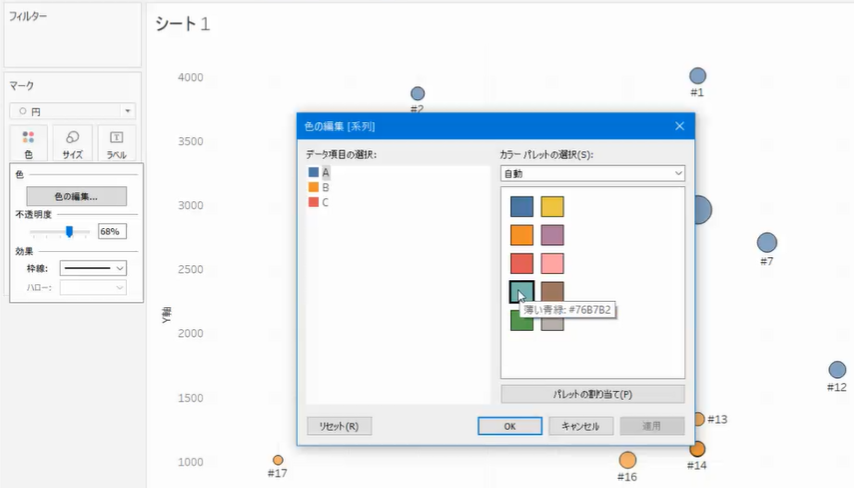
今回は試しにデータ項目「A」を選択して色を変えてみます。

データ項目「A」を選択した状態で「薄い青緑」を選択します。

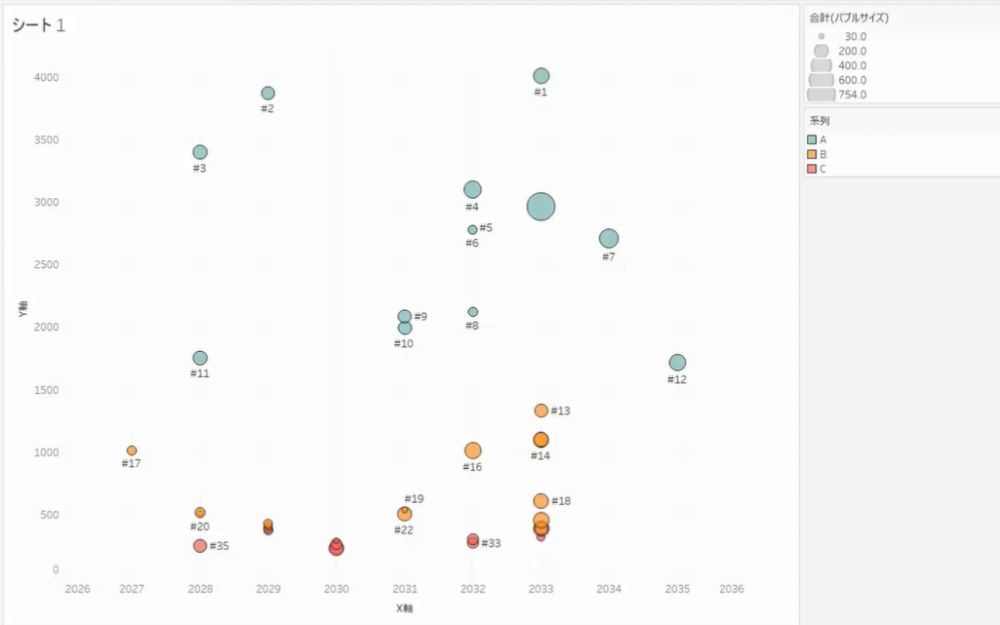
上の画面で「薄い青緑」を選択した後、右下の「適用」ボタンが選択できるようになりますのでクリックした後、「OK」を選択すると以下のように系列「A」のバブルの色を「薄い青緑」に変更することができました。


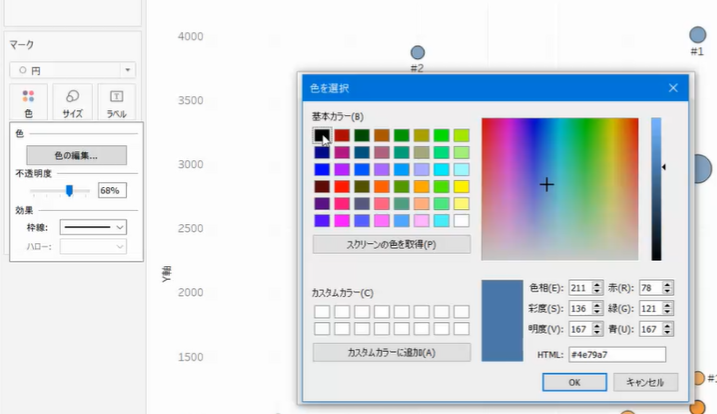
尚、上の色の編集画面でデータ項目の一つ(上の例の場合Aという系列名)をダブルクリックするとさらに詳細に色の設定をすることができます。

グラフエリアのサイズ変更
ビューエリアの中でグラフを大きく表示させたい場合は、以下のようにカーソルを合わせてポインタが「↔」に変われば以下のように引き伸ばすことができます

フィルターの設置
次にフィルターを設置します。
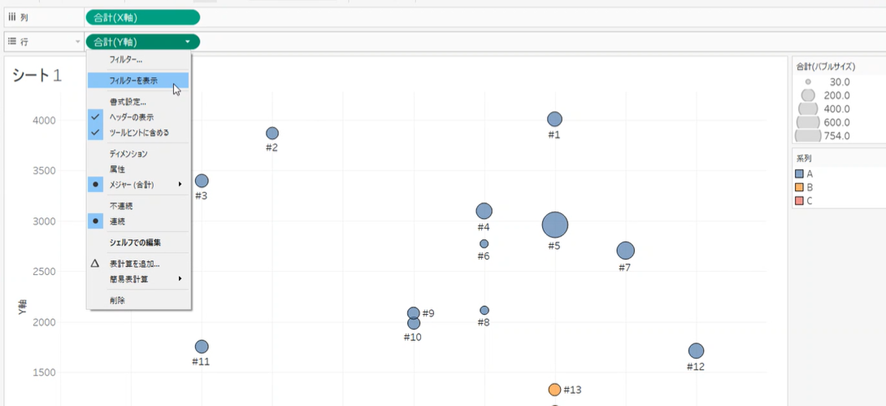
例えば行シェルフのデータの「▼」を選択し、「フィルター表示」を選択します。

すると右側に縦軸のフィルターが新たに設置されました。

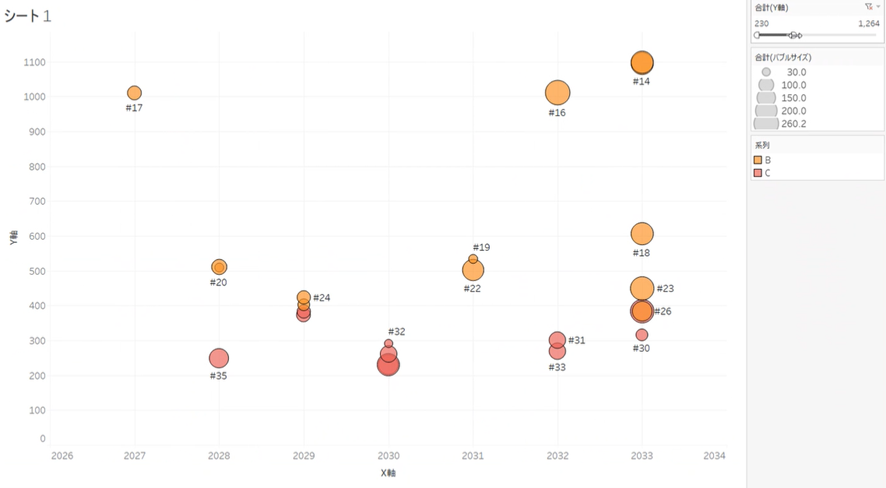
このようなフィルターを設置することで、仮にビジーなバブルチャートでであっても、フィルターのスライダー操作で、見たい範囲のデータを簡単に表示させることができます。

今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG