Table of Contents
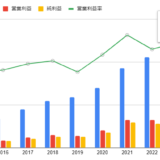
Google ChartsはWordPressにプラグインなしでグラフや図を描くことができる
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図を描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
例えば今回の例の表の場合、タイトル行をクリックすると降順・昇順を切り替えることができます。
以下の書籍はGoogle ChartのHTMLファイルのサンプルをインターネットからダウンロードできるのでおすすめです。
同様の書籍は、現時点で筆者の知る限りありません。
ソースコード改修のためのプロンプト
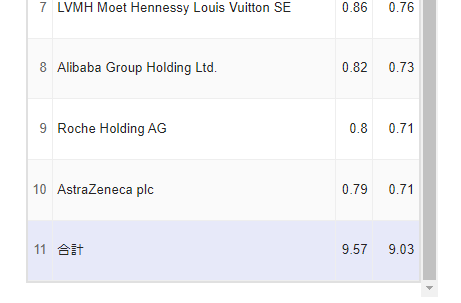
今回はGoogle Chartsで作成した以下の表に集計行を追加する方法をChatGPTに聞いてみます。
ChatGPTを使えるようになり、特にコードの編集において、素人でもかなり効率化できるようになったと感じています。
上の表のソースコードを用いて以下のようなプロンプトを作成しました。
特段、大きなコツがあるようなプロンプトではないですが、以下のようなプロンプトでもこちらが満足する回答結果が返ってきました。
表の最終行が集計行になるように次のコードを書き換えてください。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["table"]});
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定 ====================
var data = google.visualization.arrayToDataTable([
[' 企業名 ',' VEU ',' VXUS' ],
[' Nestle SA ', 1.22 , 1.09 ],
[' Tencent Holdings Ltd. ', 1.07 , 0.95 ],
[' ASML Holding NV ', 1.05 , 0.94 ],
[' Taiwan Semiconductor Manufacturing Co. Ltd. ', 1.04 , 1.44 ],
[' Samsung Electronics Co. Ltd. ', 0.98 , 0.86 ],
[' Novo Nordisk A/S Class B ', 0.94 , 0.84 ],
[' LVMH Moet Hennessy Louis Vuitton SE ', 0.86 , 0.76 ],
[' Alibaba Group Holding Ltd. ', 0.82 , 0.73 ],
[' Roche Holding AG ', 0.80 , 0.71 ],
[' AstraZeneca plc ', 0.79 , 0.71 ],
]);
// ================= オプションの指定 =================
var options = {
height: 700,
showRowNumber:true
};
// =================== グラフの描画 ===================
var chart = new google.visualization.Table(document.getElementById('table1'));
chart.draw(data, options);
}
</script>
<div id="table1"></div>ChatGPTの回答
オリジナルのソースコードは一部省略されている部分がありますが、以下がChatGPTからの回答です。

集計行を追加するためには、まずデータの各列の合計を計算して、その合計をデータテーブルに追加する必要があります。以下のコードは、上記のコードを変更して、データの最終行に集計行を追加するものです。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["table"]});
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定 ====================
var dataArray = [
['企業名','VEU','VXUS'],
['Nestle SA', 1.22, 1.09],
['Tencent Holdings Ltd.', 1.07, 0.95],
// ... (その他のデータ行をここにリストします)
['AstraZeneca plc', 0.79, 0.71],
];
// VEUとVXUSの列の合計を計算
var totalVEU = 0;
var totalVXUS = 0;
for (var i = 1; i < dataArray.length; i++) {
totalVEU += dataArray[i][1];
totalVXUS += dataArray[i][2];
}
// 合計行をデータ配列に追加
dataArray.push(['合計', totalVEU, totalVXUS]);
var data = google.visualization.arrayToDataTable(dataArray);
// ================= オプションの指定 =================
var options = {
height: 700,
showRowNumber: true
};
// =================== グラフの描画 ===================
var chart = new google.visualization.Table(document.getElementById('table1'));
chart.draw(data, options);
}
</script>
<div id="table1"></div>
上記のコードでは、まずdataArray内の各データ行のVEUとVXUSの値を合計し、それを新しい行['合計', totalVEU, totalVXUS]としてdataArrayに追加しています。そして、その更新されたデータ配列を使用して、データテーブルを作成しています。
ソースコードの修正結果
AIの回答に従い、コードを改変した結果が以下になります。
赤のマーカー部分はBefore&Afterを示すために便宜上変えています。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["table"]});
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定 ====================
var dataArray = [
[' 企業名 ',' VEU ',' VXUS' ],
[' Nestle SA ', 1.22 , 1.09 ],
[' Tencent Holdings Ltd. ', 1.07 , 0.95 ],
[' ASML Holding NV ', 1.05 , 0.94 ],
[' Taiwan Semiconductor Manufacturing Co. Ltd. ', 1.04 , 1.44 ],
[' Samsung Electronics Co. Ltd. ', 0.98 , 0.86 ],
[' Novo Nordisk A/S Class B ', 0.94 , 0.84 ],
[' LVMH Moet Hennessy Louis Vuitton SE ', 0.86 , 0.76 ],
[' Alibaba Group Holding Ltd. ', 0.82 , 0.73 ],
[' Roche Holding AG ', 0.80 , 0.71 ],
[' AstraZeneca plc ', 0.79 , 0.71 ],
];
// VEUとVXUSの列の合計を計算
var totalVEU = 0;
var totalVXUS = 0;
for (var i = 1; i < dataArray.length; i++) {
totalVEU += dataArray[i][1];
totalVXUS += dataArray[i][2];
}
// 合計行をデータ配列に追加
dataArray.push(['合計', totalVEU, totalVXUS]);
var data = google.visualization.arrayToDataTable(dataArray);
// ================= オプションの指定 =================
var options = {
height: 700,
showRowNumber: true
};
// =================== グラフの描画 ===================
var chart = new google.visualization.Table(document.getElementById('table2'));
chart.draw(data, options);
}
</script>
<div id="table2"></div>集計行を追加することができました。
ChatGPTは素人でも効率的にコード編集することをサポートする有用なツールになり得ると感じました。

 バイプロLOG
バイプロLOG