Table of Contents
Google Chartsのサンプル|しきい値未満はその他にした円グラフ
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図を描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
例えば今回紹介する円グラフの場合、カーソルを合わせたときに吹き出しで分類と値を確認できるといった良い点があります。
今回は、以下の表を円グラフ化して国別の割合を視覚化します。
国が多いですので、しきい値(閾値)を設定して、しきい値未満はotherとして束ねてみます。
| 組入国 | 比率 |
|---|---|
| 日本 | 15.70% |
| イギリス | 10.40% |
| 中国 | 8.80% |
| カナダ | 6.70% |
| フランス | 6.60% |
| スイス | 6.20% |
| ドイツ | 5.30% |
| オーストラリア | 4.70% |
| 台湾 | 4.70% |
| インド | 3.80% |
| 韓国 | 3.50% |
| オランダ | 2.80% |
| 香港 | 2.10% |
| スウェーデン | 2.10% |
| ブラジル | 1.60% |
| デンマーク | 1.60% |
| イタリア | 1.60% |
| スペイン | 1.50% |
| サウジアラビア | 1.10% |
| 南アフリカ | 1.10% |
| フィンランド | 0.80% |
| シンガポール | 0.80% |
| タイ | 0.70% |
| ベルギー | 0.60% |
| メキシコ | 0.60% |
| インドネシア | 0.40% |
| イスラエル | 0.50% |
| マレーシア | 0.50% |
| ノルウェー | 0.50% |
| アラブ首長国連邦 | 0.40% |
| フィリピン | 0.30% |
| カタール | 0.30% |
| オーストリア | 0.10% |
| チリ | 0.10% |
| アイルランド | 0.10% |
| クウェート | 0.20% |
| ニュージーランド | 0.20% |
| ポーランド | 0.20% |
| ロシア | 0.20% |
| コロンビア | 0.10% |
| ギリシャ | 0.10% |
| ハンガリー | 0.10% |
| その他 | 0.10% |
| ポルトガル | 0.10% |
| トルコ | 0.10% |
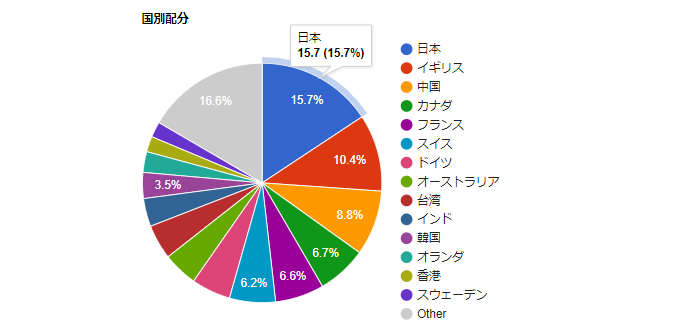
以下がしきい値(閾値)を0.5%または2%に設定した円グラフです。
0.5%または2%未満の構成比率の国はその他として束ねて表示される円グラフを作ってみました。
しきい値(閾値)0.5%未満をその他とする場合
0.5%未満ですので、0.5%はその他として束ねられていないことがわかります。
しきい値(閾値)2%未満をその他とする場合
ソースコードのサンプル
以下がサンプルのソースコードです。
あなたが描画したい散布図に近ければ参考の上、改変して使ってください。
0.5%と2%のしきい値のソースコードの違いは赤の下線で示した箇所だけになります。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.charts.load('current', {'packages':['corechart']});
// グラフを描画する為のコールバック関数を指定
google.charts.setOnLoadCallback(drawChart);
// 配列からデータの生成
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', '組入国');
data.addColumn('number', '比率');
data.addRows([
[' 日本 ', 15.70 ],
[' イギリス ', 10.40 ],
[' 中国 ', 8.80 ],
[' カナダ ', 6.70 ],
[' フランス ', 6.60 ],
[' スイス ', 6.20 ],
[' ドイツ ', 5.30 ],
[' オーストラリア ', 4.70 ],
[' 台湾 ', 4.70 ],
[' インド ', 3.80 ],
[' 韓国 ', 3.50 ],
[' オランダ ', 2.80 ],
[' 香港 ', 2.10 ],
[' スウェーデン ', 2.10 ],
[' ブラジル ', 1.60 ],
[' デンマーク ', 1.60 ],
[' イタリア ', 1.60 ],
[' スペイン ', 1.50 ],
[' サウジアラビア ', 1.10 ],
[' 南アフリカ ', 1.10 ],
[' フィンランド ', 0.80 ],
[' シンガポール ', 0.80 ],
[' タイ ', 0.70 ],
[' ベルギー ', 0.60 ],
[' メキシコ ', 0.60 ],
[' インドネシア ', 0.40 ],
[' イスラエル ', 0.50 ],
[' マレーシア ', 0.50 ],
[' ノルウェー ', 0.50 ],
[' アラブ首長国連邦 ', 0.40 ],
[' フィリピン ', 0.30 ],
[' カタール ', 0.30 ],
[' オーストリア ', 0.10 ],
[' チリ ', 0.10 ],
[' アイルランド ', 0.10 ],
[' クウェート ', 0.20 ],
[' ニュージーランド ', 0.20 ],
[' ポーランド ', 0.20 ],
[' ロシア ', 0.20 ],
[' コロンビア ', 0.10 ],
[' ギリシャ ', 0.10 ],
[' ハンガリー ', 0.10 ],
[' その他 ', 0.10 ],
[' ポルトガル ', 0.10 ],
[' トルコ ', 0.10 ]
]);
// 円グラフのオプション設定
var options = {
title: '国別配分',
sliceVisibilityThreshold: .02
};
// チャートの種類と描画場所を指定して、オブジェクトのインスタンスを生成
var chart = new google.visualization.PieChart(document.getElementById('chart_country2.0%'));
// 上記で設定したデータとオプションを元に、円グラフを描画
chart.draw(data, options);
}
</script>
<!-- グラフの描画エリア -->
<div id="chart_country2.0%" style="width: 100%; height: 500px;">
<!-- ここにチャートを描画 -->
</div><!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.charts.load('current', {'packages':['corechart']});
// グラフを描画する為のコールバック関数を指定
google.charts.setOnLoadCallback(drawChart);
// 配列からデータの生成
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', '組入国');
data.addColumn('number', '比率');
data.addRows([
[' 日本 ', 15.70 ],
[' イギリス ', 10.40 ],
[' 中国 ', 8.80 ],
[' カナダ ', 6.70 ],
[' フランス ', 6.60 ],
[' スイス ', 6.20 ],
[' ドイツ ', 5.30 ],
[' オーストラリア ', 4.70 ],
[' 台湾 ', 4.70 ],
[' インド ', 3.80 ],
[' 韓国 ', 3.50 ],
[' オランダ ', 2.80 ],
[' 香港 ', 2.10 ],
[' スウェーデン ', 2.10 ],
[' ブラジル ', 1.60 ],
[' デンマーク ', 1.60 ],
[' イタリア ', 1.60 ],
[' スペイン ', 1.50 ],
[' サウジアラビア ', 1.10 ],
[' 南アフリカ ', 1.10 ],
[' フィンランド ', 0.80 ],
[' シンガポール ', 0.80 ],
[' タイ ', 0.70 ],
[' ベルギー ', 0.60 ],
[' メキシコ ', 0.60 ],
[' インドネシア ', 0.40 ],
[' イスラエル ', 0.50 ],
[' マレーシア ', 0.50 ],
[' ノルウェー ', 0.50 ],
[' アラブ首長国連邦 ', 0.40 ],
[' フィリピン ', 0.30 ],
[' カタール ', 0.30 ],
[' オーストリア ', 0.10 ],
[' チリ ', 0.10 ],
[' アイルランド ', 0.10 ],
[' クウェート ', 0.20 ],
[' ニュージーランド ', 0.20 ],
[' ポーランド ', 0.20 ],
[' ロシア ', 0.20 ],
[' コロンビア ', 0.10 ],
[' ギリシャ ', 0.10 ],
[' ハンガリー ', 0.10 ],
[' その他 ', 0.10 ],
[' ポルトガル ', 0.10 ],
[' トルコ ', 0.10 ]
]);
// 円グラフのオプション設定
var options = {
title: '国別配分',
sliceVisibilityThreshold: .005
};
// チャートの種類と描画場所を指定して、オブジェクトのインスタンスを生成
var chart = new google.visualization.PieChart(document.getElementById('chart_country0.5%'));
// 上記で設定したデータとオプションを元に、円グラフを描画
chart.draw(data, options);
}
</script>
<!-- グラフの描画エリア -->
<div id="chart_country0.5%" style="width: 100%; height: 500px;">
<!-- ここにチャートを描画 -->
</div>オプション設定でしきい値(閾値)を設定する
円グラフで閾値を設定する場合、オプション設定で sliceVisibilityThreshold:からしきい値を指定します。
0.5%をしきい値とする場合、 sliceVisibilityThreshold: .005、2%をしきい値とする場合、 sliceVisibilityThreshold: .02とします。
// 円グラフのオプション設定
var options = {
title: '国別配分',
sliceVisibilityThreshold: .005
};【初心者向け】その他ソースコードの解説
その他のソースコードについて順番に解説していきます。
まず、Google Chartsを利用するために必要になるGoogleが提供しているライブラリを読み込みます。
「src」属性にはGoogleが提供しているライブラリまでのパスが記述してあります。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
Google Chartsを使って図表を表示するために利用する「Google Visualization API※」及び図表に応じて必要になるパッケージを読み込みます。
Application Program Interfaceの略。ある特定の機能を外部から呼び出して利用する仕組みのこと。APIを利用すると、必要となる機能を自分でプログラミングする手間を省けるため、効率よくWeb開発を進められます。Google chart Toolsの場合、ホームページ上にグラフを作成するための機能がAPIとして提供されています。
相澤 裕介(2012).Google chart Tools スタートガイド カットシステム
packages:[ ]は図表に応じて変更する必要があります。
棒グラフや円グラフ、折れ線グラフ、散布図などについては[ ]の中身は”corechart”で良いですが、例えばジオチャートの場合”geochart”に変更する必要があります。
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.charts.load('current', {'packages':['corechart']});これで図表を描画するために、Googleが提供しているライブラリの読み込みが完了になります。
ライブラリの読み込みが完了した後にコールバック関数を設定します。
// グラフを描画する為のコールバック関数を指定
google.charts.setOnLoadCallback(drawChart);
// 配列からデータの生成
function drawChart() {描画したい図表に基づいて、HTML要素を指定します。
今回は円グラフですのでPieChartを指定しています。
// チャートの種類と描画場所を指定して、オブジェクトのインスタンスを生成
var chart = new google.visualization.PieChart(document.getElementById('chart_country0.5%'));変数「chart」及び「.」を書いて、図表を描画するための「draw」を書きました。
// 上記で設定したデータとオプションを元に、円グラフを描画
chart.draw(data, options);
}
</script>
<!-- グラフの描画エリア -->
<div id="chart_country0.5%" style="width: 100%; height: 500px;">
<!-- ここにチャートを描画 -->
</div>今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG