Table of Contents
WordPressにプラグインなしでグラフや図を描くことができる
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図を描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
例えば今回紹介する散布図の場合、データ数が多くなってくるとExcel等で散布図を作成して、画像として貼り付けると見づらいデータになってしまいます。
Google Chartsではマーカーにカーソルを合わせたときに吹き出しでX軸とY軸の情報が確認できるといった良い点があります。
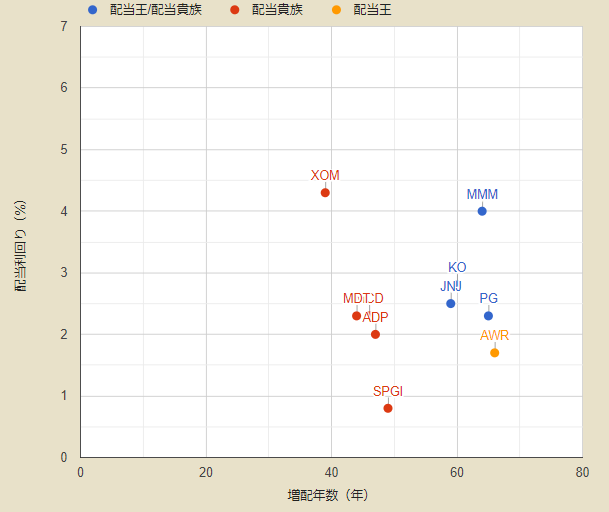
Google Chartsのサンプル|複数系列のデータラベル付き散布図のデモ画面
今回はGoogle Chartsで複数系列のデータラベル付き散布図を作成する方法を解説します。
以下のように、系列毎で色分けをしてデータラベルが付いた散布図になっています。
ソースコードのサンプル
以下がサンプルのソースコードです。
あなたが描画したい散布図に近ければ参考の上、改変して使ってください。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["corechart"]});
// グラフを描画する為のコールバック関数を指定
google.setOnLoadCallback(
// 配列からデータの生成
function () {
var data = new google.visualization.DataTable();
data.addColumn('number', '増配年数');
data.addColumn('number', '配当王/配当貴族');
data.addColumn({role: 'annotation'});
data.addColumn('number', '配当貴族');
data.addColumn({role: 'annotation'});
data.addColumn('number', '配当王');
data.addColumn({role: 'annotation'});
data.addRows([
[66 ,null ,null ,null ,null ,1.7 ,'AWR'],
[65 ,2.3 ,'PG' ,null ,null ,null ,null],
[64 ,4.0 ,'MMM' ,null ,null ,null ,null],
[60 ,2.8 ,'KO' ,null ,null ,null ,null],
[59 ,2.5 ,'JNJ' ,null ,null ,null ,null],
[49 ,null ,null ,0.8 ,'SPGI',null ,null],
[47 ,null ,null ,2.0 ,'ADP' ,null ,null],
[46 ,null ,null ,2.3 ,'MCD' ,null ,null],
[44 ,null ,null ,2.3 ,'MDT' ,null ,null],
[39 ,null ,null ,4.3 ,'XOM' ,null ,null]
]);
// 散布図のオプション設定
var options = {
title: '増配年数と配当利回り',
hAxis: {title: '増配年数(年)',format:'###',minValue:25,maxValue:70}, // X軸の説明,
vAxis: {title: '配当利回り(%)',format:'###', minValue:0,maxValue:7}, // Y軸の説明
legend :{ position: 'top'},// 凡例を上部に表示
pointSize: 8,
backgroundColor: '#e8e1c9',
chartArea:{backgroundColor: '#FFFFFF',right:30,width:'80%',height:'80%'}
};
// チャートの種類と描画場所を指定して、オブジェクトのインスタンスを生成
var chart = new google.visualization.ScatterChart(document.getElementById('scpl'));
// 上記で設定したデータとオプションを元に、散布図を描画
chart.draw(data, options);
}
);
</script>
<!-- グラフの描画エリア -->
<center><div id="scpl" style="width:100%; height:450pt;overflow: auto;">
<!-- ここにチャートが描画されます。 -->
</div></center>データラベルのためのデータカラムを作成するのがポイント
左から「増配年数」、「配当王/配当貴族」、「配当王/配当貴族のデータラベル」、「配当貴族」、「配当貴族のデータラベル」、「配当王」、「配当王のデータラベル」という順番の7列のデータカラムを作成するのがポイントです。
var data = new google.visualization.DataTable();
data.addColumn('number', '増配年数');
data.addColumn('number', '配当王/配当貴族');
data.addColumn({role: 'annotation'});
data.addColumn('number', '配当貴族');
data.addColumn({role: 'annotation'});
data.addColumn('number', '配当王');
data.addColumn({role: 'annotation'});
data.addRows([
[66 ,null ,null ,null ,null ,1.7 ,'AWR'],
[65 ,2.3 ,'PG' ,null ,null ,null ,null],
[64 ,4.0 ,'MMM' ,null ,null ,null ,null],
[60 ,2.8 ,'KO' ,null ,null ,null ,null],
[59 ,2.5 ,'JNJ' ,null ,null ,null ,null],
[49 ,null ,null ,0.8 ,'SPGI',null ,null],
[47 ,null ,null ,2.0 ,'ADP' ,null ,null],
[46 ,null ,null ,2.3 ,'MCD' ,null ,null],
[44 ,null ,null ,2.3 ,'MDT' ,null ,null],
[39 ,null ,null ,4.3 ,'XOM' ,null ,null]
]);「配当王/配当貴族」「配当貴族」「配当王」のデータカラムに入れることができるデータの種類は「number」ということで数値データになります。
「配当王/配当貴族のデータラベル」、「配当貴族のデータラベル」、「配当王のデータラベル」のデータカラムにはそれぞれ1列左の数値データのデータラベルとして、文字列を表示させる役割を持たせます。
複数の系列を指定するする場合、Y軸の数字になる列を複数設定し、どれか1つのY列にY値を指定します。
テーブルの各行は、同じX軸の値を持つデータポイントのセットを指定します。
したがって、X軸となる列には必ずデータを入力します。
今回の場合「増配年数」の列に入力された数字がX軸となり、Y軸の数字は系列によって「配当王/配当貴族」、「配当貴族」、「配当王」何れかの列に数字を指定することになります。
まとめると以下のような表を作成するイメージでソースコードを入力します。
| 増配年数 | 配当王/配当貴族 | データラベル | 配当貴族 | データラベル | 配当王 | データラベル |
|---|---|---|---|---|---|---|
| 66 | 1.7 | ‘AWR’ | ||||
| 65 | 2.3 | ‘PG’ | ||||
| 64 | 4.0 | ‘MMM’ | ||||
| 60 | 2.8 | ‘KO’ | ||||
| 59 | 2.5 | ‘JNJ’ | ||||
| 49 | 0.8 | ‘SPGI’ | ||||
| 47 | 2.0 | ‘ADP’ | ||||
| 46 | 2.3 | ‘MCD’ | ||||
| 44 | 2.3 | ‘MDT’ | ||||
| 39 | 4.3 | ‘XOM’ |
【初心者向け】その他ソースコードの解説
ソースコードについて順番に解説していきます。
まず、Google Chartsを利用するために必要になるGoogleが提供しているライブラリを読み込みます。
「src」属性にはGoogleが提供しているライブラリまでのパスが記述してあります。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>Google Chartsを使って図表を表示するために利用する「Google Visualization API※」及び図表に応じて必要になるパッケージを読み込みます。
Application Program Interfaceの略。ある特定の機能を外部から呼び出して利用する仕組みのこと。APIを利用すると、必要となる機能を自分でプログラミングする手間を省けるため、効率よくWeb開発を進められます。Google chart Toolsの場合、ホームページ上にグラフを作成するための機能がAPIとして提供されています。
相澤 裕介(2012).Google chart Tools スタートガイド カットシステム
packages:[ ]は図表に応じて変更する必要があります。
棒グラフや円グラフ、折れ線グラフ、散布図などについては[ ]の中身は”corechart”で良いですが、例えばジオチャートの場合”geochart”に変更する必要があります。
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["corechart"]});これで図表を描画するために、Googleが提供しているライブラリの読み込みが完了になります。
ライブラリの読み込みが完了した後にコールバック関数を設定します。
// グラフを描画する為のコールバック関数を指定
google.setOnLoadCallback(
// 配列からデータの生成
function () {図表のOption設定を行っています。
X軸及びY軸の軸ラベル、書式、最大値・最小値などを設定することができます。
「legend」で ‘top’と記載することで凡例を上部に表示しています。
サンプルの例ではグラフエリアとプロットエリアでも色分けを行っています。
// 散布図のオプション設定
var options = {
title: '増配年数と配当利回り',
hAxis: {title: '増配年数(年)',format:'###',minValue:25,maxValue:70}, // X軸の説明,
vAxis: {title: '配当利回り(%)',format:'###', minValue:0,maxValue:7}, // Y軸の説明
legend :{ position: 'top'},// 凡例を上部に表示
pointSize: 8,
backgroundColor: '#e8e1c9',
chartArea:{backgroundColor: '#FFFFFF',right:30,width:'80%',height:'80%'}
};描画したい図表に基づいて、HTML要素を指定します。
今回は散布図ですのでScatterChartを指定しています。
// チャートの種類と描画場所を指定して、オブジェクトのインスタンスを生成
var chart = new google.visualization.ScatterChart(document.getElementById('scpl'));変数「chart」及び「.」を書いて、図表を描画するための「draw」を書きました。
// 上記で設定したデータとオプションを元に、散布図を描画
chart.draw(data, options);
}
);
</script>
<!-- グラフの描画エリア -->
<center><div id="scpl" style="width:100%; height:450pt;overflow: auto;">
<!-- ここにチャートが描画されます。 -->
</div></center>今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG