Table of Contents
WordPressにプラグインなしでグラフや図、表を描くことができる
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図、表を描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
以下の書籍はGoogle ChartのHTMLファイルのサンプルをインターネットからダウンロードできるのでおすすめです。
同様の書籍は、現時点で筆者の知る限りありませんのでおすすめです。
Google Chartsでは数字のカンマ区切りや文字の半角アポストロフィを回避
Google Chartsでグラフや図、表を描く際は、配列データにカンマ区切りの数字や半角アポストロフィを含んだ文字データの使用を回避しましょうというのが今回のメッセージです。
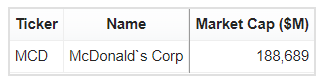
次の簡単な表を例に解説します。
ソースコードは次のようになっています。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["table"]});
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定 ====================
var data = google.visualization.arrayToDataTable([
[' Ticker ',' Name ',' Market Cap ($M) '],
[' MCD ',' McDonald`s Corp ', 188689 ],
]);
// ================= オプションの指定 =================
var options = {
frozenColumns: 2,
};
// =================== グラフの描画 ===================
var chart = new google.visualization.Table(document.getElementById('table1'));
chart.draw(data, options);
}
</script>
<div id="table1"></div>数字データのカンマ区切り
上の配列データを仮に次のように入力した場合、表を表示することができなくなります。
function drawChart(){
// ==================== データ指定 ====================
var data = google.visualization.arrayToDataTable([
[' Ticker ',' Name ',' Market Cap ($M) '],
[' MCD ',' McDonald`s Corp ', 188,689 ],
]);これは「188689」→「188,689」とういうように、数値データをカンマ区切りにしたことで、表を表示することができなくなりました。
文字データの半角アポストロフィ
先程の配列データを仮に次のように入力した場合も表を表示することができなくなります。
function drawChart(){
// ==================== データ指定 ====================
var data = google.visualization.arrayToDataTable([
[' Ticker ',' Name ',' Market Cap ($M) '],
[' MCD ',' McDonald's Corp ', 188689 ],
]);これは「McDonald`s Corp」→「McDonald’s Corp」とういうように、半角アポストロフィ(シングルクォーテーション)を文字データに使用したことが原因で、表を表示することができなくなりました。
何れもたった1箇所の配列データの微妙な記載の違いによって、グラフや図、表を描くことができなくなります。
何れも、盲点になりがちな内容かもしれませんが、グラフや図、表が表示されないときは、今回のような事例も疑いましょう。
 バイプロLOG
バイプロLOG