Table of Contents
WordPressにプラグインなしでグラフや図、表を描くことができる
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図、表を描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
例えば今回の例の表の場合、タイトル行を選択すると昇順と降順に切り替えられるといった良い点があります。
以下の書籍はGoogle ChartのHTMLファイルのサンプルをインターネットからダウンロードできるのでおすすめです。
同様の書籍は、現時点で筆者の知る限りありませんのでおすすめです。
Google Chartsのサンプル|表の先頭列の固定
今回はGoogle Chartsで作成した表について行Noを表示する方法について解説します。
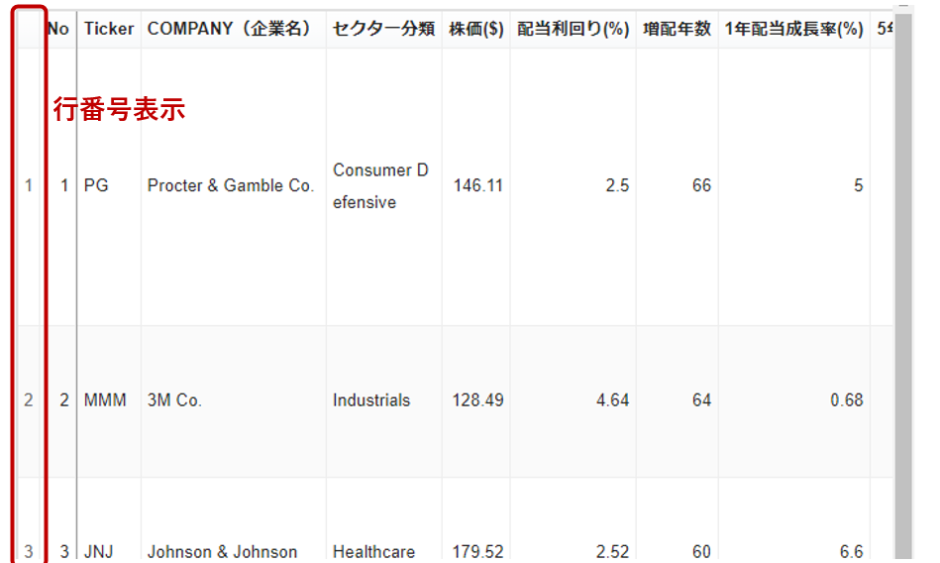
以下の【Before】と【After】を見比べると、【After】では先頭列に行Noが表示されていることがわかります。
例えばランキング表を作成した場合等、行Noがあることで自分が参照している行のランクをひと目で確認することができます。
【After】の一番左の列と左から2番目の列を比較すると、左から2番目の列はタイトル行を選択すると、昇順・降順に変更することができます。
一方で今回の作業で先頭列に挿入した行番号はその他のデータ系列で並び替えても、数字の順番は変わることがありません。
その他の系列でデータの順番を並び替えた上でのランキングを知りたい場合などに便利です。
【Before】
以下が【Before】のサンプルのソースコードです。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["table"]});
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定 ====================
var data = google.visualization.arrayToDataTable([
[' No ',' Ticker ',' COMPANY(企業名) ',' セクター分類 ',' 株価($)','配当利回り(%) ','増配年数 ','1年配当成長率(%)','5年配当成長率 (年率)(%)',' DPS (TTM)($)',' 時価総額 ($M)','実績PER ',' 配当性向(%)',' Beta ','52週高値$) ','52週安値($) ','分類(配当王・配当貴族)'],
[1,' PG ',' Procter & Gamble Co. ',' Consumer Defensive', 146.11 , 2.50 , 66 , 5 , 5.78 , 3.49 , 350561 , 24.49 , 62.27 , 0.43 , 164.9 , 129.5 ,' 配当王/配当貴族 '],
[2,' MMM ',' 3M Co. ',' Industrials ', 128.49 , 4.64 , 64 , 0.68 , 4.86 , 5.94 , 73118 , 13.07 , 61.81 , 0.58 , 203.21 , 126.61 ,' 配当王/配当貴族 '],
[3,' JNJ ',' Johnson & Johnson ',' Healthcare ', 179.52 , 2.52 , 60 , 6.6 , 6.11 , 4.27 , 472389 , 23.82 , 57.54 , 0.31 , 185.5 , 153.87 ,' 配当王/配当貴族 '],
[4,' KO ',' Coca-Cola Co ',' Consumer Defensive', 64.38 , 2.73 , 60 , 4.76 , 3.53 , 1.7 , 279089 , 27.08 , 71.78 , 0.46 , 66.72 , 51.23 ,' 配当王/配当貴族 '],
]);
// ================= オプションの指定 =================
var options = {
frozenColumns: 1,
height: 700
};
// =================== グラフの描画 ===================
var chart = new google.visualization.Table(document.getElementById('table2'));
chart.draw(data, options);
}
</script>
<div id="table2"></div>【After】
以下が【After】のサンプルのソースコードです。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["table"]});
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定 ====================
var data = google.visualization.arrayToDataTable([
[' No ',' Ticker ',' COMPANY(企業名) ',' セクター分類 ',' 株価($)','配当利回り(%) ','増配年数 ','1年配当成長率(%)','5年配当成長率 (年率)(%)',' DPS (TTM)($)',' 時価総額 ($M)','実績PER ',' 配当性向(%)',' Beta ','52週高値$) ','52週安値($) ','分類(配当王・配当貴族)'],
[1,' PG ',' Procter & Gamble Co. ',' Consumer Defensive', 146.11 , 2.50 , 66 , 5 , 5.78 , 3.49 , 350561 , 24.49 , 62.27 , 0.43 , 164.9 , 129.5 ,' 配当王/配当貴族 '],
[2,' MMM ',' 3M Co. ',' Industrials ', 128.49 , 4.64 , 64 , 0.68 , 4.86 , 5.94 , 73118 , 13.07 , 61.81 , 0.58 , 203.21 , 126.61 ,' 配当王/配当貴族 '],
[3,' JNJ ',' Johnson & Johnson ',' Healthcare ', 179.52 , 2.52 , 60 , 6.6 , 6.11 , 4.27 , 472389 , 23.82 , 57.54 , 0.31 , 185.5 , 153.87 ,' 配当王/配当貴族 '],
[4,' KO ',' Coca-Cola Co ',' Consumer Defensive', 64.38 , 2.73 , 60 , 4.76 , 3.53 , 1.7 , 279089 , 27.08 , 71.78 , 0.46 , 66.72 , 51.23 ,' 配当王/配当貴族 '],
]);
// ================= オプションの指定 =================
var options = {
frozenColumns: 1,
showRowNumber:true,
height: 700
};
// =================== グラフの描画 ===================
var chart = new google.visualization.Table(document.getElementById('table1'));
chart.draw(data, options);
}
</script>
<div id="table1"></div>showRowNumberで左端に行番号を表示する
【After】は「showRowNumber:true」で左端の列に行番号を表示している点が【Before】と異なる点です。
// ================= オプションの指定 =================
var options = {
frozenColumns: 1,
showRowNumber:true,
height: 700
};
// ================= 省略 =================
「showRowNumber:」は「true」か「false」で設定をしますが、何も指定しない場合、初期値は「false」となり、作成した表に行番号は表示されません。
今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG