Table of Contents
WordPressにプラグインなしでグラフや図を描くことができる
Google ChartsはWordPressにプラグインなしでグラフや図を描くことができます。
例えば今回紹介する散布図の場合、データ数が多くなってくるとExcel等で散布図を作成して、画像として貼り付けると見づらいデータになってしまいます。
Google Chartsではマーカーにカーソルを合わせたときに吹き出しでX軸とY軸の情報が確認できるといった良い点があります。
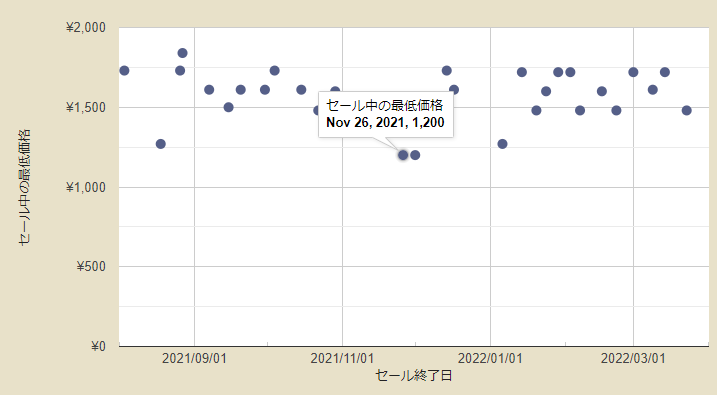
Google Chartsのサンプル|横軸を日付にした散布図のデモ画面
今回はGoogle Chartsで横軸を日付にした散布図を作成する方法を解説します。
以下がデモ画面です。
ソースコードのサンプル
以下がサンプルのソースコードです。
あなたが描画したい散布図に近ければ参考の上、改変して使ってください。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["corechart"]});
// グラフを描画する為のコールバック関数を指定
google.setOnLoadCallback(
// 配列からデータの生成
function () {
var data = new google.visualization.DataTable();
data.addColumn('date', 'セール終了日');
data.addColumn('number', 'セール中の最低価格');
data.addRows([
[new Date(2021,7,3), 1730,],
[new Date(2021,7,18), 1270,],
[new Date(2021,7,26), 1730,],
[new Date(2021,7,27), 1840,],
[new Date(2021,8,7), 1610,],
[new Date(2021,8,15), 1500,],
[new Date(2021,8,20), 1610,],
[new Date(2021,8,30), 1610,],
[new Date(2021,9,4), 1730,],
[new Date(2021,9,15), 1610,],
[new Date(2021,9,22), 1480,],
[new Date(2021,9,29), 1600,],
[new Date(2021,10,8), 1500,],
[new Date(2021,10,11), 1480,],
[new Date(2021,10,26), 1200,],
[new Date(2021,11,1), 1200,],
[new Date(2021,11,7), 1480,],
[new Date(2021,11,14), 1730,],
[new Date(2021,11,17), 1610,],
[new Date(2022,0,6), 1270,],
[new Date(2022,0,14), 1720,],
[new Date(2022,0,20), 1480,],
[new Date(2022,0,24), 1600,],
[new Date(2022,0,29), 1720,],
[new Date(2022,1,3), 1720,],
[new Date(2022,1,7), 1480,],
[new Date(2022,1,16), 1600,],
[new Date(2022,1,22), 1480,],
[new Date(2022,2,1), 1720,],
[new Date(2022,2,9), 1610,],
[new Date(2022,2,14), 1720,],
[new Date(2022,2,23), 1480,]
]);
// 散布図のオプション設定
var options = {
title: 'セール中の最低価格',// グラフのタイトル
hAxis: {title: 'セール終了日', format:'yyyy/MM/dd'}, // X軸の説明,
vAxis: {title: 'セール中の最低価格', format:'¥#,###',minValue:0}, // Y軸の説明
legend: 'none',// 凡例なし
pointSize: 8,// 散布図のマーカーのサイズ
backgroundColor: '#e8e1c9',// グラフエリアの色
colors:['#555F88'],// 散布図のマーカーの色
chartArea:{backgroundColor: '#FFFFFF',right:10,width:'80%',height:'80%'}
};// プロットエリアの色とサイズ
// チャートの種類と描画場所を指定して、オブジェクトのインスタンスを生成
var chart = new google.visualization.ScatterChart(document.getElementById('udemy'));
// 上記で設定したデータとオプションを元に、散布図を描画
chart.draw(data, options);
}
);
</script>
<!-- グラフの描画エリア -->
<center><div id="udemy" style="width:100%; height:300pt;overflow: auto;">
<!-- ここにチャートが描画されます。 -->
</div></center>JavaScriptの日付変換に注意してデータ入力
散布図のX軸の値になる「セール終了日」というデータカラムを作成します。
その中に入れることができるデータの種類は「date」ということで日付データになります。
散布図のY軸の値になる「セール中の最低価格」というデータカラムを作成します。
その中に入れることができるデータの種類は「number」ということで数値データになります。
まとめると以下のような表を作成するイメージでソースコードを入力します。
| セール終了日 | セール中の最低価格 |
|---|---|
| 2021/8/3 | 1,730円 |
| 2021/8/18 | 1,270円 |
| 2021/8/26 | 1,730円 |
| 2021/8/27 | 1,840円 |
| ・ ・ ・ | ・ ・ ・ |
ただし、new Date(年,月,日)とそのまま入力すると、Google Chartsでは1カ月ズレた日付が表示されてしまいます。
例えば2021/8/3の価格を[new Date(2021,8,3), 1730,]と入力した結果は(X, Y)=(2021/9/3, 1730)と1カ月ズレた結果が返されます。
JavaScriptでは月がゼロから始まり、0~11で月数を指定します。
ですので、1月→0、2月→1、3月→2、・・・12月→11と入力します。
2021/8/3の価格を入力する場合、[new Date(2021,7,3), 1730,]とする必要があります。
function () {
var data = new google.visualization.DataTable();
data.addColumn('date', 'セール終了日');
data.addColumn('number', 'セール中の最低価格');
data.addRows([
[new Date(2021,7,3), 1730,],
[new Date(2021,7,18), 1270,],
[new Date(2021,7,26), 1730,],
[new Date(2021,7,27), 1840,],
[new Date(2021,8,7), 1610,],
[new Date(2021,8,15), 1500,],
[new Date(2021,8,20), 1610,],
[new Date(2021,8,30), 1610,],
[new Date(2021,9,4), 1730,],
[new Date(2021,9,15), 1610,],
[new Date(2021,9,22), 1480,],
[new Date(2021,9,29), 1600,],
[new Date(2021,10,8), 1500,],
[new Date(2021,10,11), 1480,],
[new Date(2021,10,26), 1200,],
[new Date(2021,11,1), 1200,],
[new Date(2021,11,7), 1480,],
[new Date(2021,11,14), 1730,],
[new Date(2021,11,17), 1610,],
[new Date(2022,0,6), 1270,],
[new Date(2022,0,14), 1720,],
[new Date(2022,0,20), 1480,],
[new Date(2022,0,24), 1600,],
[new Date(2022,0,29), 1720,],
[new Date(2022,1,3), 1720,],
[new Date(2022,1,7), 1480,],
[new Date(2022,1,16), 1600,],
[new Date(2022,1,22), 1480,],
[new Date(2022,2,1), 1720,],
[new Date(2022,2,9), 1610,],
[new Date(2022,2,14), 1720,],
[new Date(2022,2,23), 1480,]
]); 【初心者向け】その他ソースコードの解説
その他のソースコードについて順番に解説していきます。
まず、Google Chartsを利用するために必要になるGoogleが提供しているライブラリを読み込みます。
「src」属性にはGoogleが提供しているライブラリまでのパスが記述してあります。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>Google Chartsを使って図表を表示するために利用する「Google Visualization API※」及び図表に応じて必要になるパッケージを読み込みます。
Application Program Interfaceの略。ある特定の機能を外部から呼び出して利用する仕組みのこと。APIを利用すると、必要となる機能を自分でプログラミングする手間を省けるため、効率よくWeb開発を進められます。Google chart Toolsの場合、ホームページ上にグラフを作成するための機能がAPIとして提供されています。
相澤 裕介(2012).Google chart Tools スタートガイド カットシステム
packages:[ ]は図表に応じて変更する必要があります。
棒グラフや円グラフ、折れ線グラフ、散布図などについては[ ]の中身は”corechart”で良いですが、例えばジオチャートの場合”geochart”に変更する必要があります。
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["corechart"]});これで図表を描画するために、Googleが提供しているライブラリの読み込みが完了になります。
ライブラリの読み込みが完了した後にコールバック関数を設定します。
// グラフを描画する為のコールバック関数を指定
google.setOnLoadCallback(
// 配列からデータの生成
function () {以下では図表のOption設定を行っています。
X軸及びY軸の軸ラベル、表示形式、最大値・最小値などを設定することができます。
「legend」で ‘none’と記載することで凡例を非表示しています。
サンプルの例ではグラフエリアとプロットエリアでも色分けを行っています。
// 散布図のオプション設定
var options = {
title: 'セール中の最低価格',// グラフのタイトル
hAxis: {title: 'セール終了日', format:'yyyy/MM/dd'}, // X軸の説明,
vAxis: {title: 'セール中の最低価格', format:'¥#,###',minValue:0}, // Y軸の説明
legend: 'none',// 凡例なし
pointSize: 8,// 散布図のマーカーのサイズ
backgroundColor: '#e8e1c9',// グラフエリアの色
colors:['#555F88'],// 散布図のマーカーの色
chartArea:{backgroundColor: '#FFFFFF',right:10,width:'80%',height:'80%'}
};// プロットエリアの色とサイズ描画したい図表に基づいて、HTML要素を指定します。
今回は散布図ですのでScatterChartを指定しています。
// チャートの種類と描画場所を指定して、オブジェクトのインスタンスを生成
var chart = new google.visualization.ScatterChart(document.getElementById('udemy'));変数「chart」及び「.」を書いて、図表を描画するための「draw」を書きました。
// 上記で設定したデータとオプションを元に、散布図を描画
chart.draw(data, options);
}
);
</script>
<!-- グラフの描画エリア -->
<center><div id="udemy" style="width:100%; height:300pt;overflow: auto;">
<!-- ここにチャートが描画されます。 -->
</div></center>今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG