Table of Contents
WordPressにプラグインなしでグラフや図を描くことができる
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図を描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
例えば今回紹介する散布図の場合、データ数が多くなってくるとExcel等で散布図を作成して、画像として貼り付けると見づらいデータになってしまいます。
Google Chartsではマーカーにカーソルを合わせたときに吹き出しでX軸とY軸の情報が確認できるといった良い点があります。
Google Chartsのサンプル|散布図のデモ画面
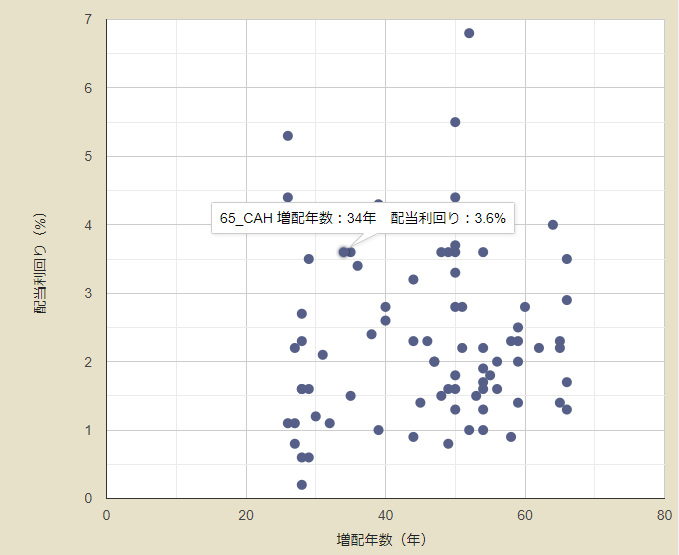
今回紹介するGoogle Chartsの散布図は以下になります。
カーソルを合わせたときに吹き出しで情報が確認できるような図になっています。
今回は、吹き出しの中身もカスタマイズした例を紹介します。
ソースコードのサンプル
以下のサンプルのソースコードです。
あなたが描画したい散布図に近ければ参考の上、改変して使ってください。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["corechart"]});
// グラフを描画する為のコールバック関数を指定
google.setOnLoadCallback(
// 配列からデータの生成
function () {
var data = new google.visualization.DataTable();
data.addColumn('number', '増配年数');
data.addColumn('number', '配当利回り');
data.addColumn({type: 'string', role:'tooltip'});
data.addRows([
[66 ,1.3 ,'2_DOV'],
[66 ,2.9 ,'3_GPC'],
[66 ,1.7 ,'1_AWR'],
[66 ,3.5 ,'4_NWN'],
[65 ,2.2 ,'5_EMR'],
[65 ,2.3 ,'6_PG'],
[65 ,1.4 ,'7_PH'],
[64 ,4.0 ,'8_MMM'],
[62 ,2.2 ,'9_CINF'],
[60 ,2.8 ,'10_KO'],
[59 ,2.3 ,'11_CL'],
[59 ,2.5 ,'12_JNJ'],
[59 ,2.0 ,'13_LANC'],
[59 ,1.4 ,'14_LOW'],
[58 ,2.3 ,'15_ITW'],
[58 ,0.9 ,'16_NDSN'],
[56 ,1.6 ,'17_FMCB'],
[56 ,2.0 ,'18_HRL'],
[55 ,1.8 ,'19_CWT'],
[54 ,1.7 ,'20_ABM'],
[54 ,3.6 ,'21_FRT'],
[54 ,1.3 ,'22_SCL'],
[54 ,1.9 ,'24_SWK'],
[54 ,1.6 ,'25_TGT'],
[54 ,1.0 ,'26_TR'],
[54 ,2.2 ,'23_SJW'],
[53 ,1.5 ,'27_CBSH'],
[52 ,1.0 ,'28_FUL'],
[52 ,6.8 ,'29_MO'],
[51 ,2.8 ,'30_NFG'],
[51 ,2.2 ,'31_SYY'],
[50 ,3.3 ,'35_BKH'],
[50 ,3.7 ,'32_ABBV'],
[50 ,1.6 ,'33_ABT'],
[50 ,1.3 ,'36_GWW'],
[50 ,3.6 ,'37_KMB'],
[50 ,4.4 ,'38_LEG'],
[50 ,2.8 ,'39_PEP'],
[50 ,1.8 ,'40_PPG'],
[50 ,5.5 ,'41_UVV'],
[49 ,0.8 ,'42_SPGI'],
[49 ,3.6 ,'43_VFC'],
[49 ,1.6 ,'44_WMT'],
[48 ,3.6 ,'45_ED'],
[48 ,1.5 ,'46_NUE'],
[47 ,2.0 ,'47_ADM'],
[47 ,2.0 ,'48_ADP'],
[46 ,2.3 ,'49_MCD'],
[46 ,4.1 ,'50_WBA'],
[45 ,1.4 ,'51_PNR'],
[44 ,3.2 ,'52_CLX'],
[44 ,2.3 ,'53_MDT'],
[44 ,0.9 ,'54_SHW'],
[42 ,4.0 ,'55_BEN'],
[40 ,2.6 ,'56_AFL'],
[40 ,2.8 ,'57_APD'],
[39 ,1.0 ,'58_CTAS'],
[39 ,4.3 ,'59_XOM'],
[39 ,4.2 ,'60_AMCR'],
[38 ,2.4 ,'61_ATO'],
[36 ,3.4 ,'62_TROW'],
[35 ,3.6 ,'63_CVX'],
[35 ,1.5 ,'64_MKC'],
[34 ,3.6 ,'65_CAH'],
[32 ,1.1 ,'66_BF.B'],
[31 ,2.1 ,'67_GD'],
[30 ,1.2 ,'68_ECL'],
[29 ,1.6 ,'69_LIN'],
[29 ,3.5 ,'70_PBCT'],
[29 ,0.6 ,'71_ROP'],
[28 ,1.6 ,'72_AOS'],
[28 ,0.6 ,'73_BRO'],
[28 ,2.3 ,'74_CAT'],
[28 ,1.6 ,'75_CB'],
[28 ,2.7 ,'76_ESS'],
[28 ,0.2 ,'77_WST'],
[27 ,2.2 ,'80_NEE'],
[27 ,0.8 ,'78_ALB'],
[27 ,1.1 ,'79_EXPD'],
[26 ,1.1 ,'81_CHD'],
[26 ,5.3 ,'82_IBM'],
[26 ,4.4 ,'83_O']
]);
// カーソルを合わせたときのツールチップ(吹き出し)を調整
var formatter = new google.visualization.PatternFormat('{2} 増配年数:{0}年 配当利回り:{1}% ');
formatter.format(data, [0,1,2], 2);
// 散布図のオプション設定
var options = {
title: '増配年数と配当利回り',// グラフのタイトル
hAxis: {title: '増配年数(年)', format:'###', minValue:25,maxValue:70}, // Y軸の説明,
vAxis: {title: '配当利回り(%)', format:'###', minValue:0,maxValue:7}, // X軸の説明
legend: 'none',// 凡例なし
pointSize: 8,// 散布図のマーカーのサイズ
backgroundColor: '#e8e1c9',// グラフエリアの色
colors:['#555F88'],// 散布図のマーカーの色
chartArea:{backgroundColor: '#FFFFFF',right:30,width:'80%',height:'80%'}
};// プロットエリアの色とサイズ
// チャートの種類と描画場所を指定して、オブジェクトのインスタンスを生成
var chart = new google.visualization.ScatterChart(document.getElementById('scpl'));
// 上記で設定したデータとオプションを元に、散布図を描画
chart.draw(data, options);
}
);
</script>
<!-- グラフの描画エリア -->
<center><div id="scpl" style="width:100%; height:450pt;overflow: auto;">
<!-- ここにチャートが描画されます。 -->
</div></center>【初心者向け】ソースコードの解説
ソースコードについて順番に解説していきます。
まず、Google Chartsを利用するために必要になるGoogleが提供しているライブラリを読み込みます。
「src」属性にはGoogleが提供しているライブラリまでのパスが記述してあります。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>Google Chartsを使って図表を表示するために利用する「Google Visualization API※」及び図表に応じて必要になるパッケージを読み込みます。
Application Program Interfaceの略。ある特定の機能を外部から呼び出して利用する仕組みのこと。APIを利用すると、必要となる機能を自分でプログラミングする手間を省けるため、効率よくWeb開発を進められます。Google chart Toolsの場合、ホームページ上にグラフを作成するための機能がAPIとして提供されています。
相澤 裕介(2012).Google chart Tools スタートガイド カットシステム
以下の書籍はGoogle ChartのHTMLファイルのサンプルをインターネットからダウンロードできるのでおすすめです。
同様の書籍は、現時点で筆者の知る限りありませんのでおすすめです。
packages:[ ]は図表に応じて変更する必要があります。
棒グラフや円グラフ、折れ線グラフ、散布図などについては[ ]の中身は”corechart”で良いですが、例えばジオチャートの場合”geochart”に変更する必要があります。
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["corechart"]});これで図表を描画するために、Googleが提供しているライブラリの読み込みが完了になります。
ライブラリの読み込みが完了した後にコールバック関数を設定します。
// グラフを描画する為のコールバック関数を指定
google.setOnLoadCallback(
// 配列からデータの生成
function () {「増配年数」というデータカラムを作成します。
その中に入れることができるデータの種類は「number」ということで数値データになります。
「配当利回り」のデータカラムも同様で、データの型として「number」を入力します。
この「増配年数」(X軸)、「配当利回り」(Y軸)という順番でデータを格納していきます。
複数の系列を指定するする場合、Y軸の数字になる列を指定し、どれか1つのY列にY値を指定します。
テーブルの各行は、同じX軸の値を持つデータポイントのセットを指定します。
今回はマーカーにカーソルを合わせたときのツールチップ(吹き出し)に銘柄名を表記させるようにしたいので、3列目には「銘柄No_銘柄名」を指定しました。
| 増配年数 | 配当利回り | 銘柄No_銘柄名 |
|---|---|---|
| 66 | 1.3 | 2_DOV |
| 66 | 2.9 | 3_GPC |
| 66 | 1.7 | 1_AWR |
| 66 | 3.5 | 4_NWN |
| ・ ・ ・ | ・ ・ ・ | ・ ・ ・ |
var data = new google.visualization.DataTable();
data.addColumn('number', '増配年数');
data.addColumn('number', '配当利回り');
data.addColumn({type: 'string', role:'tooltip'});
data.addRows([
[66 ,1.3 ,'2_DOV'],
[66 ,2.9 ,'3_GPC'],
[66 ,1.7 ,'1_AWR'],
[66 ,3.5 ,'4_NWN'],
[65 ,2.2 ,'5_EMR'],
[65 ,2.3 ,'6_PG'],
[65 ,1.4 ,'7_PH'],
[64 ,4.0 ,'8_MMM'],
[62 ,2.2 ,'9_CINF'],
[60 ,2.8 ,'10_KO'],
[59 ,2.3 ,'11_CL'],
[59 ,2.5 ,'12_JNJ'],
[59 ,2.0 ,'13_LANC'],
[59 ,1.4 ,'14_LOW'],
[58 ,2.3 ,'15_ITW'],
[58 ,0.9 ,'16_NDSN'],
[56 ,1.6 ,'17_FMCB'],
[56 ,2.0 ,'18_HRL'],
[55 ,1.8 ,'19_CWT'],
[54 ,1.7 ,'20_ABM'],
[54 ,3.6 ,'21_FRT'],
[54 ,1.3 ,'22_SCL'],
[54 ,1.9 ,'24_SWK'],
[54 ,1.6 ,'25_TGT'],
[54 ,1.0 ,'26_TR'],
[54 ,2.2 ,'23_SJW'],
[53 ,1.5 ,'27_CBSH'],
[52 ,1.0 ,'28_FUL'],
[52 ,6.8 ,'29_MO'],
[51 ,2.8 ,'30_NFG'],
[51 ,2.2 ,'31_SYY'],
[50 ,3.3 ,'35_BKH'],
[50 ,3.7 ,'32_ABBV'],
[50 ,1.6 ,'33_ABT'],
[50 ,1.3 ,'36_GWW'],
[50 ,3.6 ,'37_KMB'],
[50 ,4.4 ,'38_LEG'],
[50 ,2.8 ,'39_PEP'],
[50 ,1.8 ,'40_PPG'],
[50 ,5.5 ,'41_UVV'],
[49 ,0.8 ,'42_SPGI'],
[49 ,3.6 ,'43_VFC'],
[49 ,1.6 ,'44_WMT'],
[48 ,3.6 ,'45_ED'],
[48 ,1.5 ,'46_NUE'],
[47 ,2.0 ,'47_ADM'],
[47 ,2.0 ,'48_ADP'],
[46 ,2.3 ,'49_MCD'],
[46 ,4.1 ,'50_WBA'],
[45 ,1.4 ,'51_PNR'],
[44 ,3.2 ,'52_CLX'],
[44 ,2.3 ,'53_MDT'],
[44 ,0.9 ,'54_SHW'],
[42 ,4.0 ,'55_BEN'],
[40 ,2.6 ,'56_AFL'],
[40 ,2.8 ,'57_APD'],
[39 ,1.0 ,'58_CTAS'],
[39 ,4.3 ,'59_XOM'],
[39 ,4.2 ,'60_AMCR'],
[38 ,2.4 ,'61_ATO'],
[36 ,3.4 ,'62_TROW'],
[35 ,3.6 ,'63_CVX'],
[35 ,1.5 ,'64_MKC'],
[34 ,3.6 ,'65_CAH'],
[32 ,1.1 ,'66_BF.B'],
[31 ,2.1 ,'67_GD'],
[30 ,1.2 ,'68_ECL'],
[29 ,1.6 ,'69_LIN'],
[29 ,3.5 ,'70_PBCT'],
[29 ,0.6 ,'71_ROP'],
[28 ,1.6 ,'72_AOS'],
[28 ,0.6 ,'73_BRO'],
[28 ,2.3 ,'74_CAT'],
[28 ,1.6 ,'75_CB'],
[28 ,2.7 ,'76_ESS'],
[28 ,0.2 ,'77_WST'],
[27 ,2.2 ,'80_NEE'],
[27 ,0.8 ,'78_ALB'],
[27 ,1.1 ,'79_EXPD'],
[26 ,1.1 ,'81_CHD'],
[26 ,5.3 ,'82_IBM'],
[26 ,4.4 ,'83_O']
]); カーソルを合わせたときの吹き出しの設定をしています。
[{0} = 増配年数,{1} = 配当利回り,{2} = 銘柄No_銘柄名]という配列データに対して、「{2} 増配年数:{0}年 配当利回り:{1}% 」という形で吹き出しが出るようにしました。 // カーソルを合わせたときのツールチップ(吹き出し)を調整
var formatter = new google.visualization.PatternFormat('{2} 増配年数:{0}年 配当利回り:{1}% ');
formatter.format(data, [0,1,2], 2);図表のOption設定を行っています。
X軸及びY軸の軸ラベル、書式、最大値・最小値などを設定することができます。
「legend」で ‘none’と記載することで凡例を非表示にしています。
サンプルの例ではグラフエリアとプロットエリアでも色分けを行っています。
// 散布図のオプション設定
var options = {
title: '増配年数と配当利回り',// グラフのタイトル
hAxis: {title: '増配年数(年)', format:'###', minValue:25,maxValue:70}, // Y軸の説明,
vAxis: {title: '配当利回り(%)', format:'###', minValue:0,maxValue:7}, // X軸の説明
legend: 'none',// 凡例なし
pointSize: 8,// 散布図のマーカーのサイズ
backgroundColor: '#e8e1c9',// グラフエリアの色
colors:['#555F88'],// 散布図のマーカーの色
chartArea:{backgroundColor: '#FFFFFF',right:30,width:'80%',height:'80%'}
};// プロットエリアの色とサイズ描画したい図表に基づいて、HTML要素を指定します。
今回は散布図ですのでScatterChartを指定しています。
// チャートの種類と描画場所を指定して、オブジェクトのインスタンスを生成
var chart = new google.visualization.ScatterChart(document.getElementById('scpl'));変数「chart」及び「.」を書いて、図表を描画するための「draw」を書きました。
// 上記で設定したデータとオプションを元に、散布図を描画
chart.draw(data, options);
}
);
</script>
<!-- グラフの描画エリア -->
<center><div id="scpl" style="width:100%; height:450pt;overflow: auto;">
<!-- ここにチャートが描画されます。 -->
</div></center>今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG