Table of Contents
GoogleスプレッドシートでWebサイトにグラフ挿入(前置き)
GoogleスプレッドシートはWebサイトにグラフを挿入するツールとして以下のようなメリットがあります。
Googleスプレッドシートのメリット
インタラクティブ
例えば今回紹介するウォーターフォールチャートの完成イメージを見ていただくと、カーソルを合わせたときに吹き出しで詳細な情報を確認できるなど、メリットを実感することができます。
プラグインなし
プラグインなしでWebサイトにグラフを挿入することができます。
Google スプレッドシートの場合、埋込機能から直接ウェブサイトにグラフを埋め込むことができます。
無料で利用可能
Google アカウントを持っていれば、無償で利用できます。
リアルタイム更新
Google スプレッドシートにデータを入力すると、関連するグラフもリアルタイムで更新されます。これにより、常に最新の情報をウェブサイト上で提供できます。
クラウドベースのアクセス
例えば当サイトを更新する際に、データ更新をするだけであればWordPressを開いて記事を更新しなくとも、クラウド上でホストされているGoogle スプレッドシートを更新するだけで、Webサイトの更新ができます。
見やすい
Google Chartsなど他にもWebサイトにプラグインなしでインタラクティブなグラフを描く方法はありますが、色々試した結果、Googleスプレッドシートは最も見やすいツールの一つであり読者フレンドリーです。
ノーコードで簡単にグラフ作成できる
今回紹介する例のように、グラフの作成・編集はExcelのようにノーコードでできます。
Excelのような感覚でできますが、少し、Excelとは違う点もありますので、この記事で紹介していきます。
複合グラフの完成イメージ(ここから本題)
今回作り方を紹介する、ウォーターフォールチャートのイメージです。
大きな特徴は次のようになっています。
売上高や営業利益のように小計を表示するものと、その増減要因となる費用と利益を区別して表示しています。
ウォーターフォールチャートの作り方
ここからは、Googleスプレッドシートでウォーターフォールチャートを作る方法を解説します。
データ配列の作成
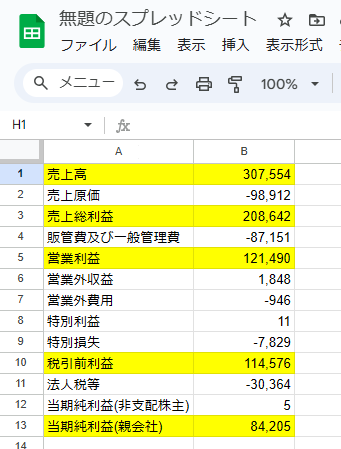
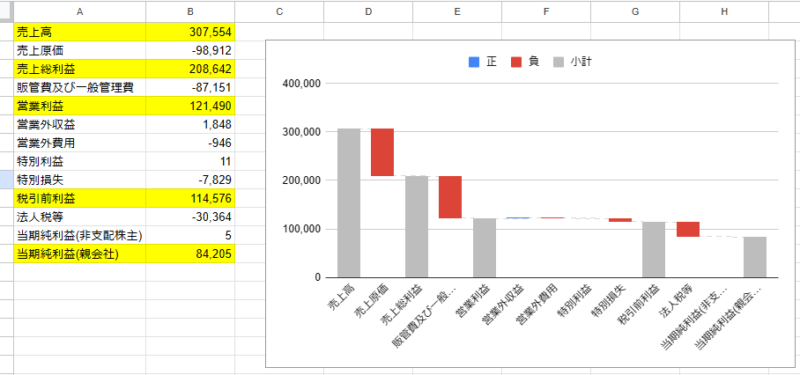
まずは、以下のように縦持ちのデータ配列を作る必要があります。
今回データ配列を作るうえでのポイントは以下になります。
- 縦持ちのデータ配列であること
- 小計を表示したい項目と増減額を表示したい項目をイメージして、その数字を入力する(今回の例では小計を表示したい項目と数字を黄色のセルにしています。)
- ウォーターフォールチャートの横軸にラベルとして表示する情報を一番左のA列に配列する

グラフの挿入
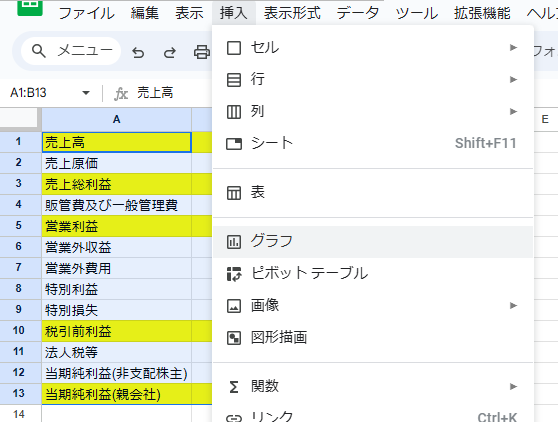
グラフにしたいデータ配列を選択した上で、「挿入」→「グラフ」を選択します。

滝グラフ(ウォーターフォールチャート)に変更
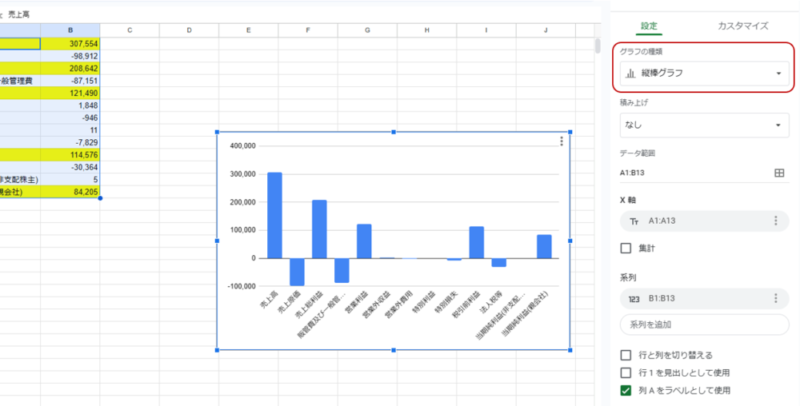
デフォルトでは縦棒グラフが挿入されてましたので、赤枠の「グラフの種類」から「その他」の「滝グラフ」に変更します。

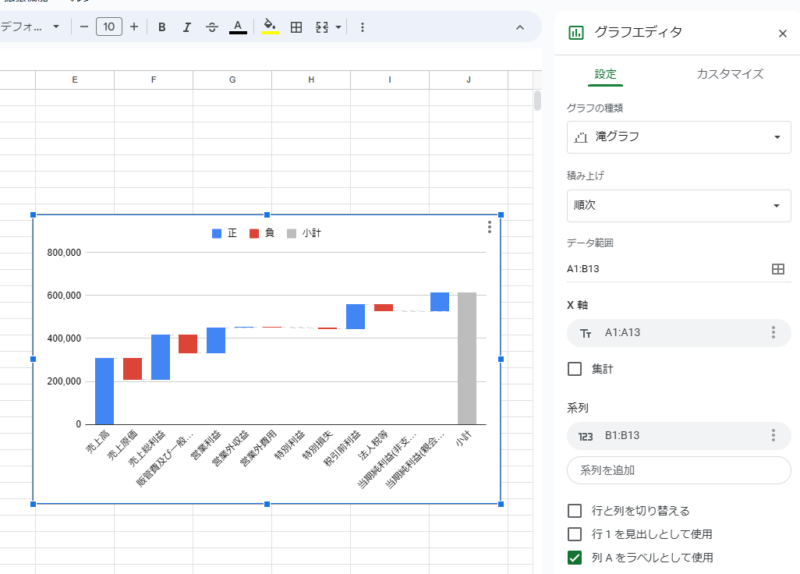
デフォルトでは以下のようなウォーターフォールチャートが挿入されました。
あらかじめ、データ配列の作成過程でラベルとなる情報を一番左のA列に配置していましたが、A列に配置した情報がラベルとして使用されていることがわかります。
A列に配置した情報をラベルとして使用したくない場合は、以下の画面の右下の「列Aをラベルとして使用」というチェックボックスを外します。

シリーズの最後の値の後に小計を追加する
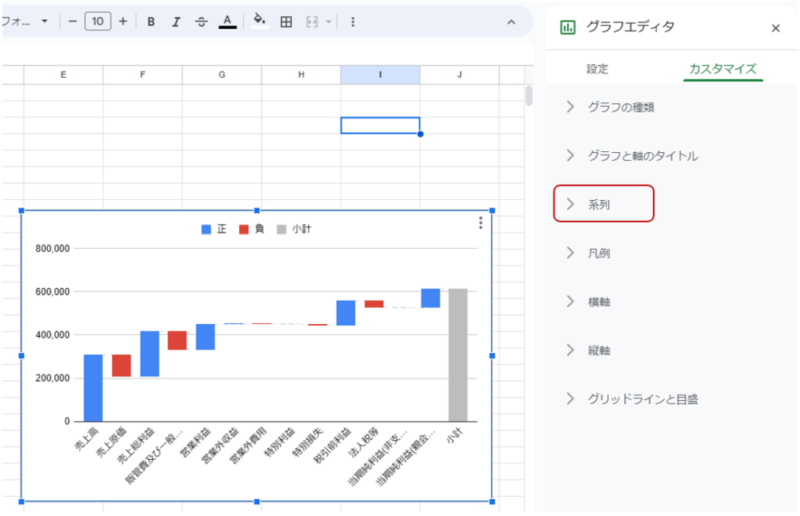
カスタマイズの系列から小計の表示について設定を行います。

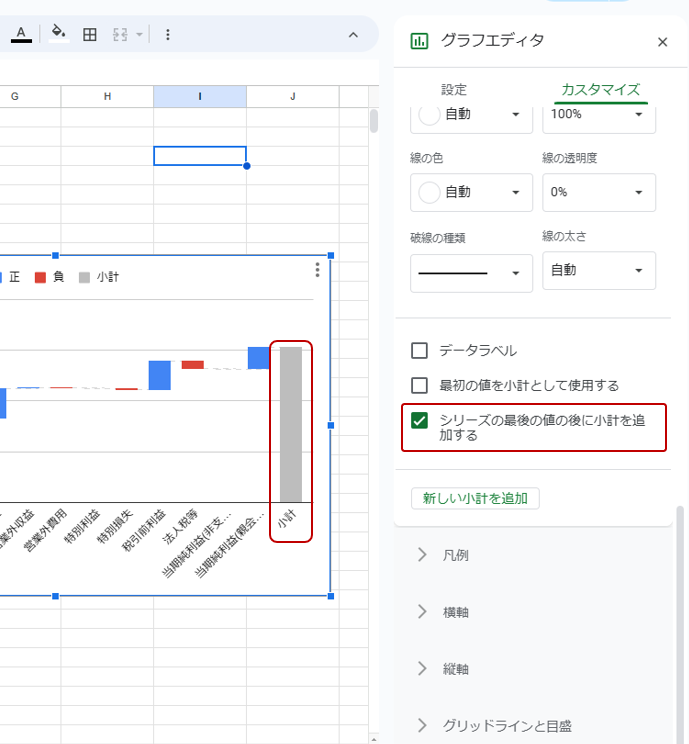
今回はあらかじめ設定したラベルを小計として表示させたいのですが、デフォルトではシリーズの最後の値の後に小計が表示されていますので、「シリーズの最後の値の後に小計を追加する」のチェックボックスのチェックを外します。

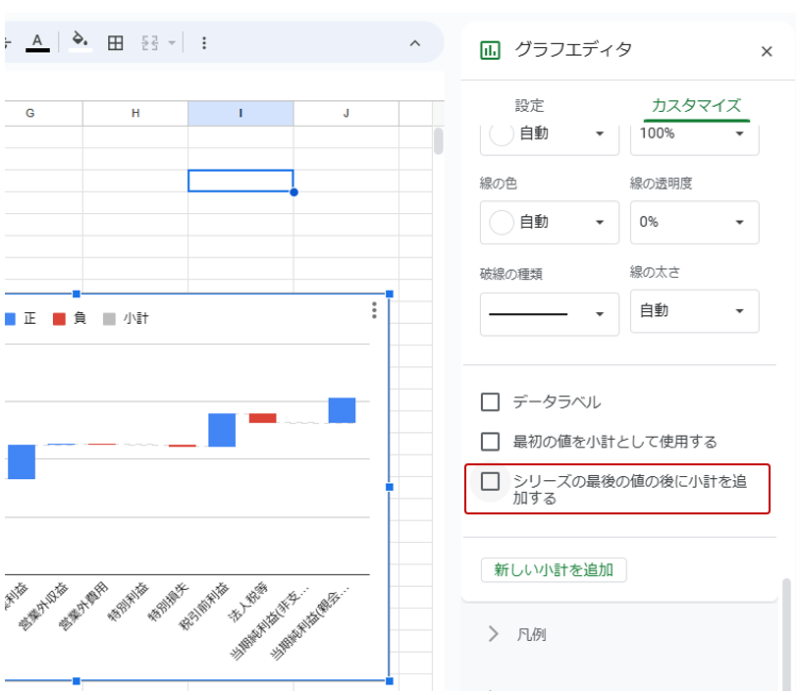
「シリーズの最後の値の後に小計を追加する」のチェックボックスのチェックを外した結果、シリーズの最後の値の後の小計が表示されなくなりました。

最初の値を小計として使用する
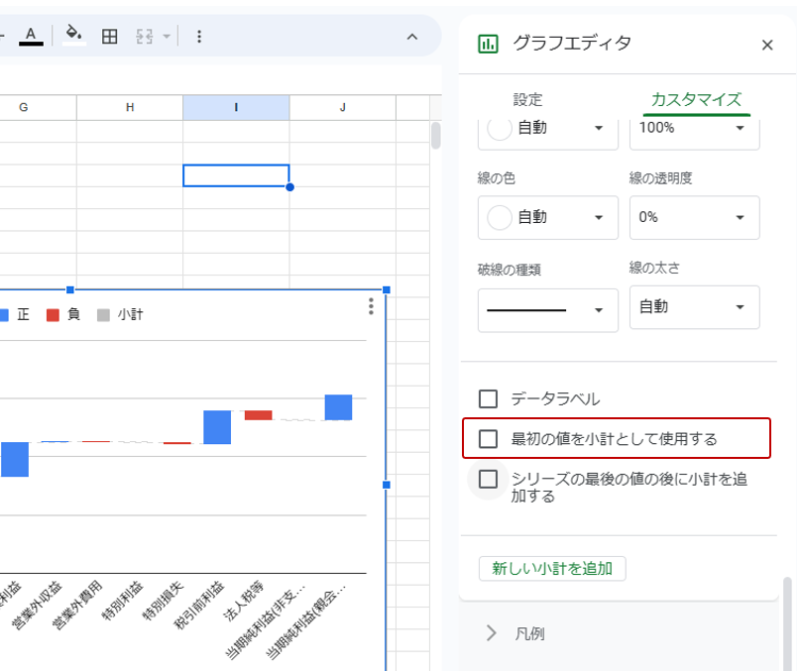
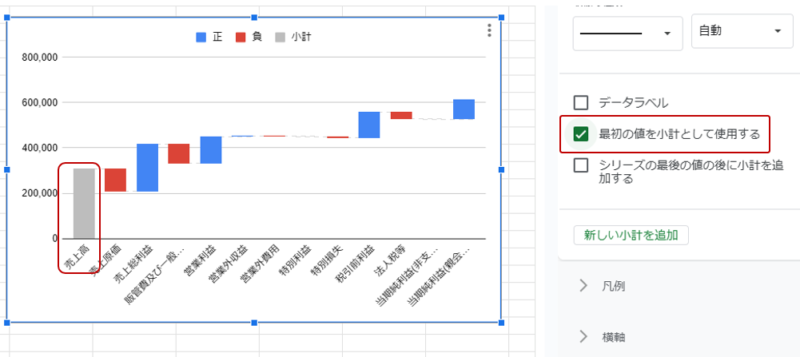
「最初の値を小計として使用する」にチェックを入れます。

するとグラフのスタート地点の「売上高」が小計の配色に変更されました。
数字に変更はありません。

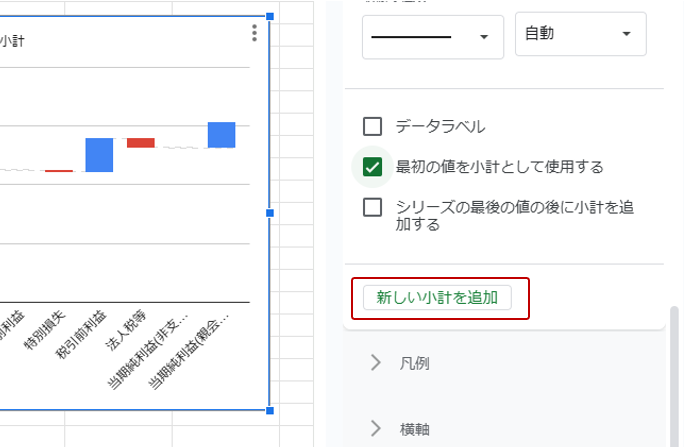
新しい小計を追加
ラベル毎に小計として表示させたいものがありますので、先ほどまで操作したチェックボックスのすぐ下に位置する「新しい小計を追加」(「カスタマイズ」→「系列」の中のメニュー)から操作を行います。

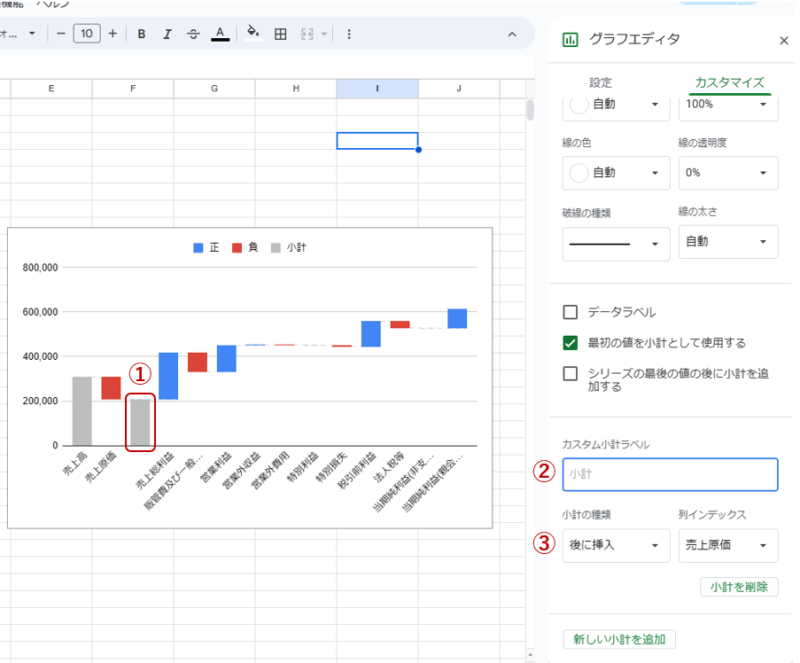
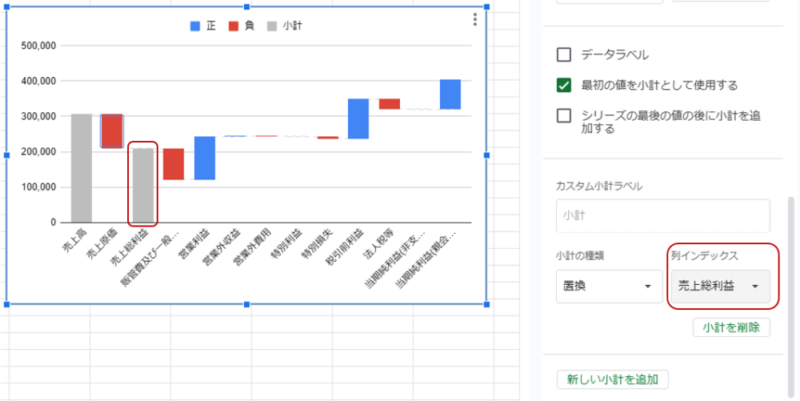
「新しい小計を追加」をクリックすると①のような小計がグラフに追加されました。
今回②の「カスタム小計ラベル」は特に何も操作を行わず、③の「小計の種類」と「列インデックス」の設定を行っていきます。

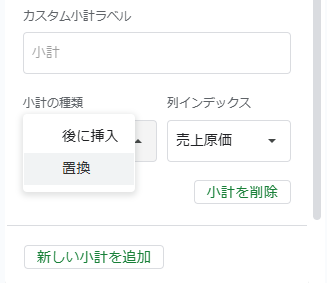
小計の種類と列インデックスの設定
「小計の種類」は「後に挿入」か「置換」を選択することができますが、今回は「置換」を選択します。

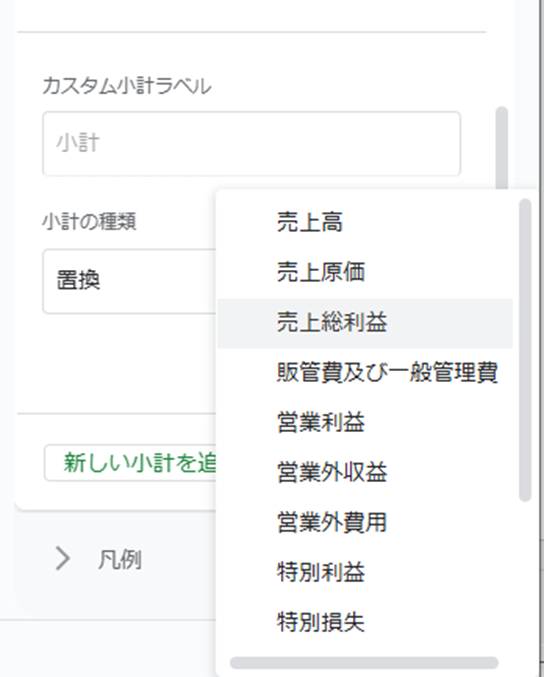
次に「列インデックス」ですが、小計として表示させたいラベルを選択できるようになっています。

例えば小計の種類「置換」、列インデックス「売上総利益」を選択すると、以下のようにグラフの「売上総利益」が小計表示になったことがわかります。

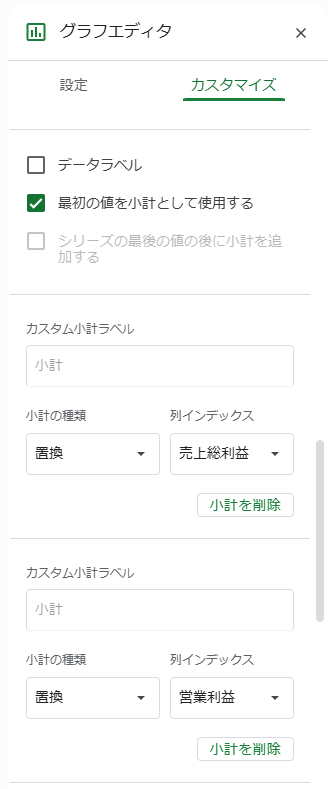
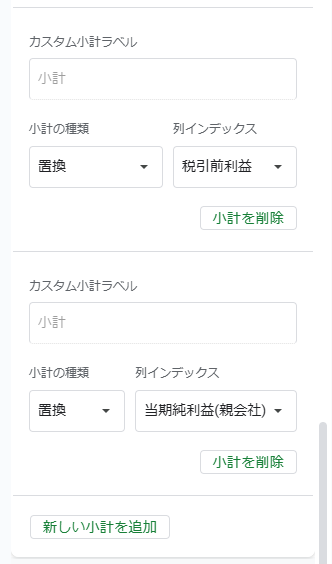
同様に他の列インデックス(営業利益、税引前利益、当期純利益)についても小計表示に置換するため、「新しい小計を追加」→「小計の種類」を置換に設定→「列インデックス」で小計表示させたいラベルの選択というこれまでと同じ操作を繰り返します。


すると以下のように、必要なラベルは小計表示となったウォーターフォールチャートを作ることができます。

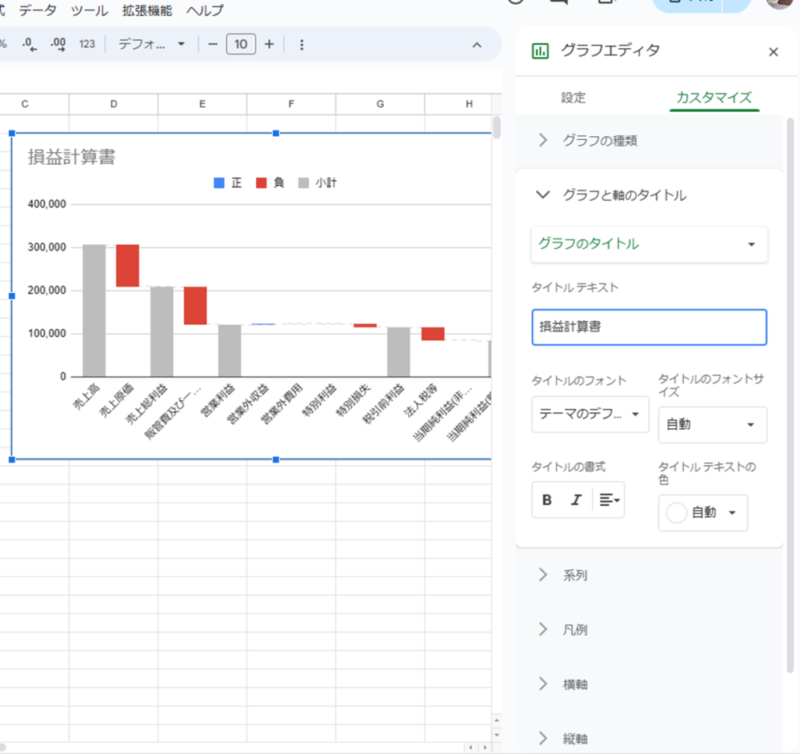
グラフと軸のタイトル
後はお好みで、グラフのタイトルや軸のタイトルの設定などを行います。

「グラフと軸のタイトル」からはグラフのタイトル、グラフのサブタイトル、横軸のタイトル、縦軸のタイトルを設定することができます。
軸のタイトルも設定すると、以下のようにグラフを完成させることができます。
今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG 

