Table of Contents
GoogleスプレッドシートでWebサイトにグラフ挿入(前置き)
GoogleスプレッドシートはWebサイトにグラフを挿入するツールとして以下のようなメリットがあります。
Googleスプレッドシートのメリット
インタラクティブ
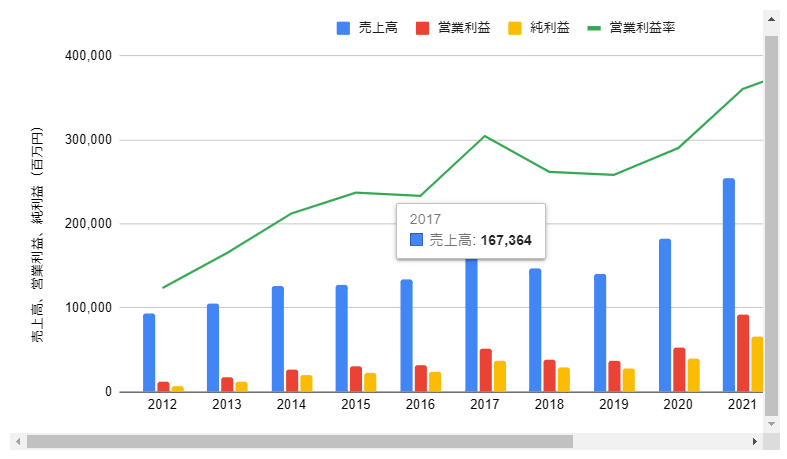
例えば今回紹介する複合グラフの完成イメージを見ていただくと、カーソルを合わせたときに吹き出しで詳細な情報を確認できるなど、メリットを実感することができます。
プラグインなし
プラグインなしでWebサイトにグラフを挿入することができます。
Google スプレッドシートの場合、埋込機能から直接ウェブサイトにグラフを埋め込むことができます。
無料で利用可能
Google アカウントを持っていれば、無償で利用できます。
リアルタイム更新
Google スプレッドシートにデータを入力すると、関連するグラフもリアルタイムで更新されます。これにより、常に最新の情報をウェブサイト上で提供できます。
クラウドベースのアクセス
例えば当サイトを更新する際に、データ更新をするだけであればWordPressを開いて記事を更新しなくとも、クラウド上でホストされているGoogle スプレッドシートを更新するだけで、Webサイトの更新ができます。
見やすい
Google Chartsなど他にもWebサイトにプラグインなしでインタラクティブなグラフを描く方法はありますが、色々試した結果、Googleスプレッドシートは最も見やすいツールの一つであり読者フレンドリーです。
ノーコードで簡単にグラフ作成できる
今回紹介する例のように、グラフの作成・編集はExcelのようにノーコードでできます。
Excelのような感覚でできますが、少し、Excelとは違う点もありますので、この記事で紹介していきます。
複合グラフの完成イメージ(ここから本題)
今回作り方を紹介する、複合グラフのイメージです。
大きな特徴は次のようになっています。
- 棒グラフと折れ線グラフの複合グラフ
- 左軸は棒グラフ用、右軸は折れ線グラフ用
複合グラフの作り方
ここからは、Googleスプレッドシートで複合グラフを作る方法を解説します。
データ配列の作成
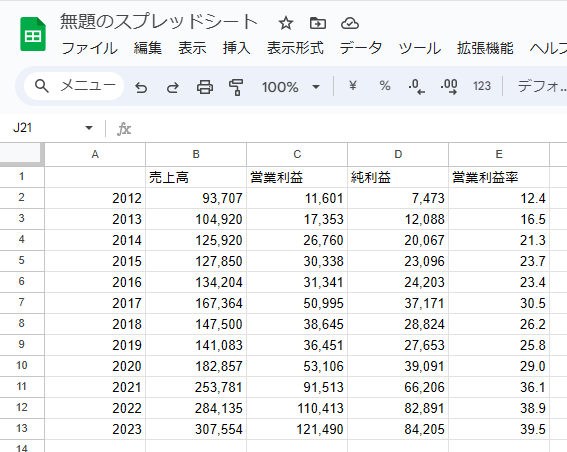
まずは、以下のように縦持ちのデータ配列を作る必要があります。
今回データ配列を作るうえでのポイントは以下になります。
- 縦持ちのデータ配列であること
- 一番上の行は見出しとなる情報にすること
- 一番左の列に横軸に置きたいデータを縦に並べること(今回の例では年度の情報になります。見出しとみなされないようにグラフで横軸になるデータを一行目から入力しないようにします。)

グラフの挿入
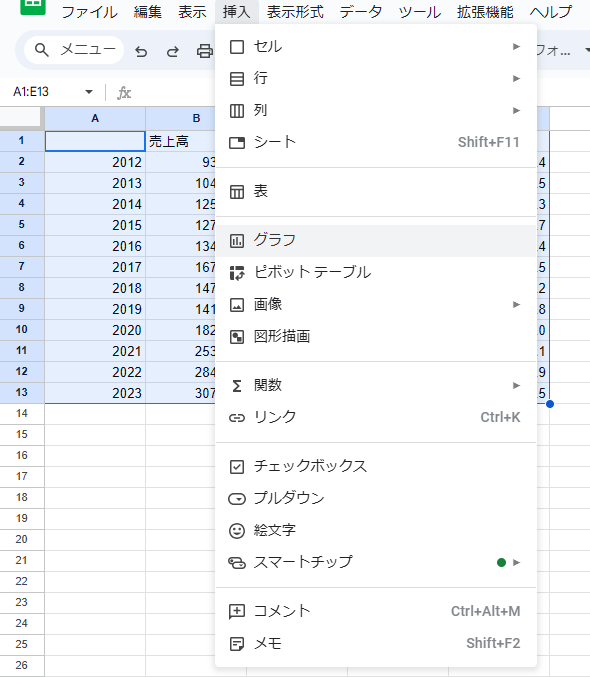
グラフにしたいデータ配列を選択した上で、「挿入」→「グラフ」を選択します。

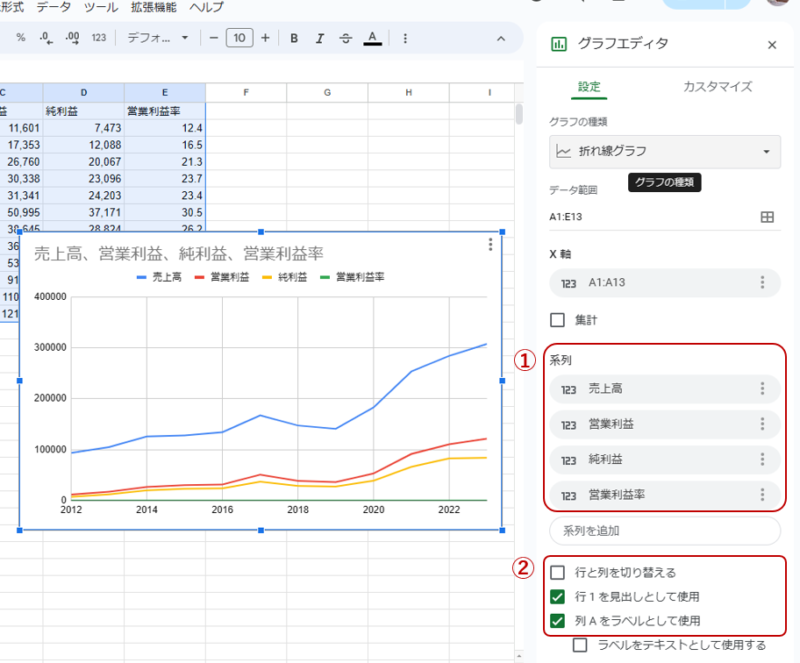
するとデフォルトで折れ線グラフが挿入されました。

①の系列を見ていただくと、データ配列を作成した際に1行目に入力した情報が見出しとして表示されています。
②の「行1を見出しとして使用」というチェックボックスにチェックが入っていることから1行目に入力した情報が見出しとして使用されています。
一行目を見出しとして使用したくない場合は、このチェックボックスを外します。
今回はそのままとします。
縦に並んだデータ配列が、列ごとに一つの系列として認識されています。
また、「列Aをラベルとして使用」というチェックボックスが入っており、デフォルトで表示されたグラフからもわかるとおり、データ配列で一番左のA列に配置した年度情報が横軸のラベルとして使用されていることがわかります。
一番左のA列を見出しとして使用したくない場合は、このチェックボックスを外します。
今回はそのままとします。
このように、行1を見出しとして使用させ、列Aをラベルとして使用させることを想定した、縦持ちのデータ配列をあらかじめ作っておけると、グラフ作成を効率的に進めることができます。
複合グラフに変更
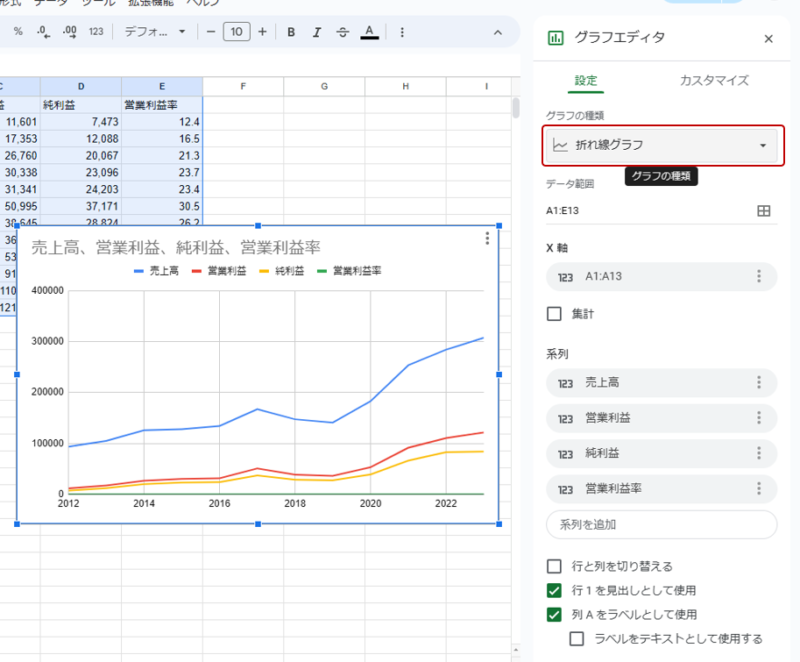
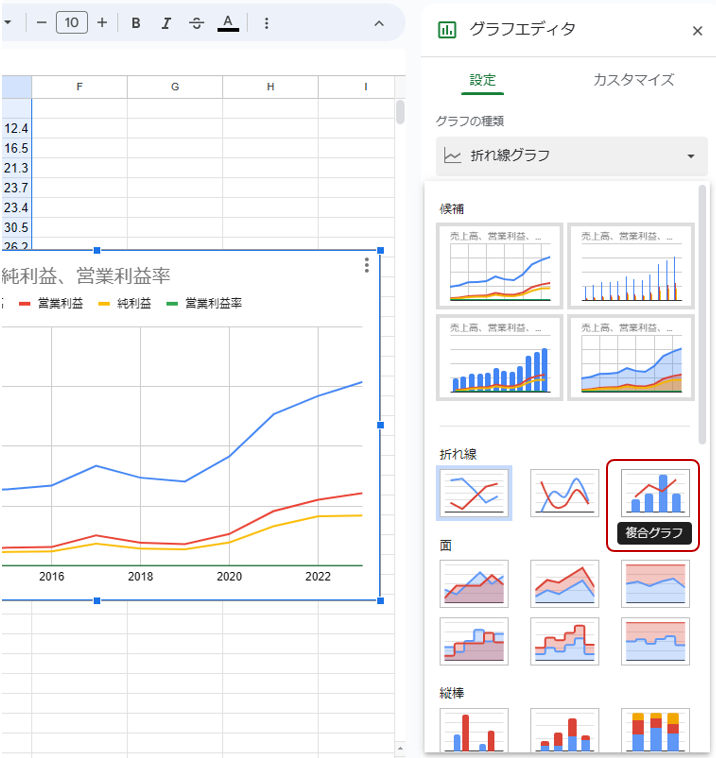
デフォルトでは折れ線グラフが挿入されてましたので、赤枠の「グラフの種類」から「複合グラフ」に変更します。


系列ごとにカスタマイズ

グラフの種類を変更してから表示された上のグラフから、系列毎に次のようにグラフの種類を変えていきたいので赤枠のカスタマイズから操作を行います。
| 系列 | 現状 | 変更後 | |
|---|---|---|---|
| 売上高 | 種類:縦棒 軸:左軸 | → | 変更不要 |
| 営業利益 | 種類:折れ線 軸:左軸 | → | 種類:縦棒 軸:左軸 |
| 純利益 | 種類:折れ線 軸:左軸 | → | 種類:縦棒 軸:左軸 |
| 営業利益率 | 種類:折れ線 軸:左軸 | → | 種類:折れ線 軸:右軸 |
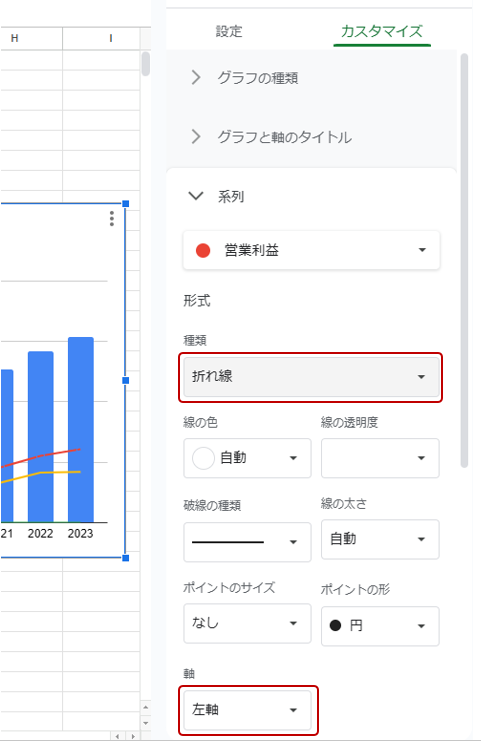
カスタマイズの「系列」から変更する系列を選択します。
「種類」からグラフの種類、「軸」から左軸か右軸なのかを系列毎に設定し、最終的に系列毎に先ほどの表の変更後のような形に「種類」と「軸」を変更します。

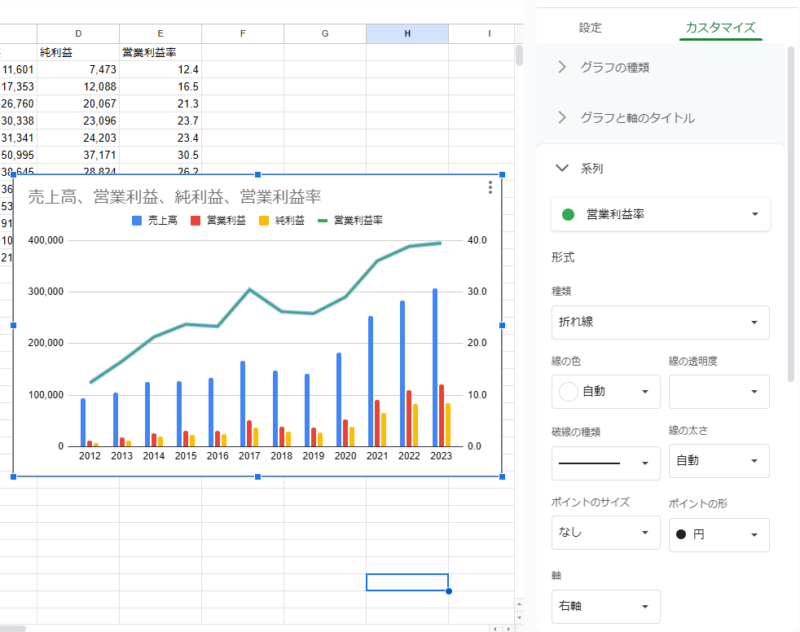
すべての系列の「種類」と「軸」の設定を終えると、以下のように完成形に近いグラフが出来上がりました。

グラフと軸のタイトル
後はお好みで、グラフのタイトルや軸のタイトルの設定などを行います。

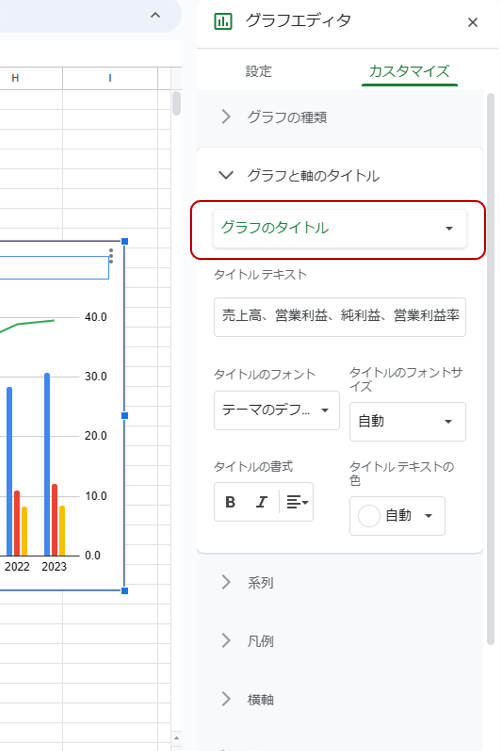
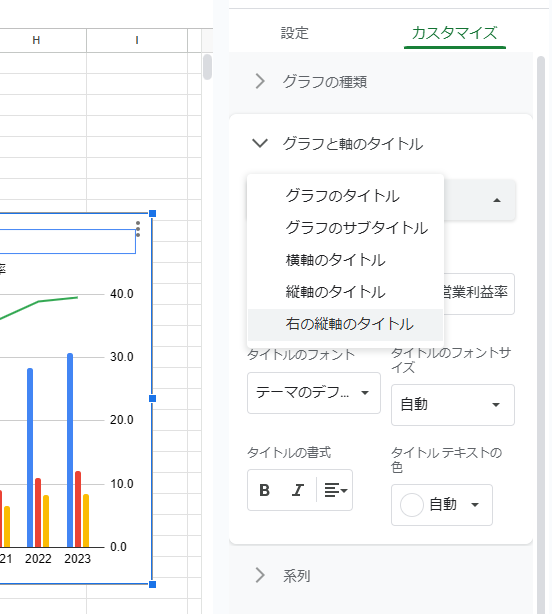
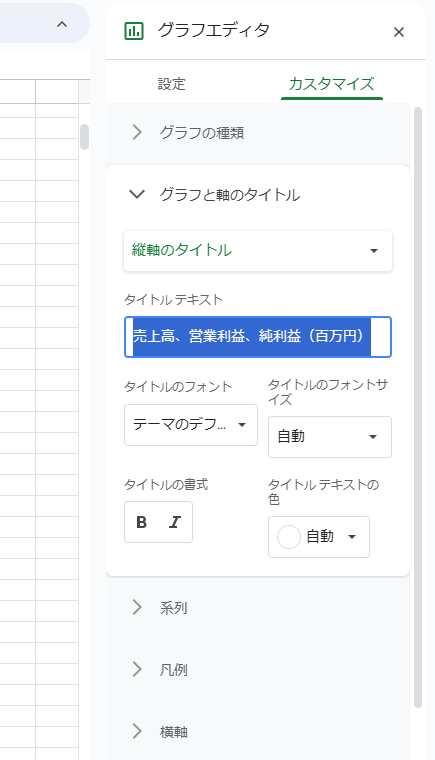
「グラフと軸のタイトル」からはグラフのタイトル、グラフのサブタイトル、横軸のタイトル、縦軸のタイトルを設定することができます。
今回は右の縦軸を使う系列もありますので、右の縦軸のタイトルも設定することができます。


軸のタイトルも設定すると、以下のようにグラフを完成させることができます。

今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG 
