Table of Contents
Tableauでダッシュボードを作成する
今回はTableauでダッシュボードを作成する方法を解説します。
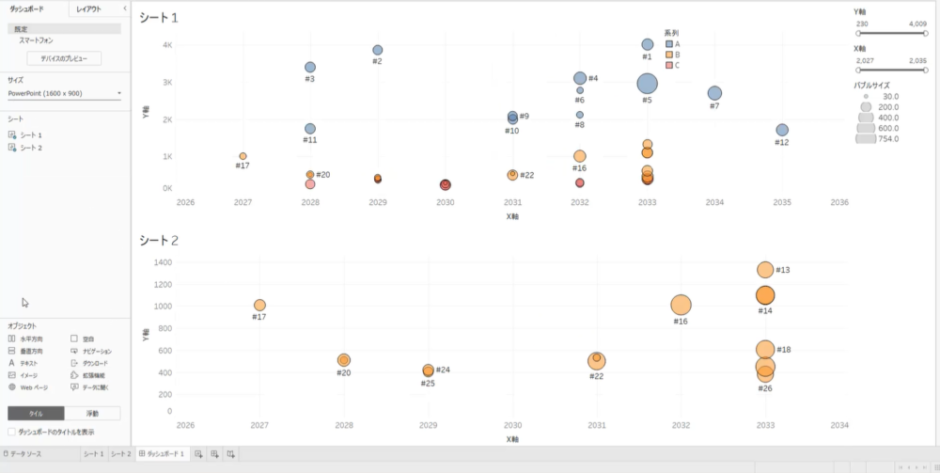
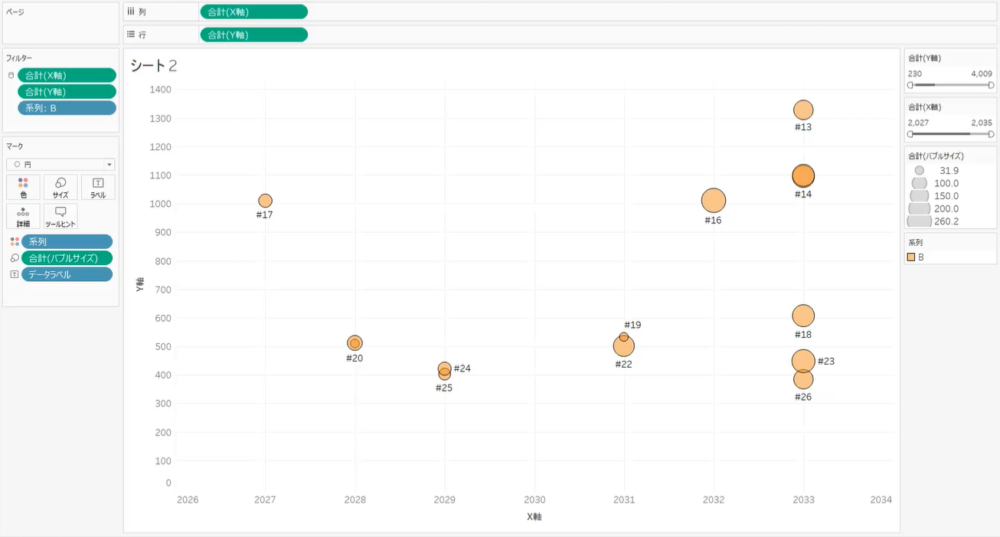
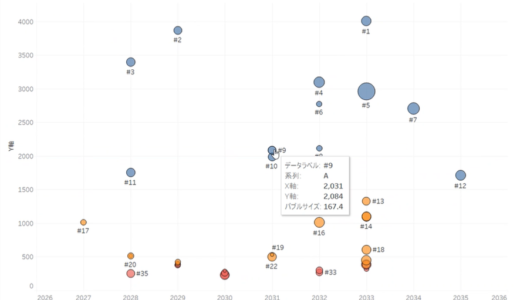
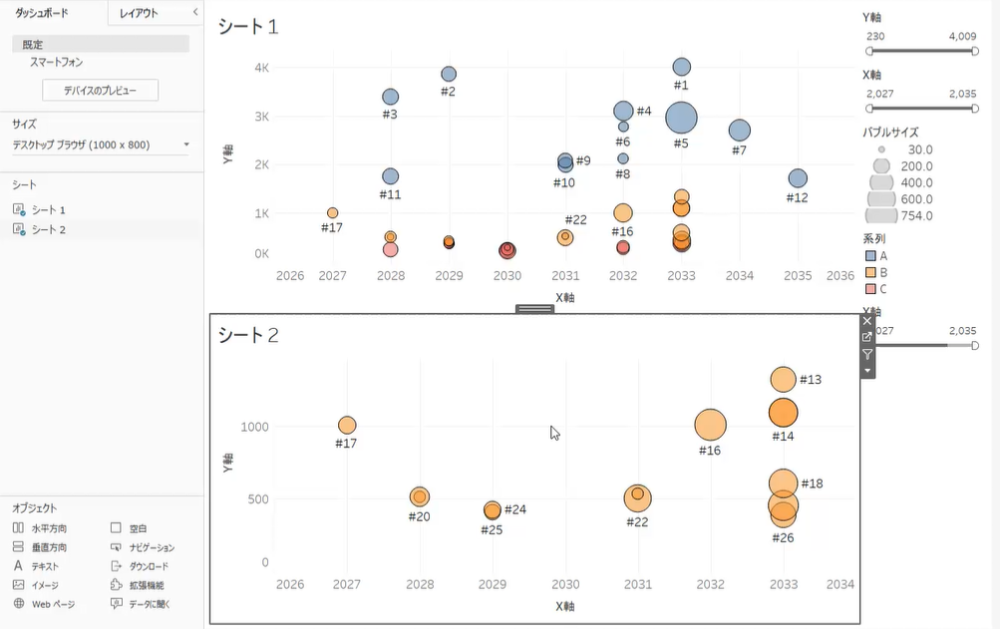
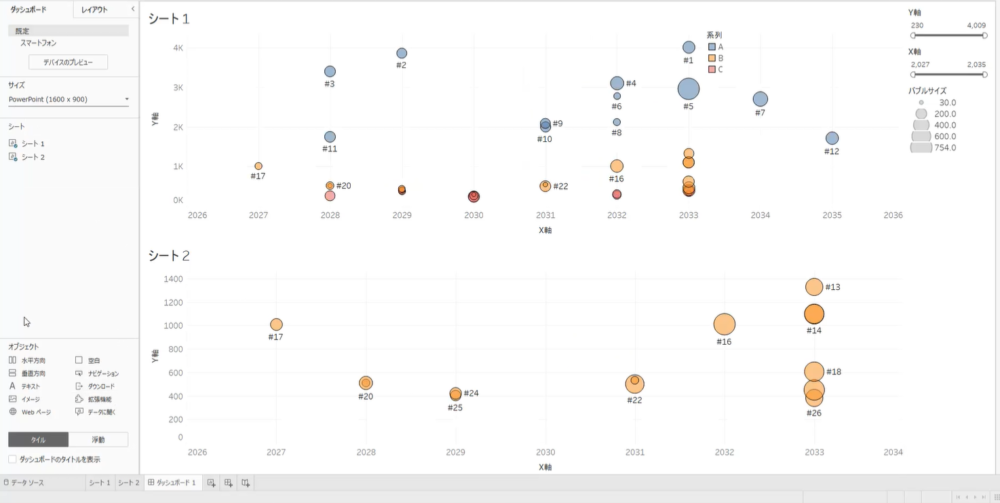
以下のようにシート1とシート2でバブルチャートを作っています。


グラフが表示されているビューエリアの右にはフィルターが表示されています。
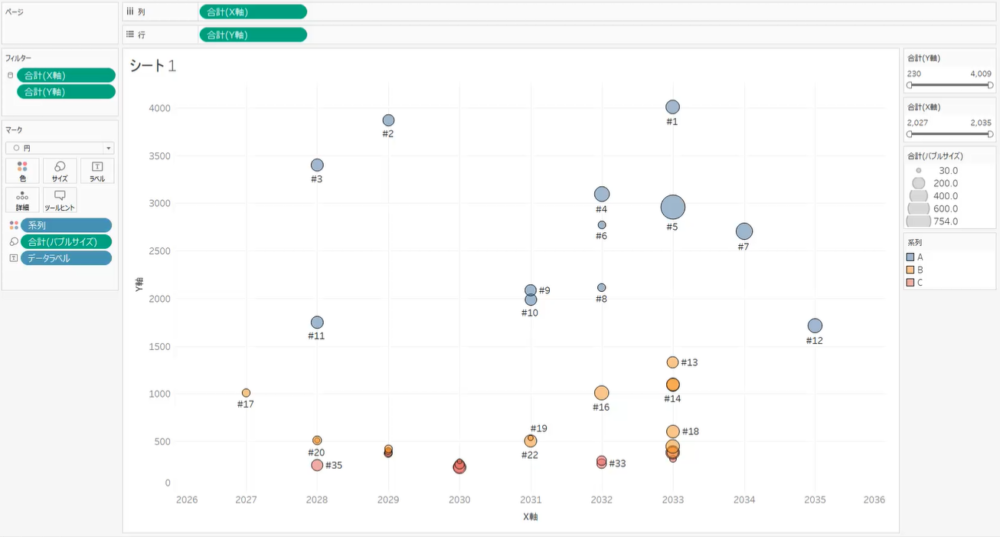
シート1ではデータ系列(A、B、C)でバブルの色を分けています。
シート2ではデータ系列Bだけを表示させたグラフを作っています。
バブルチャートの作り方については以下を参考にしてください。
 【Tableau】バブルチャートの作成方法
【Tableau】バブルチャートの作成方法
今回は、シート1のグラフとシート2のグラフを1枚のシートで表示させるダッシュボードを作成します。
作成したダッシュボードでは設置したフィルターを2つのグラフに適用させることを目指します。
ダッシュボード上のグラフの位置調整
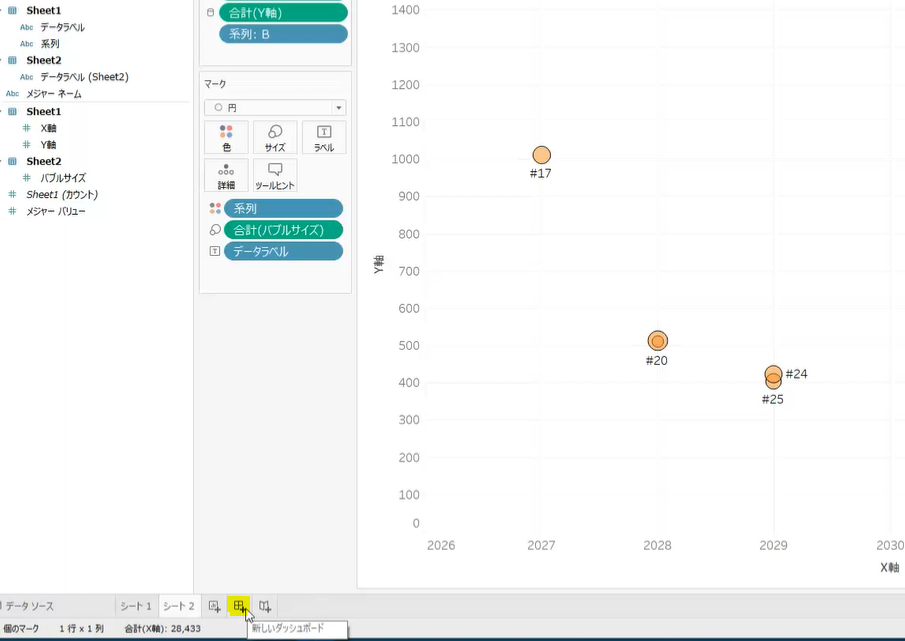
まずは「新しいダッシュボード」を選択します

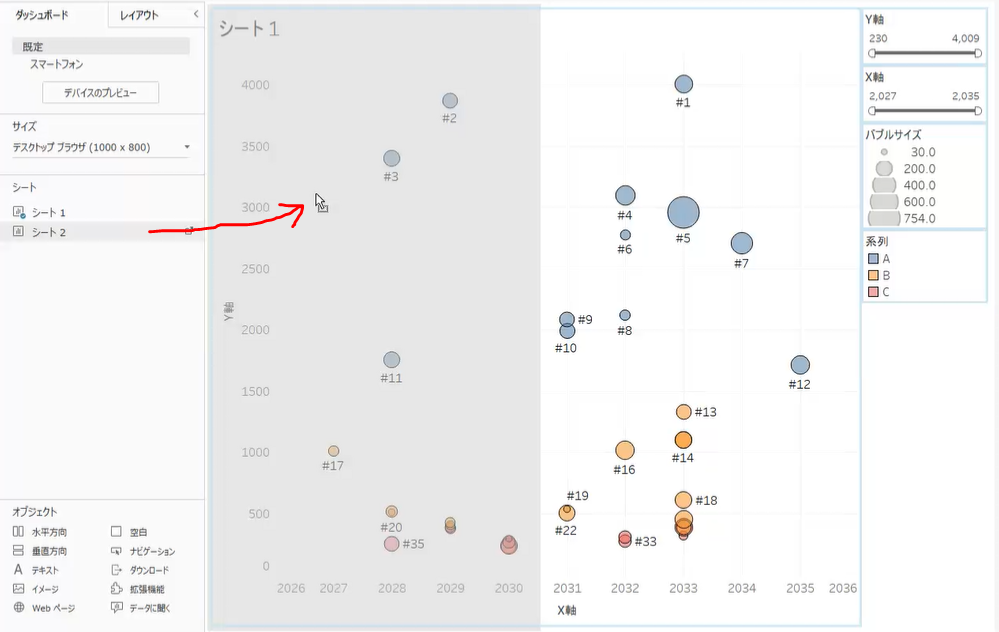
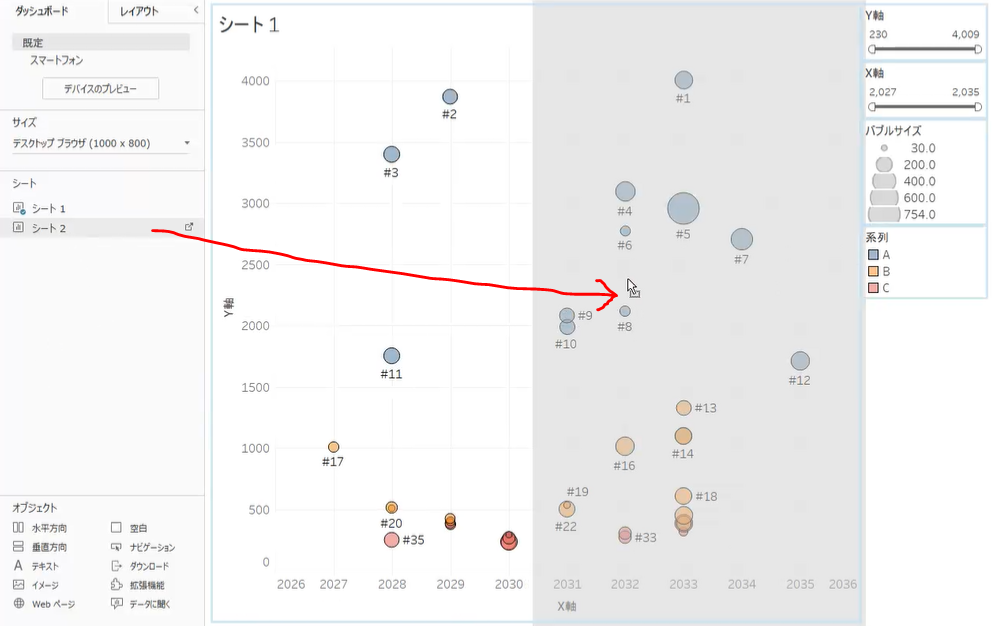
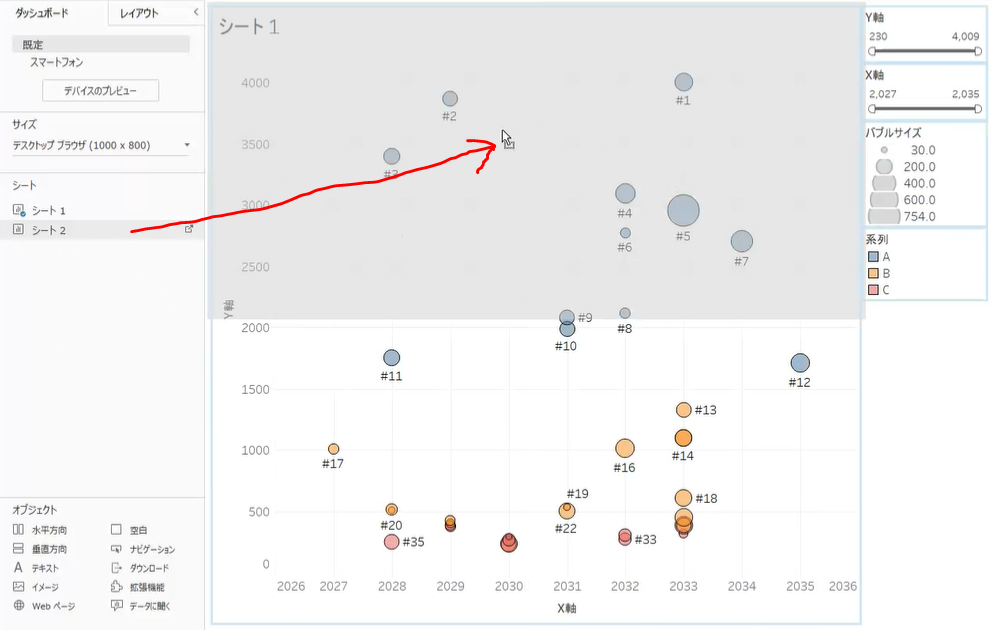
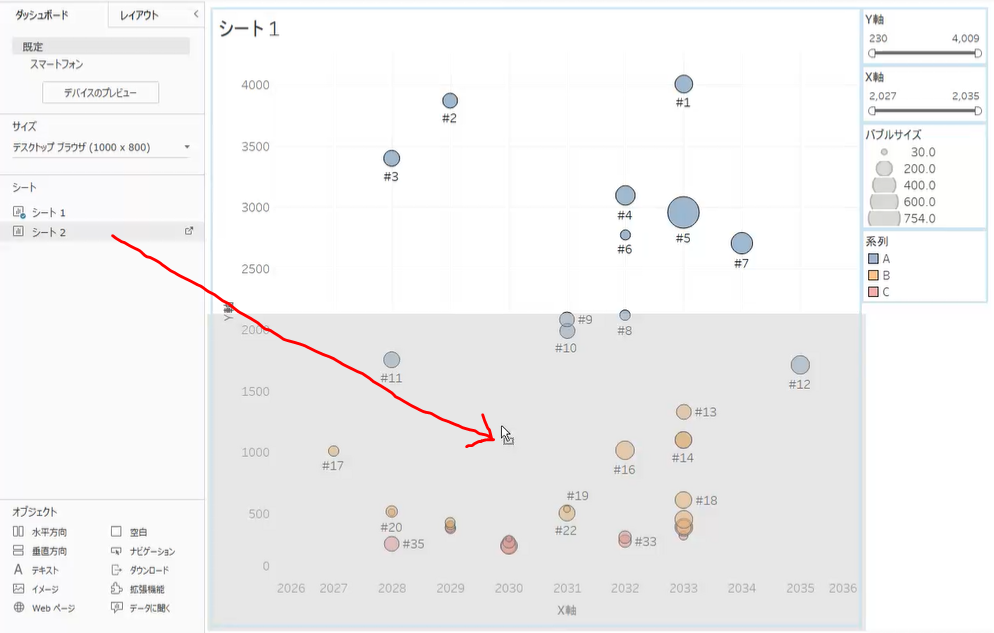
すると次のようなダッシュボード画面になりますので、シート1とシート2をドラッグ&ドロップします。

シート1をドラッグ&ドロップした後、シート2をドラッグ&ドロップする際にシート1の左に設置するのか

右に設置するのか

上に設置するのか

下に設置するのか

フィルターを設置しているエリアに小さく表示するのかなど、ドラッグ&ドロップする位置で指定することができます。

今回はシート1の下に設置しました。

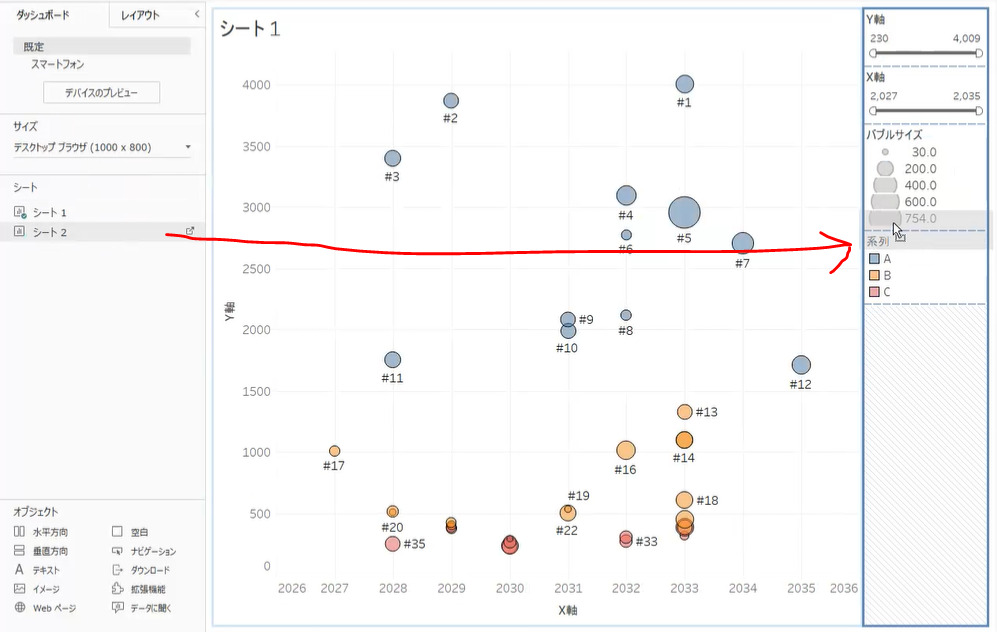
ダッシュボードに設置済のグラフやフィルターについても、カーソルを以下のように合わせて、マウスポインターが以下のように表示されましたら、ドラッグ&ドロップで位置を変更することができます。

フィルターの適用先を複数のワークシートにする
次にX軸のフィルターを1つにして、1つのフィルターでシート1のグラフにもシート2のグラフにも適用させるように設定します。
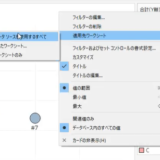
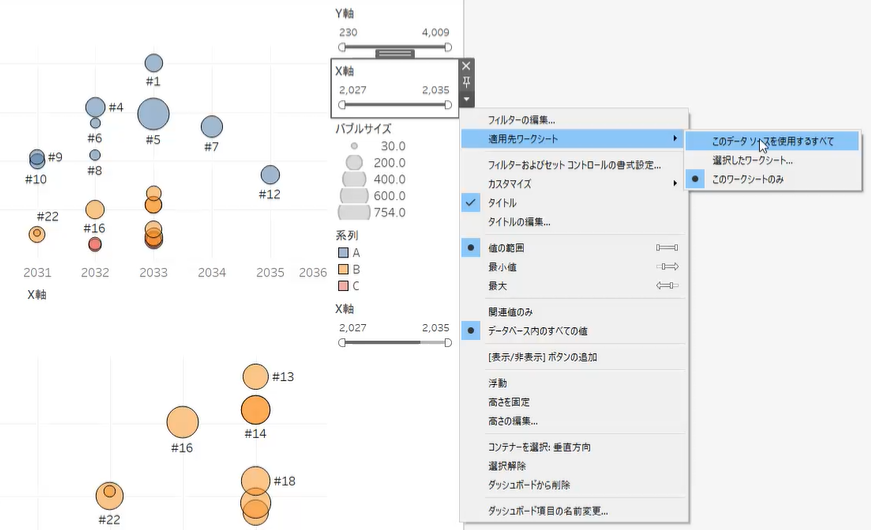
X軸のフィルターが表示されているエリアをクリックすると右側に▼が表示されます。
▼を選択して「適用先ワークシート」→「このデータソースを使用するすべて」を選択します。

基本的には以下の記事で解説した個別シートのフィルター設定と同じ方法で、複数グラフに対してフィルターを適用させることができます。
 【Tableau】フィルターの適用先を複数のグラフやワークシートにする
【Tableau】フィルターの適用先を複数のグラフやワークシートにする
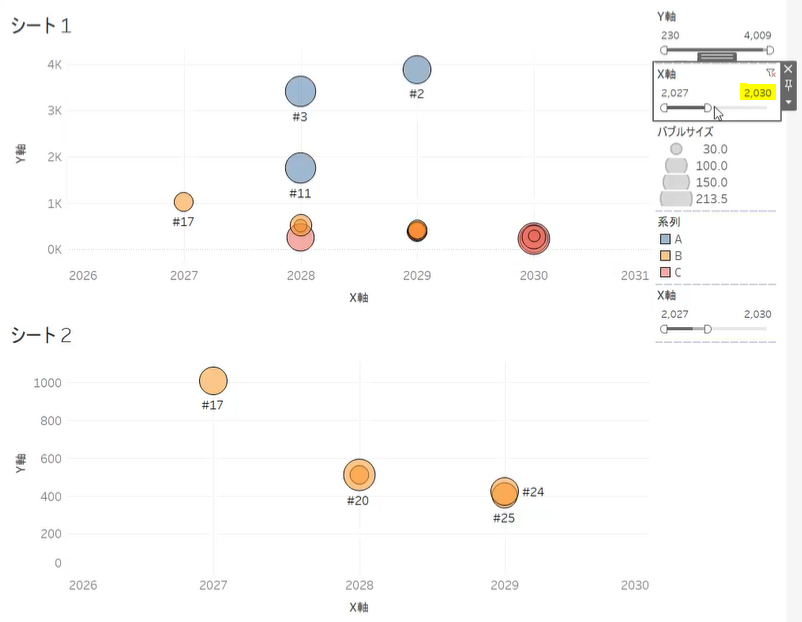
X軸のフィルター条件を変更するとシート1のグラフにもシート2のグラフにも適用されました。

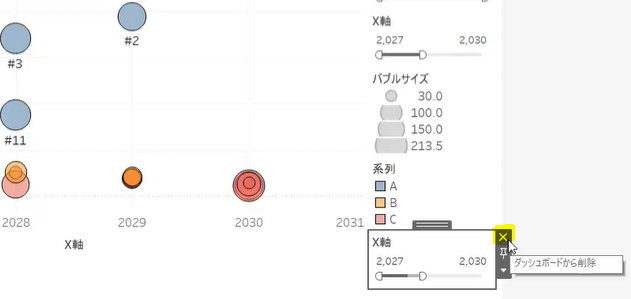
もう一つのX軸のフィルターはスペースをとるだけですので削除します。

尚、Y軸のフィルターはダッシュボード上では最初から1つしか表示されておりませんでした。
これはシート上でグラフを作成する段階から、Y軸のフィルター条件を「適用先ワークシート」→「このデータソースを使用するすべて」に設定していたからになります。
Tableauでは、いきなりダッシュボード上でグラフを作るのではなく、まずはシートでグラフを作成し、ダッシュボードで予めシートで作成したグラフを掲載するという作業を行います。
シートの作成段階で、同じデータソースの他のシートのグラフにも適用されるようなフィルターを作成していた場合、そのフィルターが各シートに掲載されていたとしても、ダッシュボード上では1つしかフィルターには掲載されません。
逆に、各シートで「適用先ワークシート」→「このワークシートのみ」に設定されているフィルターの場合、設置されているグラフの数だけダッシュボードに表示されることになります。
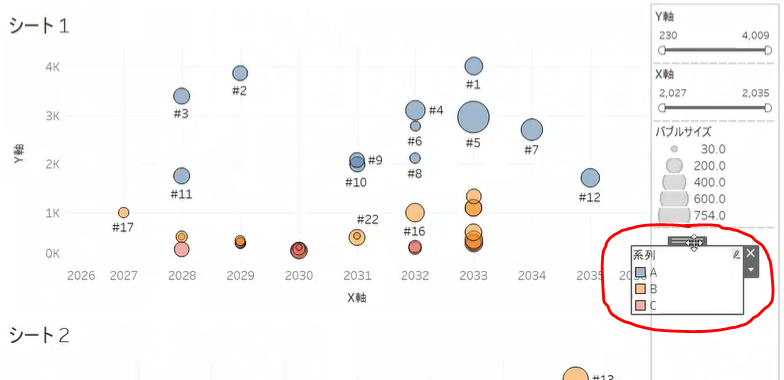
凡例をグラフに重ねて表示する「浮動」
ダッシュボードに複数のグラフを掲載する場合、どうしてもスペースが問題になってきます。
その解決策の一つとして、凡例をグラフに重ねて表示する方法を解説します。
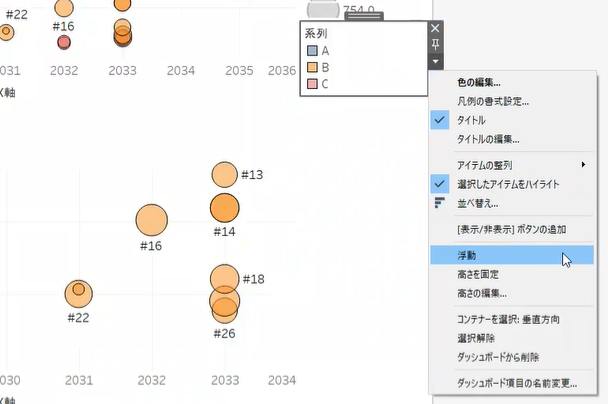
フィルターや凡例を選択し、右側に▼が表示されたら、「浮動」を選択します。

すると、凡例をグラフに重ねて表示することができるようになります。

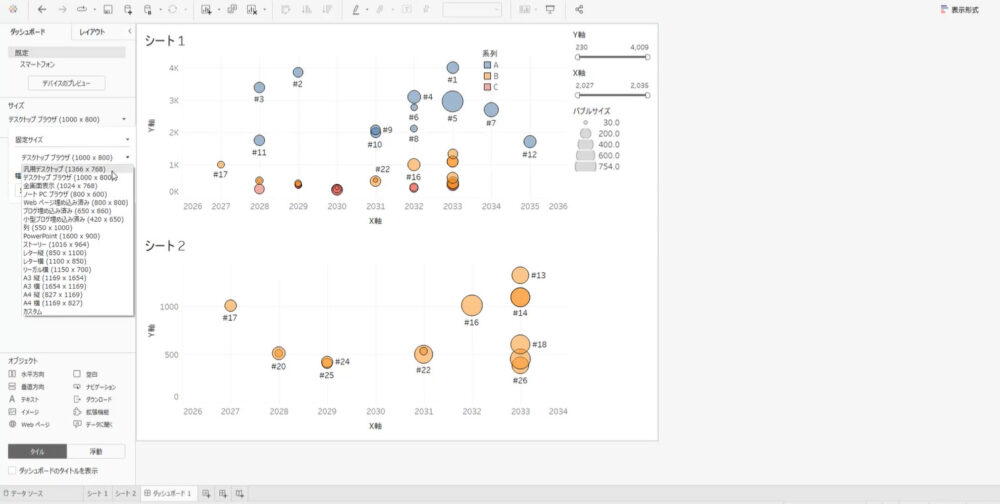
ダッシュボードのサイズ変更
デフォルトではダッシュボードを画面いっぱいに表示させたいと感じる場面があるかもしれません。
その際はダッシュボード画面左のサイズから変更を行います。

ダッシュボードが完成しました。

今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG