Table of Contents
マイルストーンを重ねた1行のガントチャート
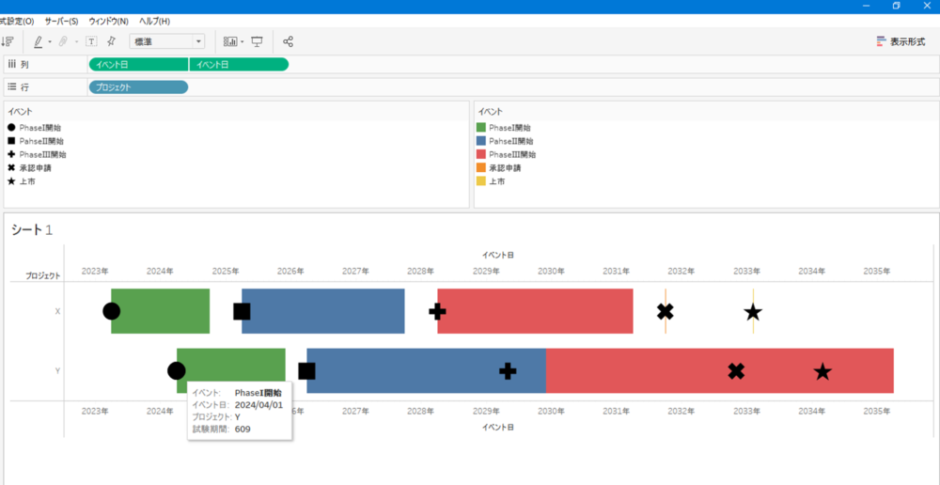
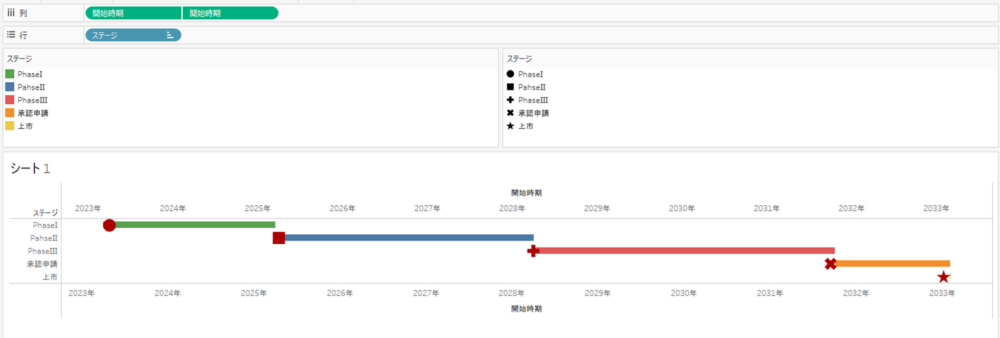
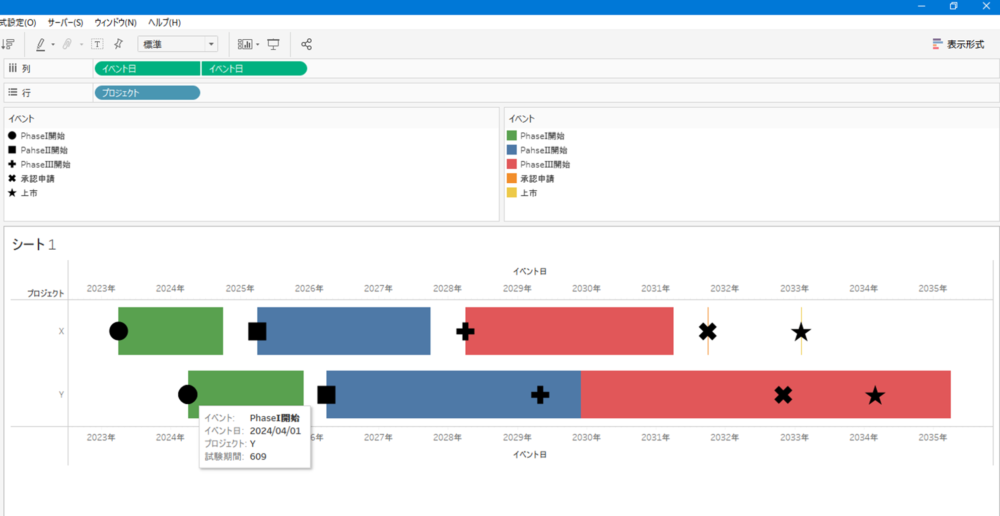
今回はTableauを使って以下のようなガントチャートを作る方法を解説します。
ガントチャートの例は色々ありますが、今回紹介するガントチャートはプロジェクトのスケジュールの中でいくつかあるマイルストーンを複数の記号で表示させ、ガントチャートに重ねて表示させています。
さらにこれらを、1つのプロジェクトにつき1行で表示させています。

データセットの作成|同じ分類のデータは縦にデータ配列を作る
上のようなガントチャートを作るにはTableauが接続するデータ配列が肝になってきます。
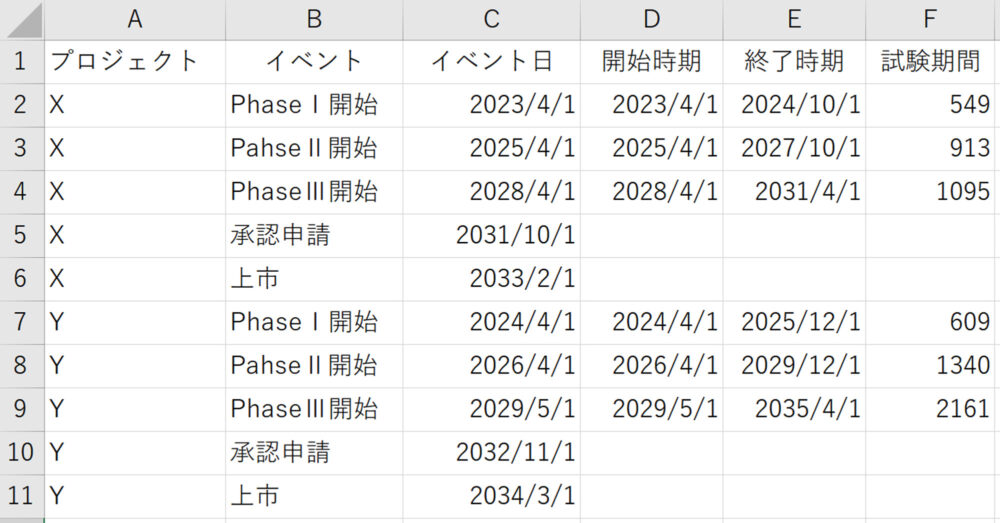
今回、ガントチャート作成に使用するデータ配列は「プロジェクト」「イベント」「イベント日」「試験期間」になります。
「試験期間」は「終了時期」-「開始時期」を計算した日数になります。
ガントチャート作成するには期間の情報が必要になります。
以下の例ではExcelで期間の情報を盛り込んでいますが、データセットに期間の情報がない場合、開始時期と終了時期から、Tableauの計算フィールドで期間の情報を算出して使っても良いでしょう。

プロジェクト毎に、「PhaseI開始」、「PhaseⅡ開始」・・・と同じイベント名が存在しますが、クロス集計をせずに、プロジェクト毎にイベントの行を作ります。
また、「プロジェクト」、「イベント」、「イベント日」、「開始時期」、「終了時期」、「試験期間」それぞれに分類されるデータは、同じ分類のデータ同士、縦にデータ配列を作るのがコツです。
行シェルフ・列シェルフの設定|同じ日付情報を2つ設置
上のExcelデータに接続した後のシートの画面から解説していきます。
まずは行シェルフに「プロジェクト」をドラッグ&ドロップします。
ここではガントチャートを1行で表示させたい単位の項目を行シェルフに設置します。
今回はプロジェクト単位で1行のガントチャートで表示させたいのでプロジェクトを行シェルフに設置しています。
データセットにはプロジェクトXとプロジェクトYが存在しますが、最終的には、プロジェクトXのガントチャート1行とプロジェクトYのガントチャート1行の計2行が表示されることになります。
一方で、イベント毎に横棒グラフをずらすように行を分けたガントチャートを作りたい場合は行シェルフに「イベント」を設置すると良いでしょう。

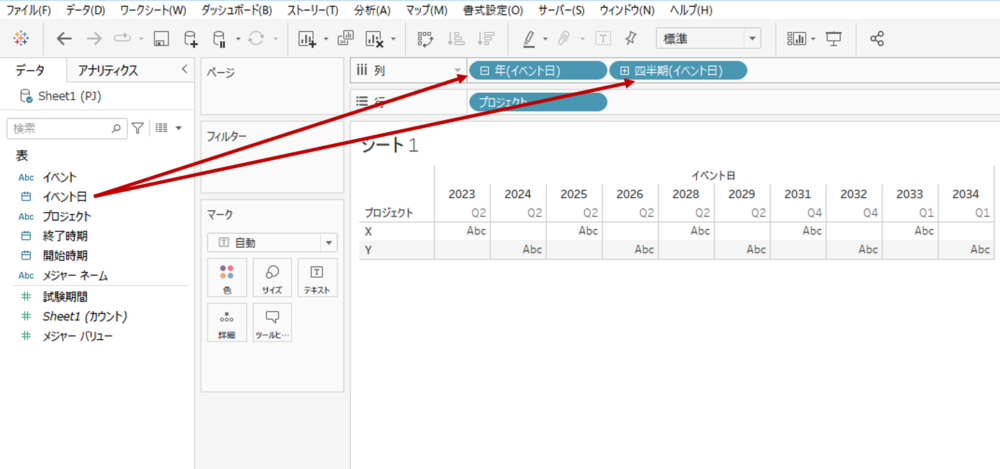
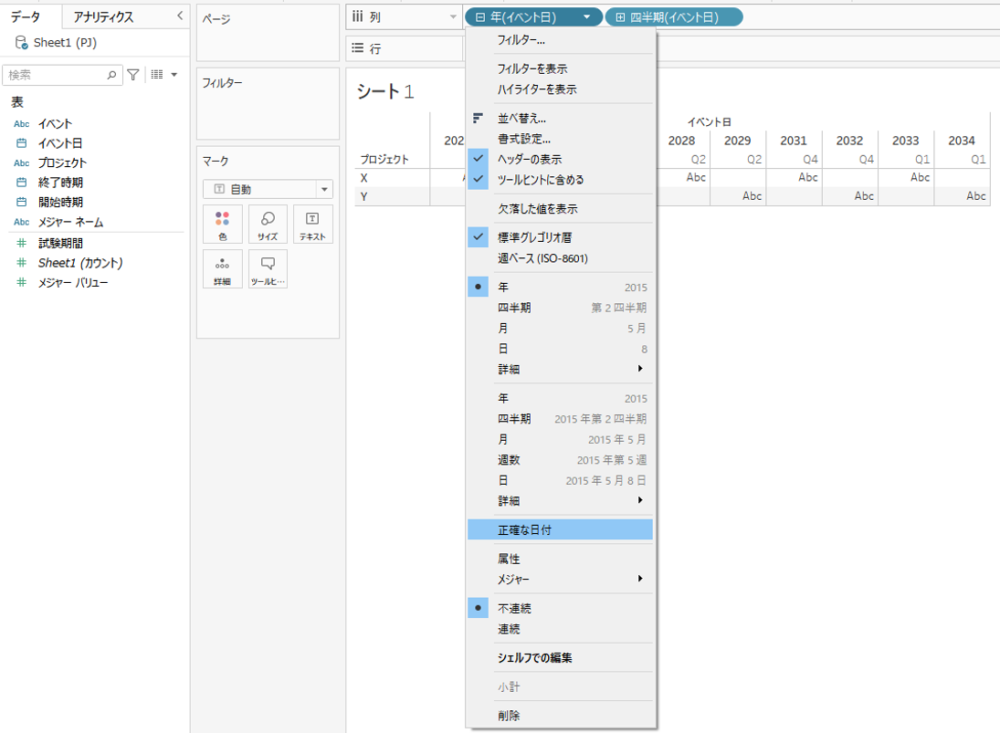
次に列シェルフに「イベント日」を2つドラッグ&ドロップします。言い換えると、同じ「イベント日」というディメンションを2回行シェルフにドラッグ&ドロップします。

すると列シェルフの左側の「イベント日」は年単位、右側の「イベント日」は四半期単位になっています。
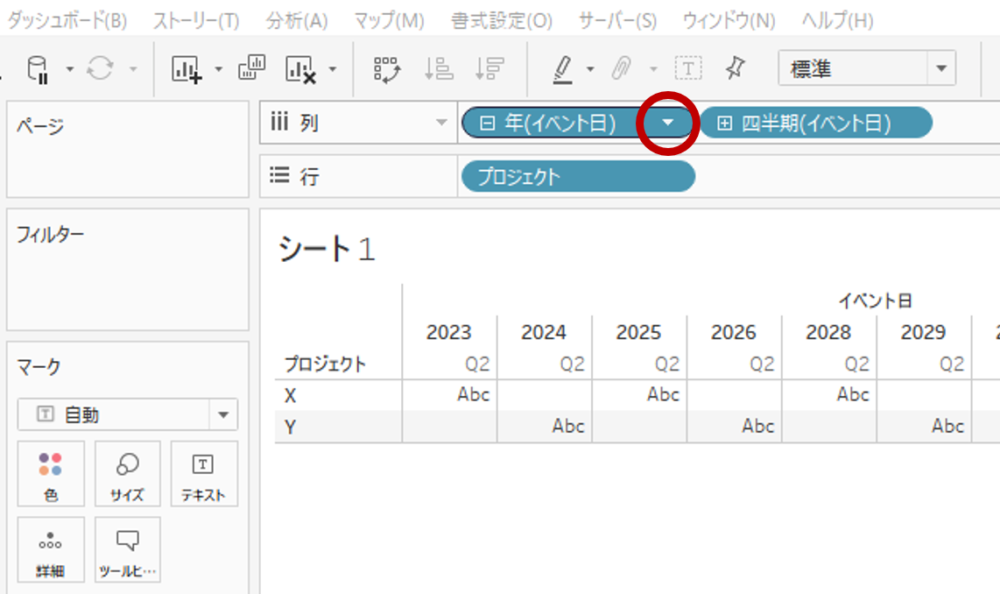
これらのディメンションにカーソルを合わせると表示されるを右の▼から、「正確な日付」に変更します。

この作業を年単位の「イベント日」、四半期単位の「イベント日」両方に行います。

すると列シェルフの「イベント日」は青色から緑色に変わり、どちらも「イベント日」というメジャーに変わったことが分かります。

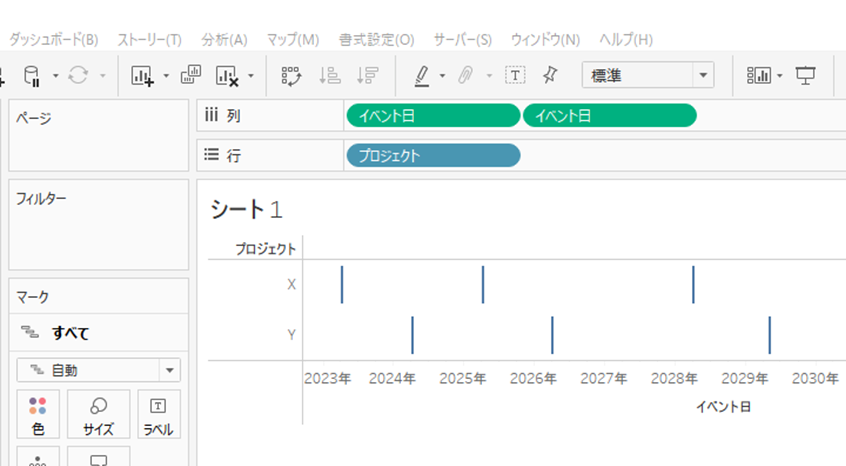
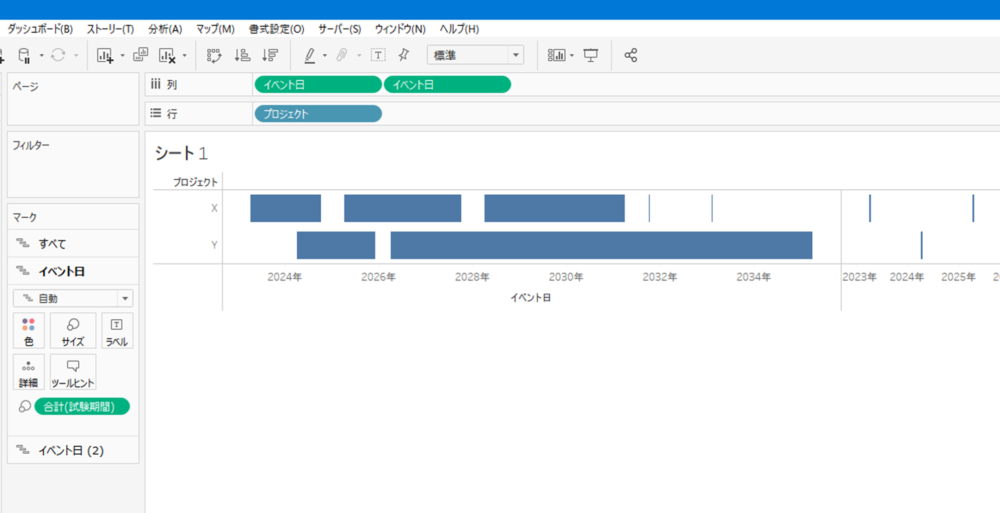
この時点で同じグラフが横に並んでいる状態になっています。

2つの日付情報(メジャー)をガントチャートと形状グラフに分ける
同じグラフを2つ横に並べている理由は、一つをガントチャートとして、もう一つをマイルストーンを表示する記号(形状グラフ)として使用するからです。
日付情報(メジャー)を開始日としたガントチャート作成
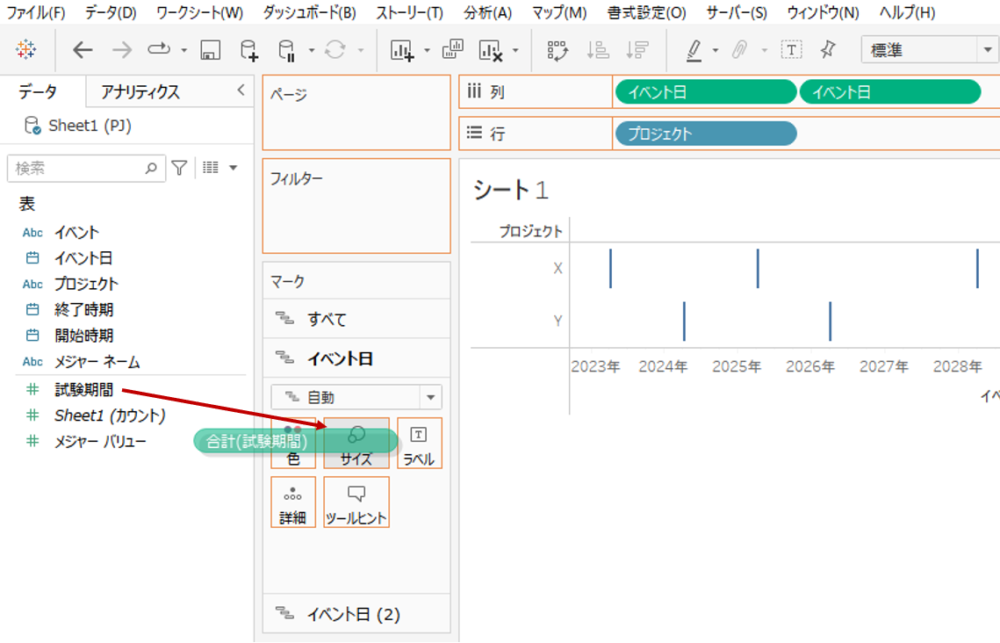
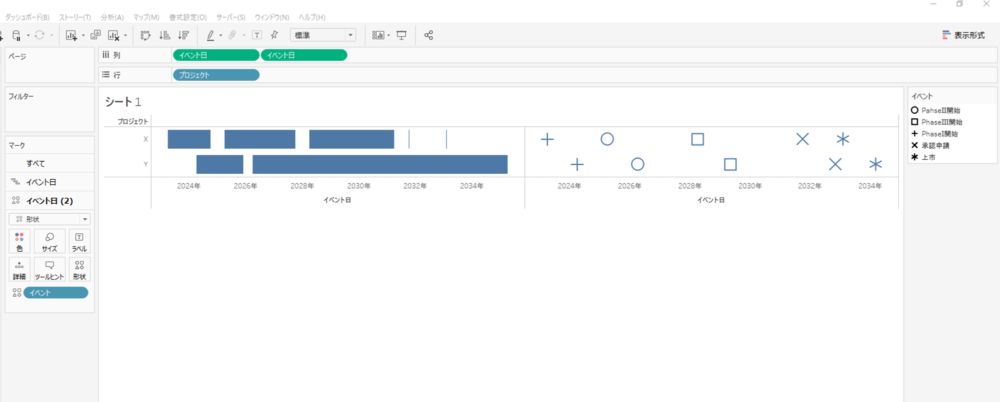
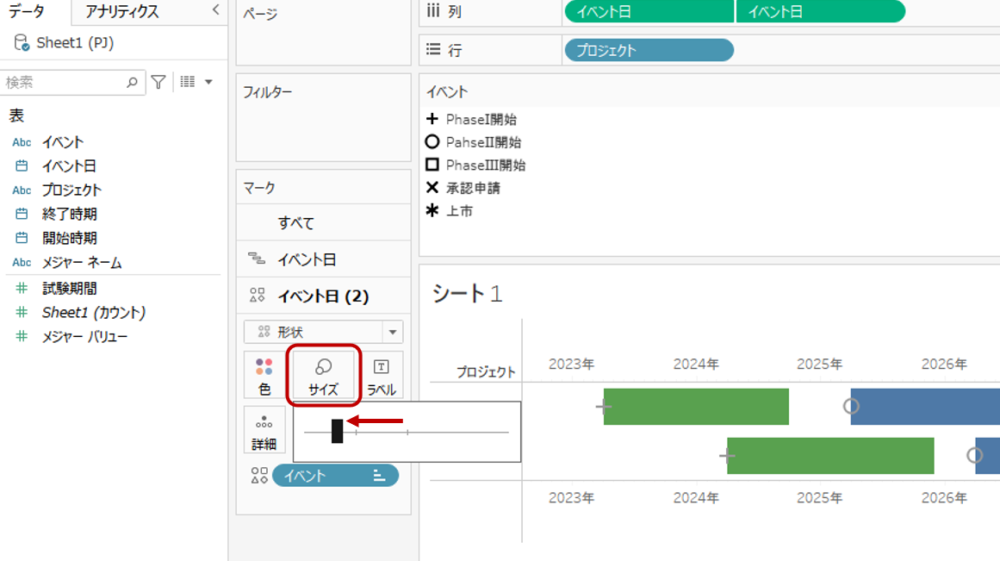
まずは1つ目のグラフのマークシェルフの「サイズ」に「試験期間」をドラッグ&ドロップして指定します。

すると片方のグラフは横棒グラフ(ガントチャート)にすることができました。

1つ目のグラフに対して行ったことは、日付情報を開始日として、試験期間の横棒グラフを引くことでガントチャートを作成しています。
日付情報(メジャー)をマイルストーンとした形状グラフの作成
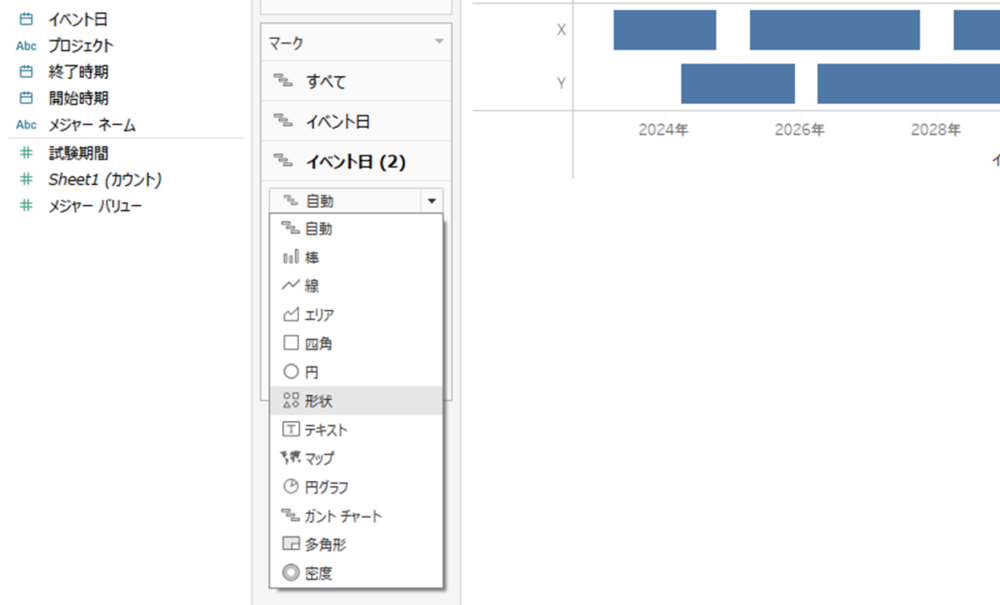
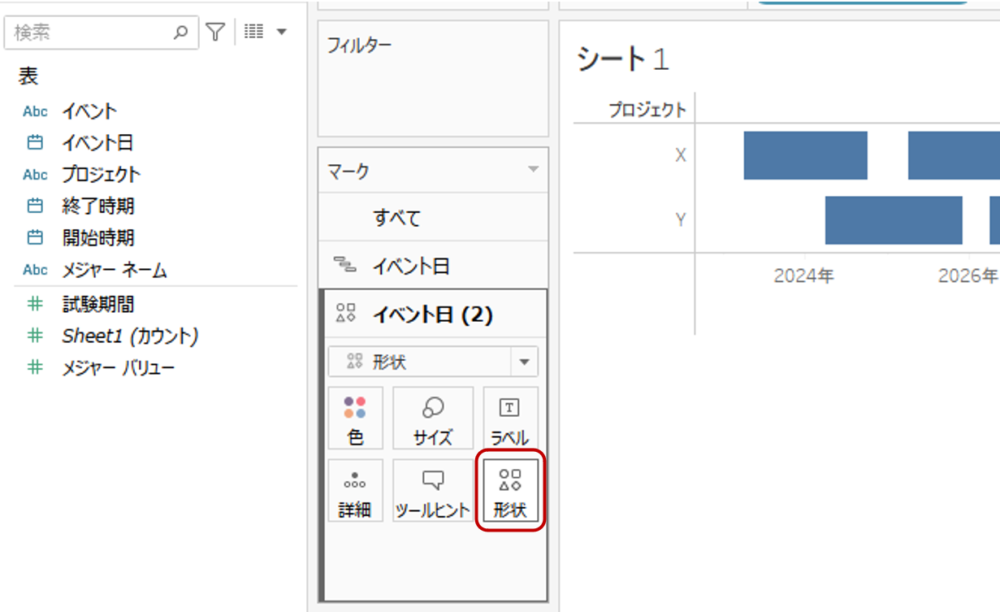
もう片方のグラフ「イベント日(2)」は、まず、マークシェルフの「自動」を「形状」に変更します。

すると最初は表示されていなかった「形状」というカードが表示されます。

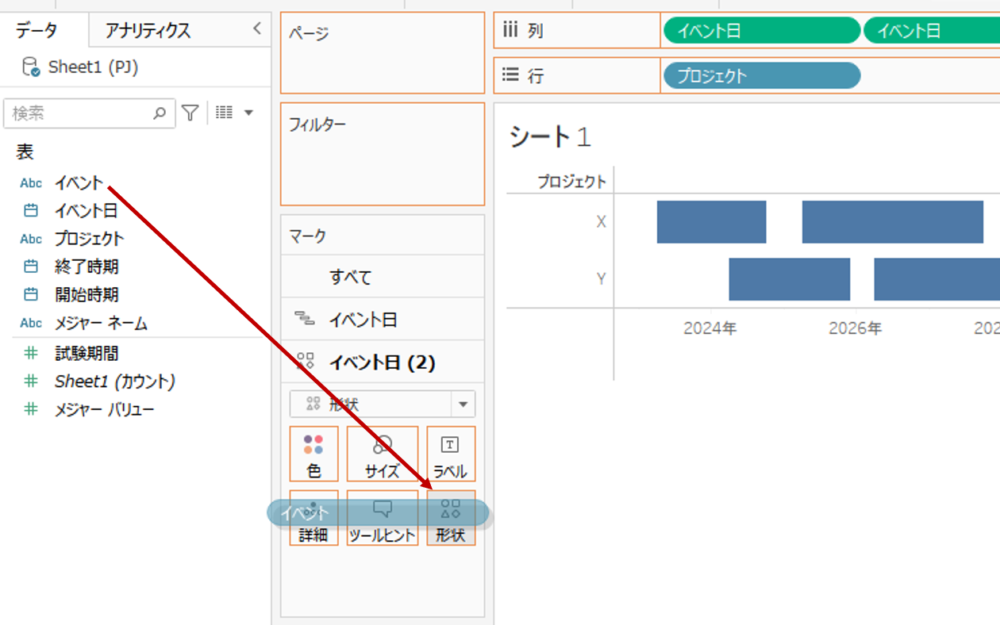
この「形状」というカードに「イベント」をドラッグ&ドロップします。

すると、右側のグラフの形状が変わりました。
データセットのイベントとして分類された項目によって、イベント日に表示された記号が変わる、形状グラフを作成することができました。

2つ目のグラフに対して行ったことは、日付情報を発生日としたグラフの形状をイベント毎に変えることで、マイルストーンのタイミングを記号で表示させています。
「二重軸」の設定と「軸の同期」でガントチャートと形状グラフを統合
次にガントチャートと形状グラフの2つのグラフを統合します。
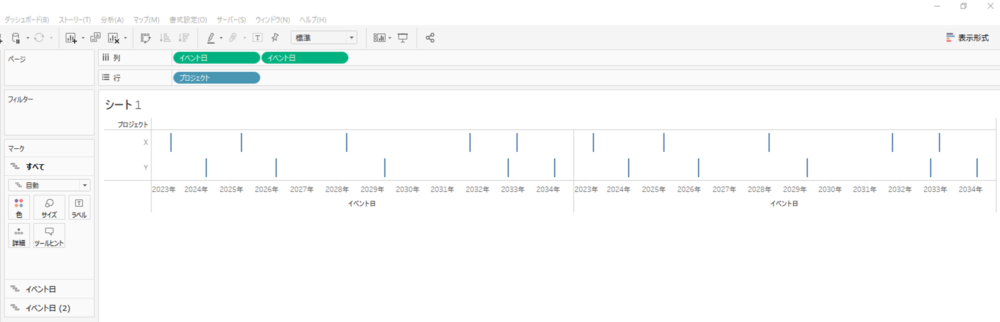
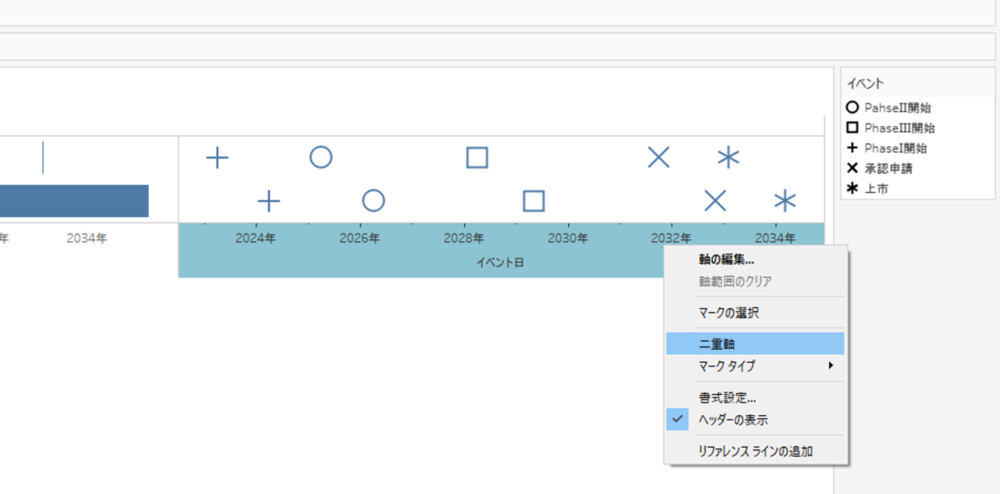
右側の形状グラフの横軸の上で右クリックをして「二重軸」を選択します。

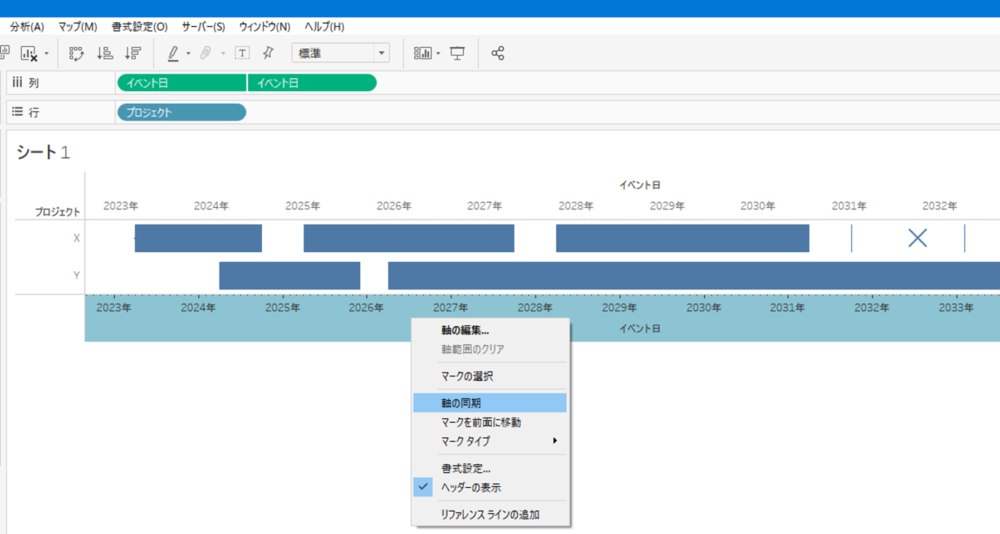
すると二つのグラフを統合することができます。
この状態では、上の年の軸と下の年の軸がずれていますので、横軸を右クリックして「軸の同期」を選択します。

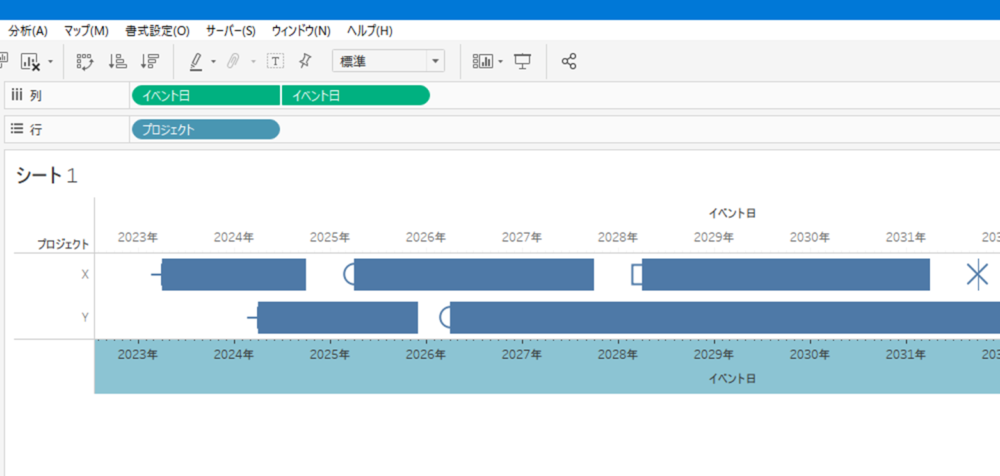
二重軸をそろえることができました。

デザイン変更例
あとは体裁を整えるだけです。
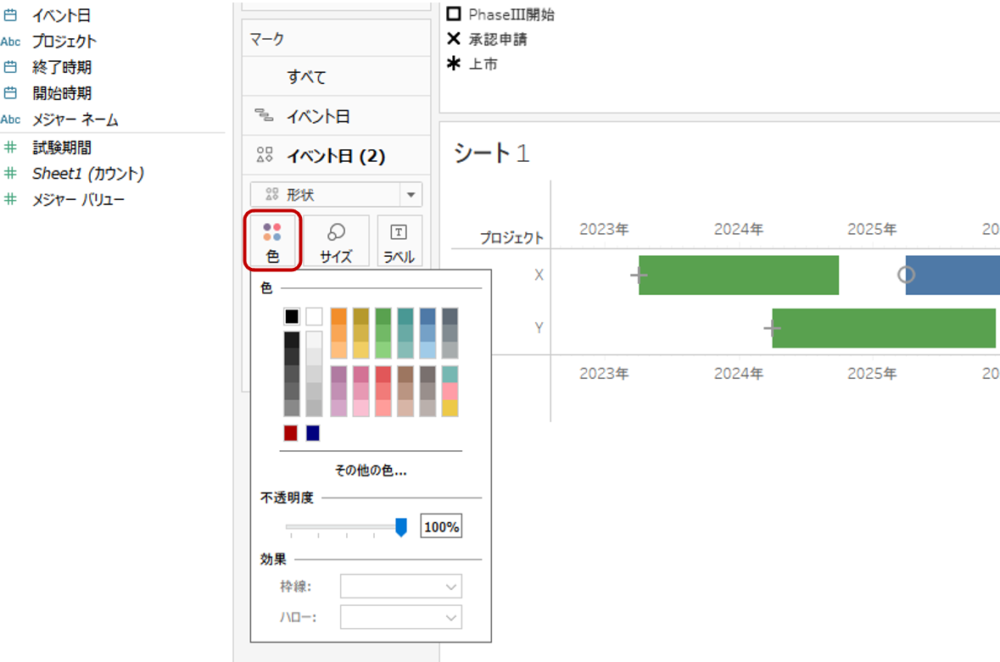
ガントチャートの色の変更
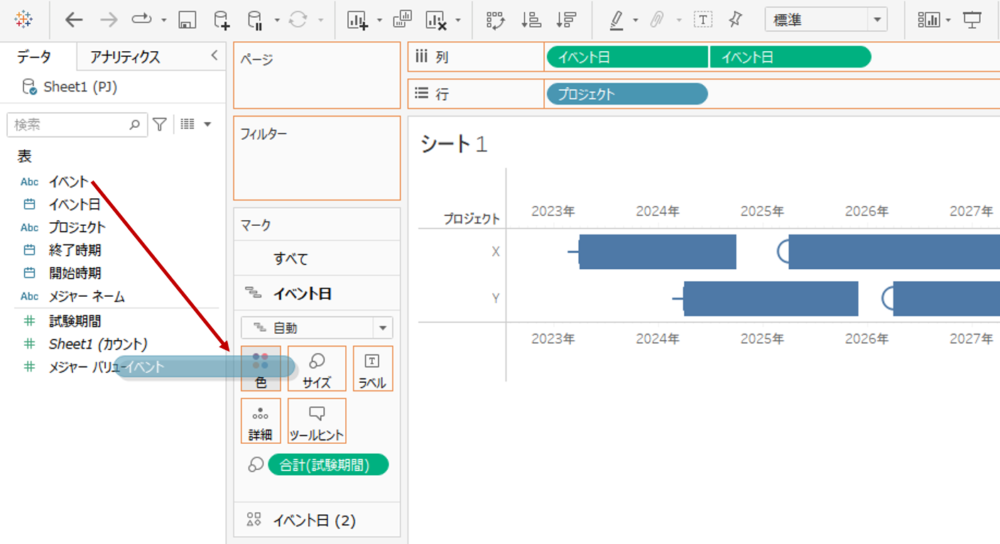
試験期間を表している横棒グラフをイベントごとに色を変えることができます。
横棒グラフ(ガントチャート)側の設定でマークシェルフの「色」に「イベント」をドラッグ&ドロップします。

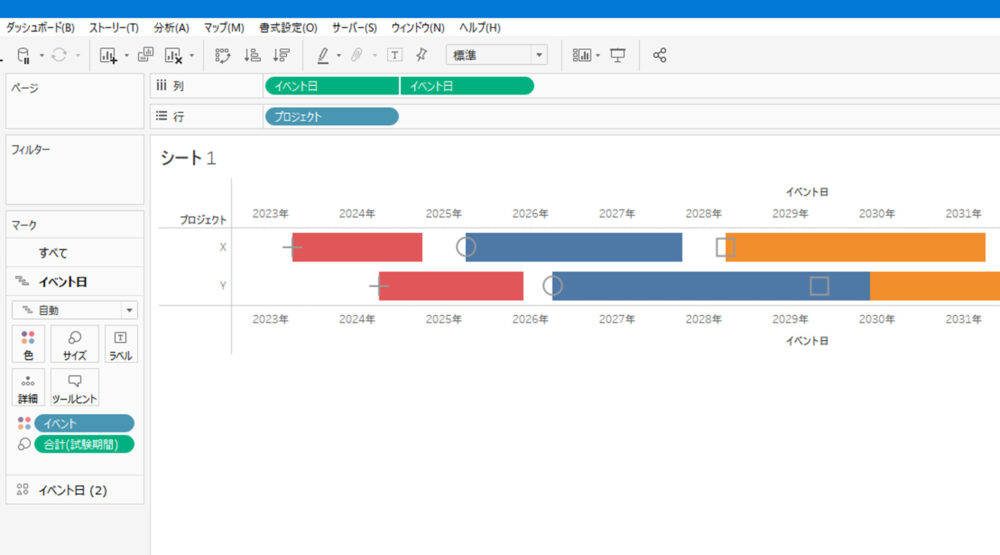
棒グラフの色を変えることができました。

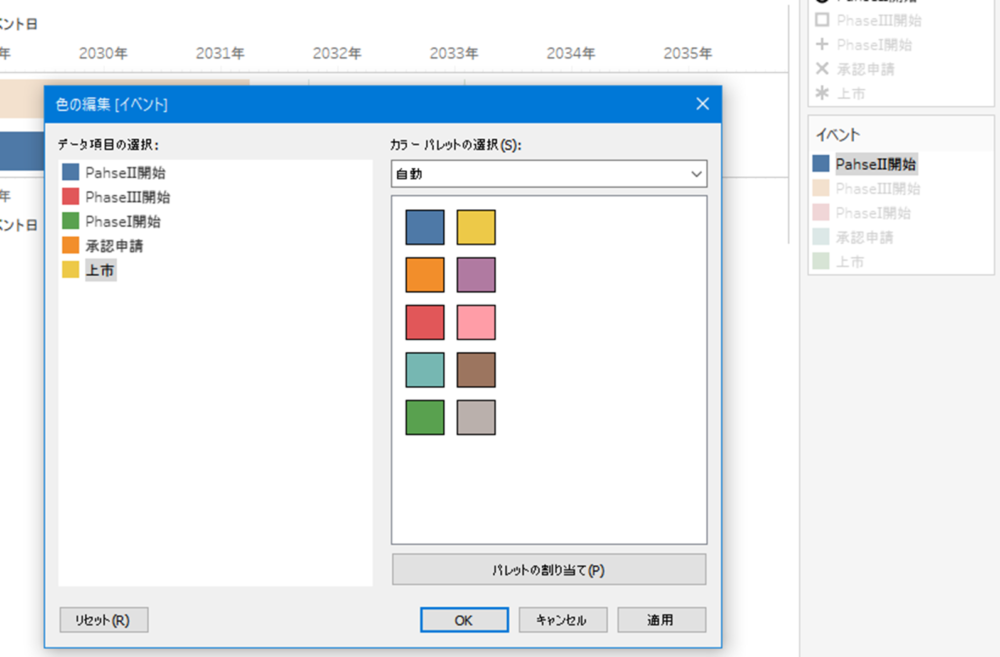
もちろん、このガントチャートの色は凡例をダブルクリックすることで色の編集画面が表示され、変更することができます。

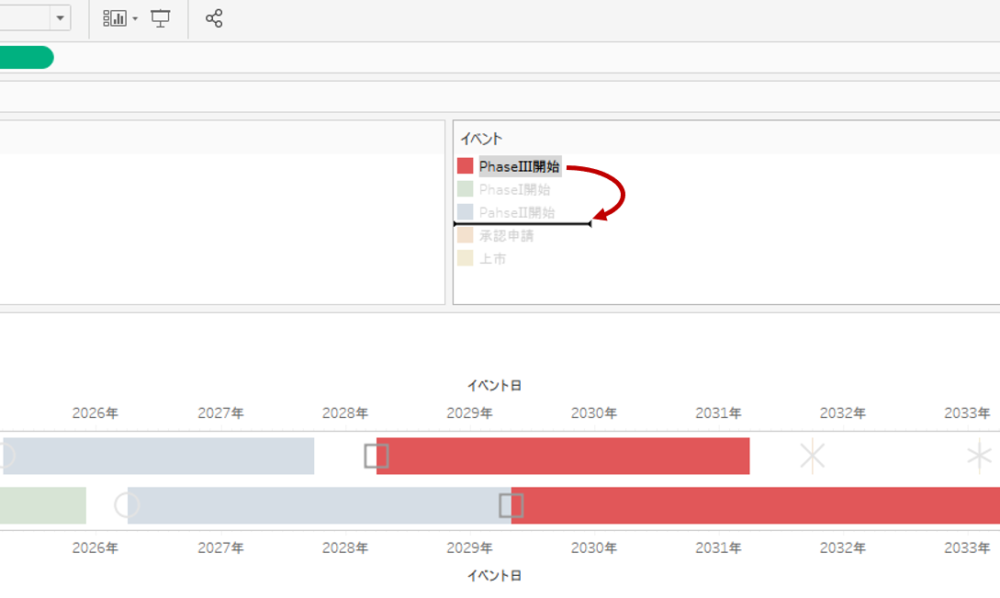
また、凡例をドラッグ&ドロップして順番を入れ替えることもできます。

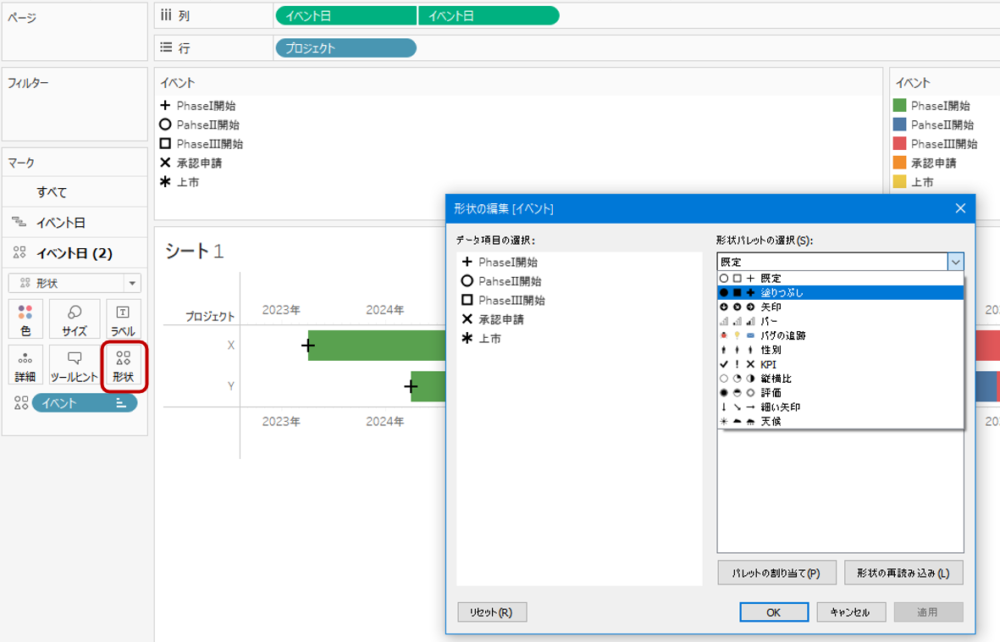
形状パレットの変更
形状のグラフも「マークシェルフ」から「サイズ」や「色」を変えることができます。


また、形状もカードから様々なパターンを選択することができます。
好みの形状パレットを選択し、「パレットの割り当て」⇒「適用」⇒「OK」を選択します。

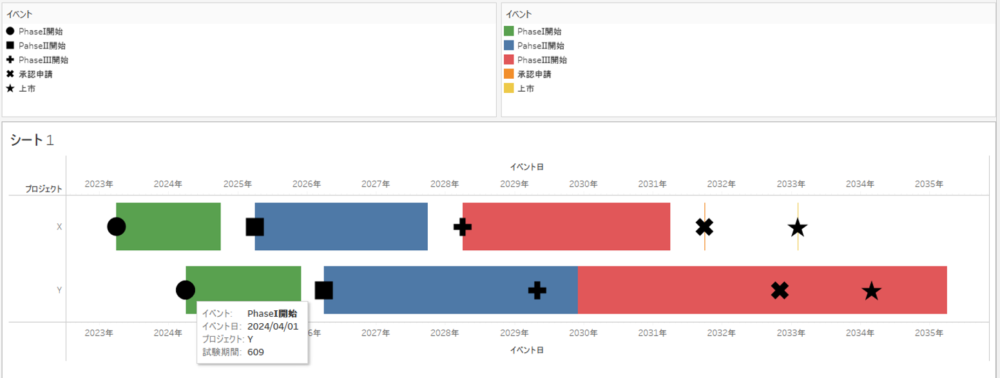
ガントチャート完成品例
以上の手順で以下のようなガントチャートを作成することができました。

今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG