追加CSSでカスタマイズ後のエラー
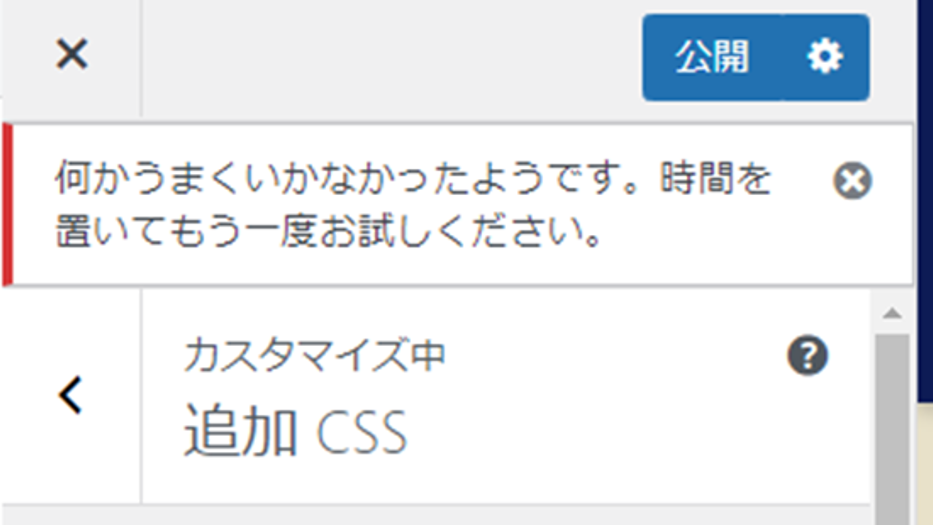
皆さんはWordpressのカスタマイズ画面で「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」というエラーが表示され、途方に暮れたことはないでしょうか?
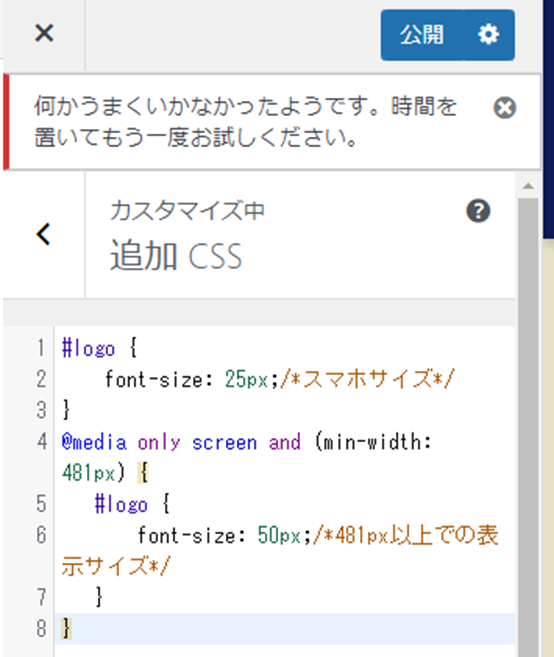
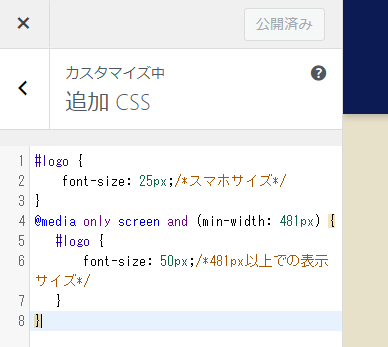
筆者の場合、以下のようにWordpressのカスタマイズ画面の追加CSSから、ブログ名の表示サイズをPC画面とスマホ画面それぞれ設定変更を試みました。

「公開」を押すと「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」と表示されました。
このような場合、時間をおいても解決することはありませんでした。
また、エラー表示を見ても何がうまくいかなかったのか分かりません。
今回は、筆者が実際にこのエラーが表示される問題を解決した方法について解説します。
この記事を読むことでこのエラーの原因となり得るものの一つを知ることができます。

CONOHA WINGでの対処法
当ブログのレンタルサーバーはCONOHA WINGを使用しています。
CONOHA WING筆者も国内最速という点を重視してレンタルサーバーを選びました。
今を振り返っても、その選択が良かったと感じています。
以降はCONOHA WINGの管理画面を例に「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」というエラーの対処法について解説します。
結論から記載をするとCONOHAのサイト管理画面からWAF※を一旦OFFにした上で、Wordpressのカスタマイズ画面を改修する対応になります。
※WAF(Web Application Firewall)
Webアプリケーションの脆弱性を悪用した攻撃からWebサイトを保護するセキュリティ対策
CONOHA by GMO
CONOHAにログイン後、「サイト管理」→「サイトセキュリティ」からWAFの利用設定をOFFにします。

WAFの利用設定を一旦OFFにした後、Wordpressのカスタマイズ画面を再度改修するすると以下のように、「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」というエラー表示がされなくなり、「公開済み」にすることができます。

セキュリティの観点から改修が終了したら、再度、WAFの利用設定をONに戻しましょう。
CONOHA WINGその分、今回紹介した手間が発生してしまう面がありますが、セキュリティ面や高速性能のメリットと天秤にかけると、今回紹介した手間に慣れて高性能のレンタルサーバーを使用するメリットは大きいでしょう。
 バイプロLOG
バイプロLOG