Table of Contents
PC画面でもスマホ画面でも横長のテーブルをスクロール表示
| 前年比% | 2011 | 2012 | 2013 | 2014 | 2015 | 2016 | 2017 | 2018 | 2019 | 2020 | 2021 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| EPS | 13.2% | -49.0% | 220.9% | -108.6% | -1102.4% | 88.6% | -27.2% | 33.7% | 11.3% | 12.3% | 29.5% |
| DPS | 6.4% | 2.0% | 9.8% | 7.1% | 10.0% | 9.1% | 13.9% | 22.0% | 14.0% | 17.5% | 14.9% |
上のような横長の表の場合、読者にとって見やすい表にするためにPC画面でもスマホ画面でもスクロール表示したいという場面はないでしょうか。
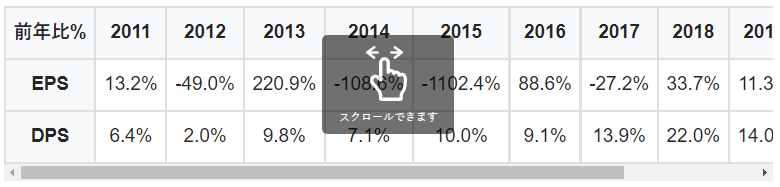
サイトによっては以下のように「スクロールできます」とスクロールヒントが表示されているものがあり、スマホユーザーにとってフレンドリーです。

今回はPC画面でもスマホ画面でも横長のテーブルをスクロール表示し、さらにスクロールヒントが表示されるように設定する方法を解説します。
SANGO Gutenberg(1.6.0~)での設定方法
この記事を読むことでSANGO Gutenbergでの設定方法について理解することができます。
尚、テーブルにスクロールヒントオプションを追加するには、SANGO Gutenbergを1.6.0~に更新する必要あります。
以下のようにWordpressのカスタマイズ画面の詳細設定から、「テーブルのスクロールを促すためのJSを読み込む」にチェックを入れます。
このときJavaScriptの読み込み量を減らしサイトのスピードを改善する目的であえてここのチェックを外している可能性もあります。
サイトスピードとのバランスで設定変更するかどうか考えましょう。

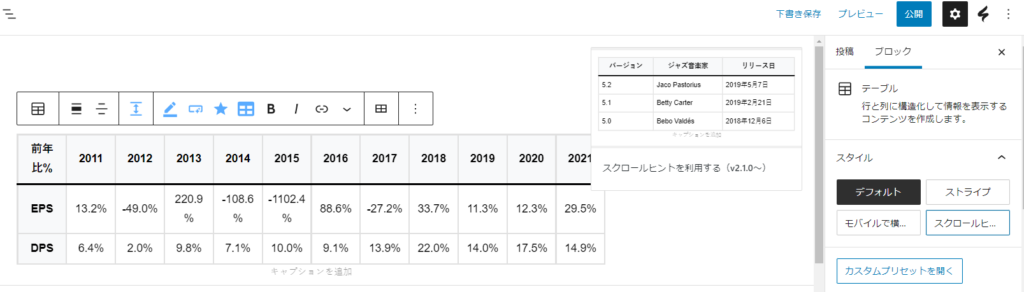
記事の投稿ページで、テーブルのブロックを選択します。
スタイルより「スクロールヒントを利用する」を選択します。

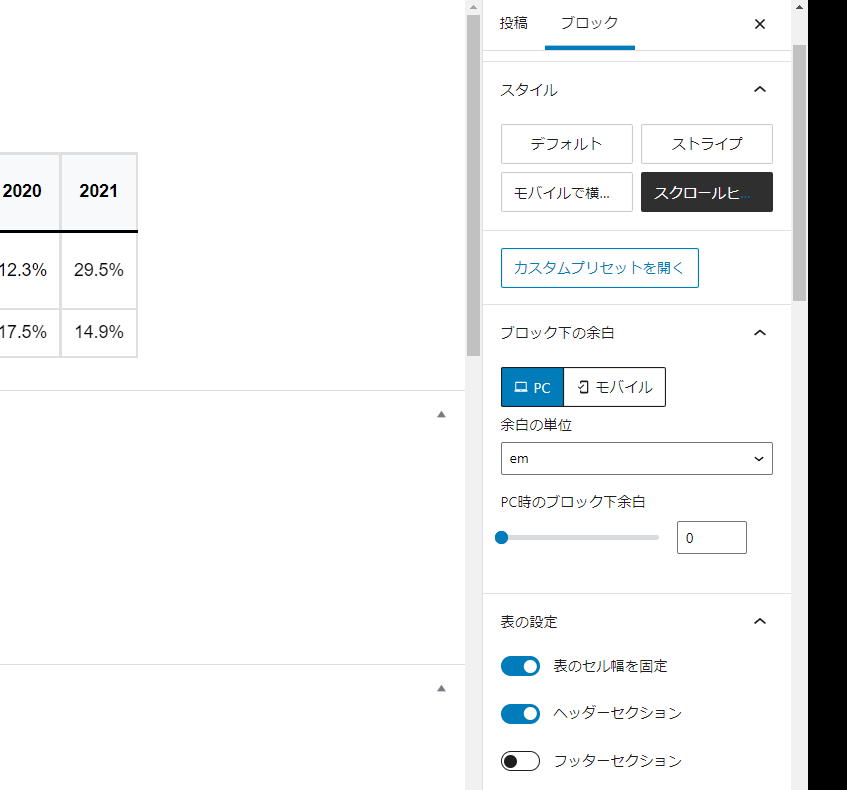
表のセル幅が固定されているとテーブルスクロールができない

上のように表の設定で「表のセル幅を固定」が設定されると以下のように、スクロールができませんし、スクロールヒントが表示されません。
| 前年比% | 2011 | 2012 | 2013 | 2014 | 2015 | 2016 | 2017 | 2018 | 2019 | 2020 | 2021 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| EPS | 13.2% | -49.0% | 220.9% | -108.6% | -1102.4% | 88.6% | -27.2% | 33.7% | 11.3% | 12.3% | 29.5% |
| DPS | 6.4% | 2.0% | 9.8% | 7.1% | 10.0% | 9.1% | 13.9% | 22.0% | 14.0% | 17.5% | 14.9% |
「表のセル幅を固定」を解除することによって、以下のようにスクロール及び、スクロールヒントを表示させることができます。
| 前年比% | 2011 | 2012 | 2013 | 2014 | 2015 | 2016 | 2017 | 2018 | 2019 | 2020 | 2021 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| EPS | 13.2% | -49.0% | 220.9% | -108.6% | -1102.4% | 88.6% | -27.2% | 33.7% | 11.3% | 12.3% | 29.5% |
| DPS | 6.4% | 2.0% | 9.8% | 7.1% | 10.0% | 9.1% | 13.9% | 22.0% | 14.0% | 17.5% | 14.9% |
 バイプロLOG
バイプロLOG