Table of Contents
WordPressにプラグインなしでグラフや図を描くことができる
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図を描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
例えば今回の例の横棒グラフの場合、カーソルを合わせたときに吹き出しで詳細な情報を確認できるといった良い点があります。
以下の書籍はGoogle ChartのHTMLファイルのサンプルをインターネットからダウンロードできるのでおすすめです。
同様の書籍は、現時点で筆者の知る限りありませんのでおすすめです。
Google Chartsのサンプル|横棒グラフの項目名の文字サイズを調整する
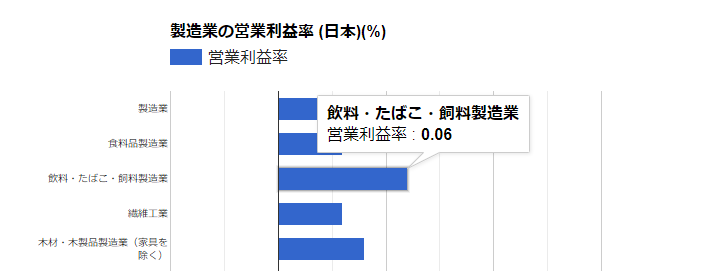
今回はGoogle Chartsの横棒グラフの項目名の表示を調整する方法を解説します。
以下の【Before】と【After】を見比べると、【Before】では項目名を表示するスペースが足りないために、表示できていない項目名があります。
一方【After】では【Before】と比較して文字を小さくしていますので、項目名が多少見やすくなっています。
尚、PC画面と、スマホやタブレットで見え方が異なります。
今回は横棒グラフで、項目名の文字のサイズを変更する方法を解説します。
【Before】
【After】
ソースコードのサンプル
以下が【After】のサンプルのソースコードです。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定 ====================
var data = google.visualization.arrayToDataTable([
[' 産業 ',' 営業利益率 '],
[' 製造業 ', 0.04 ],
[' 食料品製造業 ', 0.03 ],
[' 飲料・たばこ・飼料製造業 ', 0.06 ],
[' 繊維工業 ', 0.03 ],
[' 木材・木製品製造業(家具を除く) ', 0.04 ],
[' 家具・装備品製造業 ', 0.05 ],
[' パルプ・紙・紙加工品製造業 ', 0.04 ],
[' 印刷・同関連業 ', 0.02 ],
[' 化学工業 ', 0.09 ],
[' 石油製品・石炭製品製造業 ', -0.02 ],
[' プラスチック製品製造業 ', 0.04 ],
[' ゴム製品製造業 ', 0.06 ],
[' なめし革・同製品・毛皮製造業 ', 0.00 ],
[' 窯業・土石製品製造業 ', 0.06 ],
[' 鉄鋼業 ', 0.00 ],
[' 非鉄金属製造業 ', 0.02 ],
[' 金属製品製造業 ', 0.04 ],
[' はん用機械器具製造業 ', 0.06 ],
[' 生産用機械器具製造業 ', 0.06 ],
[' 業務用機械器具製造業 ', 0.04 ],
[' 電子部品・デバイス・電子回路製造業 ', 0.03 ],
[' 電気機械器具製造業 ', 0.03 ],
[' 情報通信機械器具製造業 ', 0.03 ],
[' 輸送用機械器具製造業 ', 0.02 ],
[' その他の製造業 ', 0.11 ],
]);
// ================= オプションの指定 =================
var options = {
title: '製造業の営業利益率 (日本)(%)',
legend :{ position: 'top'},
hAxis: {title: '営業利益率(%)',
format: '###%'
},
vAxis: {textStyle: {fontSize:10}
}
};
// =================== グラフの描画 ===================
var chart = new google.visualization.BarChart(document.getElementById('graph1'));
chart.draw(data, options);
}
</script>
<!-- グラフの描画エリア -->
<center><div id="graph1" style="width:100%; height:1000pt;overflow: auto;">
<!-- ここにチャートが描画されます。 -->
</div></center>横棒グラフの項目名の文字サイズを調整する
【Before】は特に何も設定しなかったときの、項目名の書式設定となっています。
一方で【After】では項目名の文字のサイズを小さくしています。
【After】の【Before】とのソースコードの違いは、以下の縦軸のオプション設定で赤線部分が追記された点にあります。
// ================= オプションの指定 =================
var options = {
// ================= 省略 =================
hAxis: {title: '営業利益率(%)',format: '###%'},
vAxis: {textStyle: {fontSize:10}
}
};
// ================= 省略 =================
};「textStyle: {fontSize:10}」はバブル内の文字の書式を変更するキーであるtextStyleで以下のキーとその値を記述します。
このようにキーと値を一つのペアとして扱うことを連想配列といいます。
JavaScriptでは連想配列で指定する場合、全体を{ }で囲み{キー:値}という形式でオプションを指定します。
| キー | 値 | 初期値 | 指定内容 |
|---|---|---|---|
| color | 色指定 | ‘black’ | 文字の色 |
| fontName | 文字 | – | フォント |
| fontSize | 数値 (ピクセル) | – | 文字のサイズ |
fontNameは例えば’Arial’や’メイリオ’などを指定し、省略することも可能です。
尚、今回の例では文字のサイズを「10」に変更し、その他の文字の色やフォントは指定を省略しています。
今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG