Table of Contents
WordPressにプラグインなしでグラフや図を描くことができる
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図を描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
例えば今回の例のバブルチャートの場合、カーソルを合わせたときに吹き出しで詳細な情報を確認できるといった良い点があります。
以下の書籍はGoogle ChartのHTMLファイルのサンプルをインターネットからダウンロードできるのでおすすめです。
同様の書籍は、現時点で筆者の知る限りありません。
Google Chartsのサンプル|バブルチャートのバブルの書式設定
今回はGoogle Chartsのバブルチャートでバブルの書式設定をする方法を解説します。
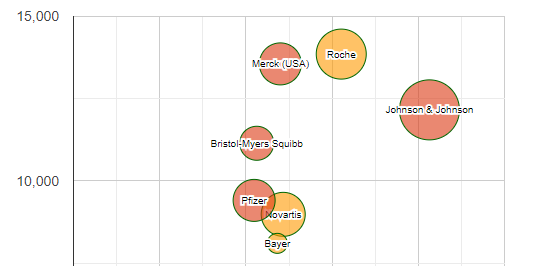
以下の【Before】と【After】を見比べると、バブルの透明度、枠線の色が変わっていることがわかります。
バブルが重なっていることを分かりやすくしたり、データ数が多い場合、バブル内の文字を調節してバブル内の文字の重なりを少なくする工夫が必要です。
【Before】
【After】
ソースコードのサンプル
以下が【After】のサンプルのソースコードです。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定(桁区切りはなし) ====================
var data = google.visualization.arrayToDataTable([
[' 企業名 ','総売上(USD Mil)','2020年研究開発費(USD Mil) ',' 地域 ','時価総額(USD Mil)'],
[' 武田薬品工業 ', 29949 , 4269 ,' 日本 ', 58347 ],
[' アステラス製薬 ', 11702 , 2102 ,' 日本 ', 29538 ],
[' 第一三共 ', 9014 , 2129 ,' 日本 ', 57876 ],
[' 大塚ホールディングス', 13326 , 2031 ,' 日本 ', 22440 ],
[' エーザイ ', 6050 , 1408 ,' 日本 ', 19918 ],
[' Pfizer ', 41908 , 9405 ,' アメリカ', 204605 ],
[' Johnson & Johnson ', 82584 , 12159 ,' アメリカ', 414310 ],
[' Merck (USA) ', 47994 , 13558 ,' アメリカ', 206957 ],
[' AbbVie ', 45804 , 6557 ,' アメリカ', 189171 ],
[' Gilead Sciences ', 24689 , 5039 ,' アメリカ', 73031 ],
[' Amgen ', 25424 , 4207 ,' アメリカ', 133852 ],
[' Eli Lilly ', 24540 , 6086 ,' アメリカ', 161509 ],
[' Bristol-Myers Squibb', 42518 , 11143 ,' アメリカ', 140172 ],
[' Novartis ', 48659 , 8980 ,' 欧州 ', 217771 ],
[' Roche ', 62122 , 13856 ,' 欧州 ', 281458 ],
[' Sanofi ', 41166 , 6283 ,' 欧州 ', 112936 ],
[' GlaxoSmithKline ', 43717 , 6536 ,' 欧州 ', 86326 ],
[' AstraZeneca ', 26617 , 6213 ,' 欧州 ', 130987 ],
[' Bayer ', 47287 , 8098 ,' 欧州 ', 54036 ],
[' Novo Nordisk ', 19404 , 2363 ,' 欧州 ', 150808 ],
]);
// ================= オプションの指定 =================
var options = {
title: '製薬企業の総売上高と研究開発費',
titleTextStyle: {fontSize:16},
legend :{ position: 'top'},
bubble: {
opacity:0.6,
stroke:'#060',
textStyle: {fontSize:10}
},
hAxis: {
title: '総売上(USD Mil)'
},
vAxis: {
title: '2020年研究開発費(USD Mil)',
format: '#,###',minValue:0,maxValue:15000,gridlines: {count:4}
}
};
// =================== グラフの描画 ===================
var chart = new google.visualization.BubbleChart(document.getElementById('graph2'));
chart.draw(data, options);
}
</script>
<!-- グラフの描画エリア -->
<center><div id="graph2" style="width:100%; height:600pt;overflow: auto;">
<!-- ここにチャートが描画されます。 -->
</div></center>最大値とバブルサイズ、最小値とバブルサイズを設定
【Before】は特に何も設定しなかったときの、バブルの書式設定となっています。
一方で【After】ではバブルの透明度、枠線の色、バブル内の文字のサイズを設定しています。
【After】の【Before】とのソースコードの違いは、オプションの以下の赤線部分が追記された点にあります。
// ================= オプションの指定 =================
var options = {
// ================= 省略 =================
bubble: {opacity:0.6,stroke:'#060',textStyle: {fontSize:10}
// ================= 省略 =================
};「bubble: {opacity:0.6,stroke:’#060′,textStyle: {fontSize:10}」はバブルの書式を変更するキーであるbubbleで以下のキーとその値を記述します。
このようにキーと値を一つのペアとして扱うことを連想配列といいます。
JavaScriptでは連想配列で指定する場合、全体を{ }で囲み{キー:値}という形式でオプションを指定します。
| キー | 値 | 初期値 | 指定内容 |
|---|---|---|---|
| opacity | 0.0~1.0 (完全透明~透明度0) | 0.8 | バブルの透明度 |
| stroke | 文字 | ‘#CCC’ (明るい灰色) | バブルの枠線の色(数値データ) |
| textStyle | ※次の表を参照 | – | バブル内の文字の書式 |
「textStyle: {fontSize:10}」はバブル内の文字の書式を変更するキーであるtextStyleで以下のキーとその値を記述します。
| キー | 値 | 初期値 | 指定内容 |
|---|---|---|---|
| color | 色指定 | ‘black’ | 文字の色 |
| fontName | 文字 | – | フォント |
| fontSize | 数値 (ピクセル) | – | 文字のサイズ |
fontNameは例えば’Arial’や’メイリオ’などを指定し、省略することも可能です。
尚、今回の例ではバブルの透明度を「0.6」、バブルの枠線の色を「#060」、バブル内の文字のサイズを「10」に変更しました。
バブルチャートの作り方は以下の記事で解説していますので参考にしてください。
 【Google Charts】複数系列で色分けしたバブルチャートを作る配列データ形式
【Google Charts】複数系列で色分けしたバブルチャートを作る配列データ形式
今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG