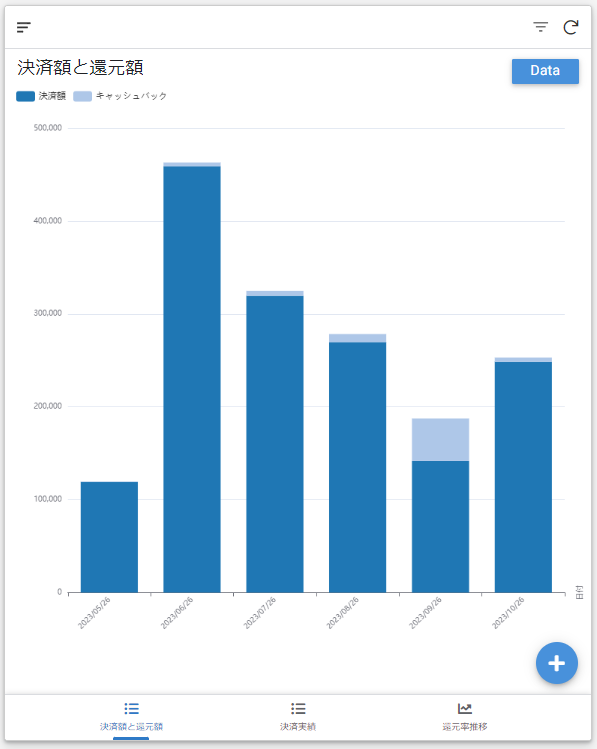
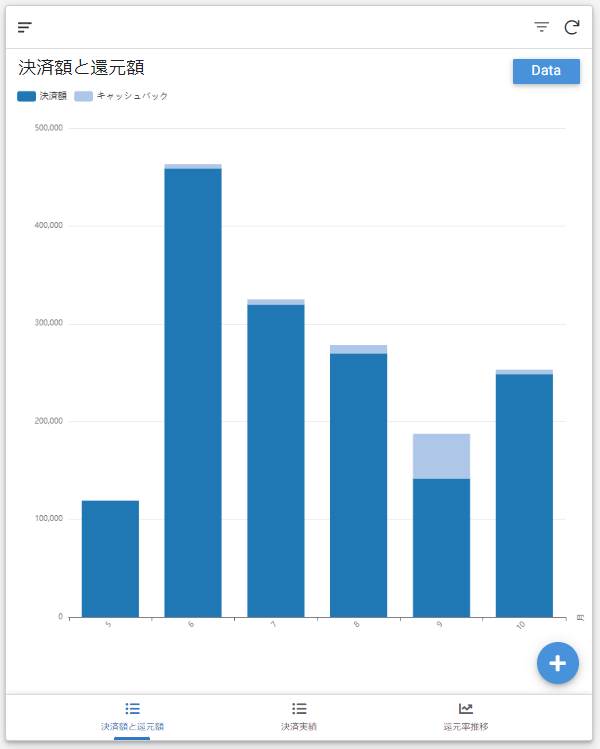
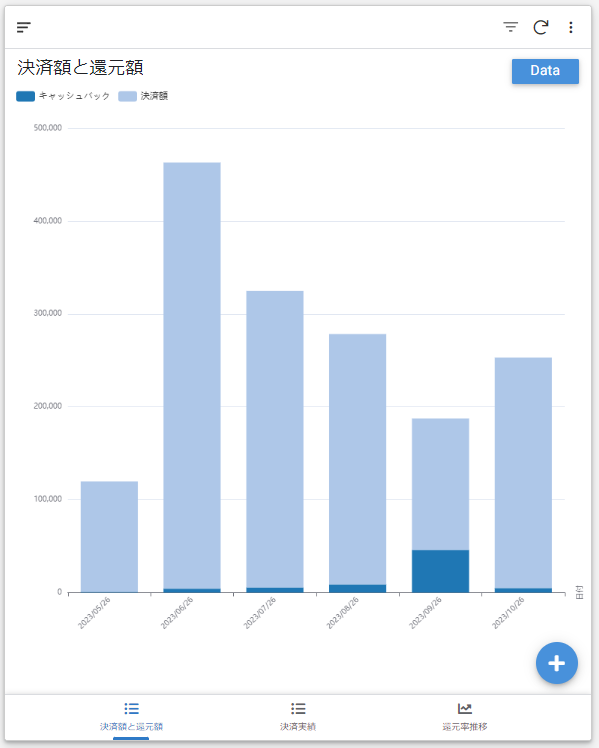
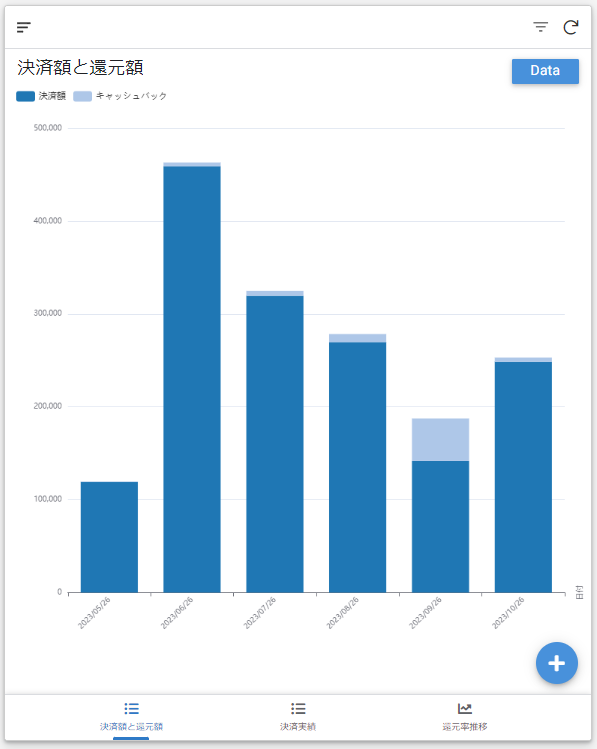
今回はAppSheetで以下のように積み上げ縦棒グラフを作成する方法について解説します。
毎月のクレジットカードの決済額と請求額に充当したキャッシュバック分の還元額を積み上げ縦棒グラフで示しており、横軸に日付をとっています。

AppSheetを使い慣れていない方にとっては、ほんのちょっとのコツをおさえておかないとグラフ作成は難しく感じるかもしれませんので、この記事で解説していきます。
Table of Contents
DataのColumnsで横軸にしたいものをLABELに設定
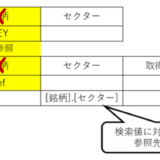
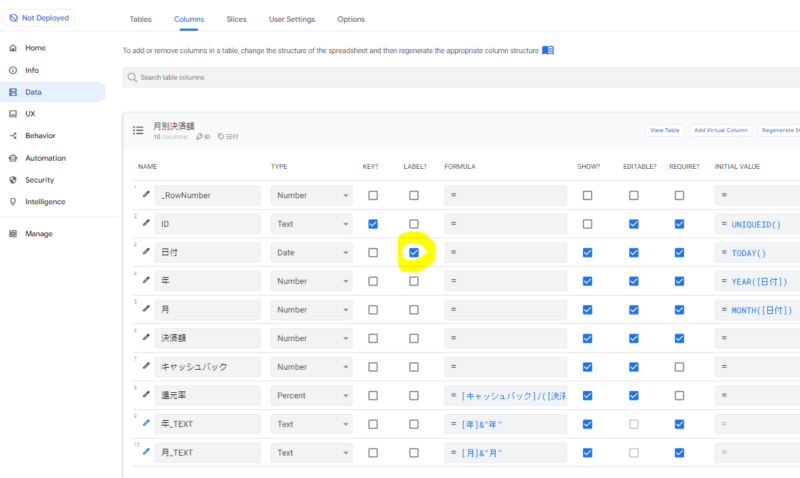
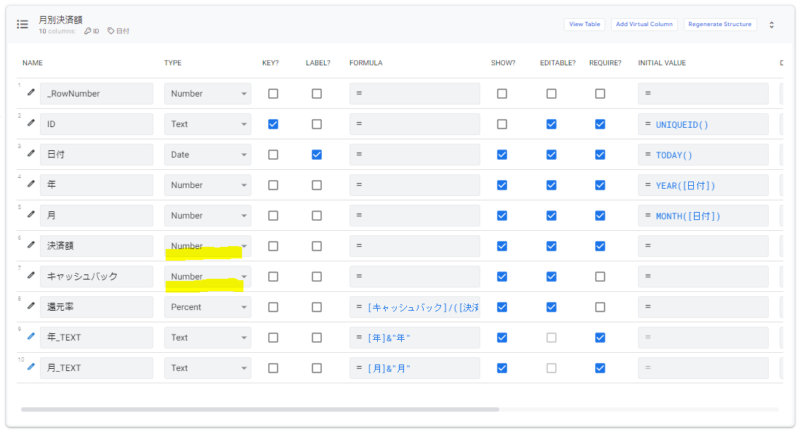
以下はグラフの元になっているDataのColumnsの設定ですが、ポイントは横軸にしたい日付をLABELに指定することです。

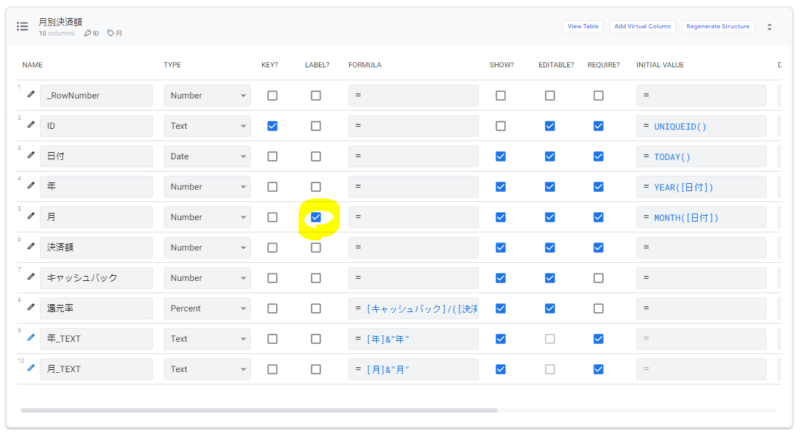
例えばもしLABELに「月」に指定すると、以下のように横軸は月になります。


DataのColumnsの設定におけるポイントは以上です。
UXのViewでchartのcol series[stack]を選択
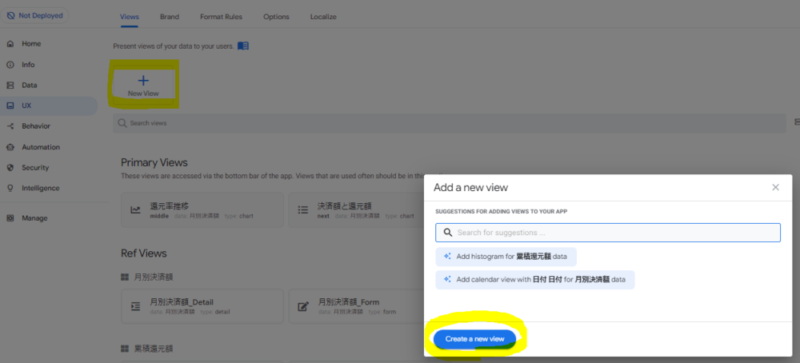
次にUXのNew Viewを選択すると以下のようなダイアログボックスが出てきますので「Create a new view」を選択します。

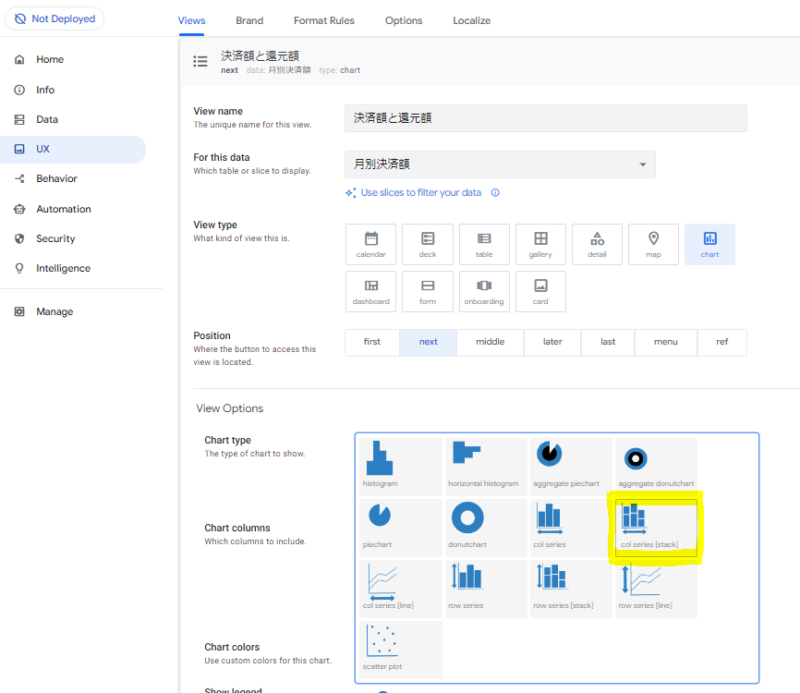
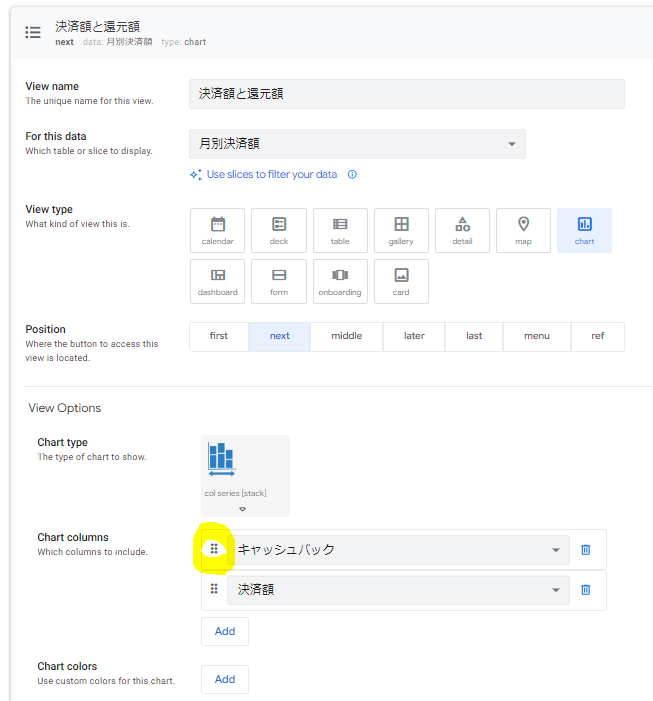
UXのViewsでView nameの入力と、For this dataで先程Columnsを設定したDataを選択します。
次にchartのcol series[stack]を選択します。

Chart columnsから積み上げる数値データを選択
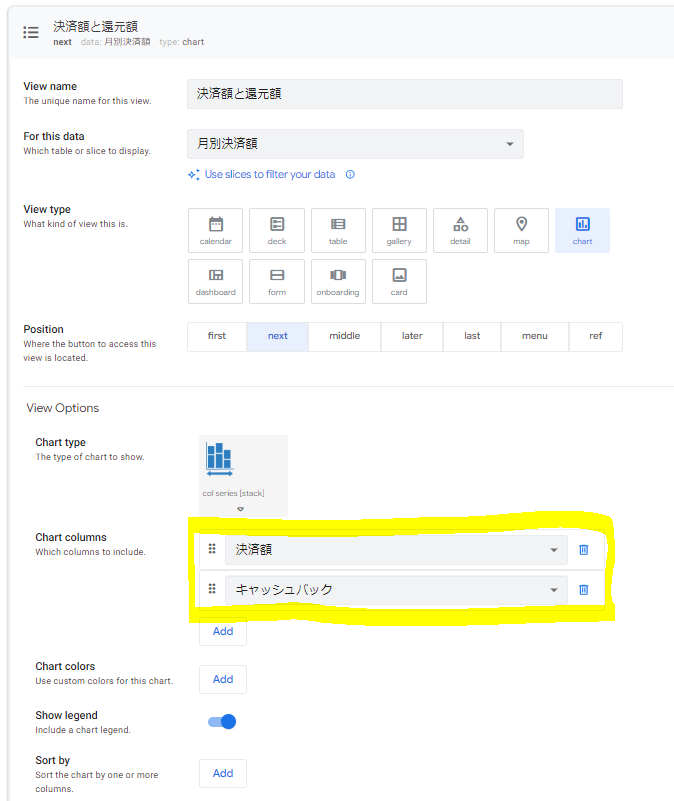
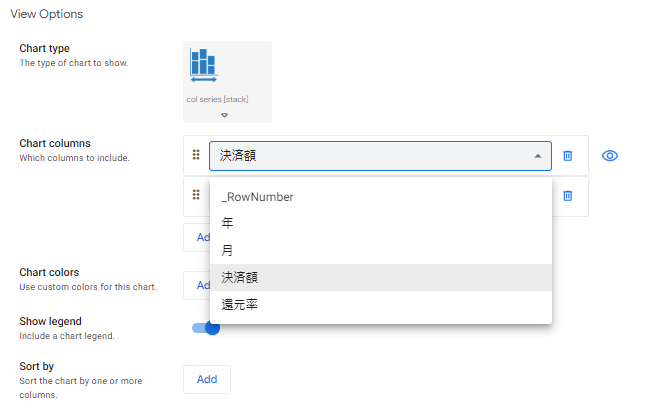
Chart columnsから積み上げ縦棒グラフで金額を表示させたい項目を選択します。

上記のように並べると冒頭で示したような積み上げ縦棒グラフになりますが、以下のように並べ替えると棒グラフを積み上げる順番が変わります。
以下の黄色で囲った箇所をドラッグ&ドロップすることで簡単に並び替えをすることができます。


Chart colorsから積み上げる棒グラフの色を設定
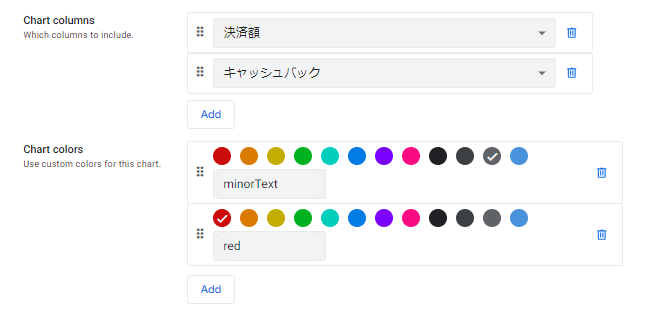
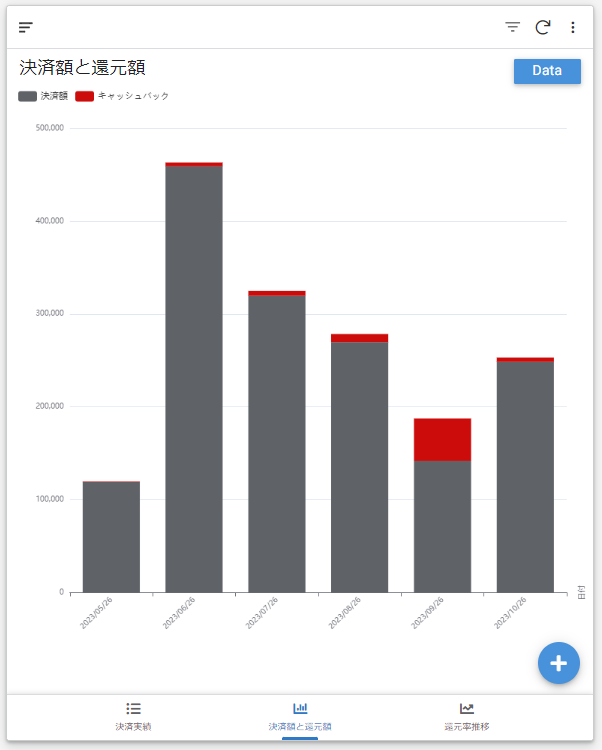
Chart colorsから積み上げる棒グラフの色を変更することができます。

Chart columnsで一番上に設定した項目は、Chart colorsで一番上に設定した色が割り当てられるようになっています。

最後に注意点となりますが、DataのColumnsで縦軸にしたいものは数値データに設定しましょう。

Chart columnsでプルダウン選択できるものはDataのColumnsでTYPEがNumberやPercentに設定した数値データのみであることがわかります。

以上の設定で以下のような積み上げ縦棒グラフを作成することができます。

今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG