deckで年→月のドリルダウンをUXから設定
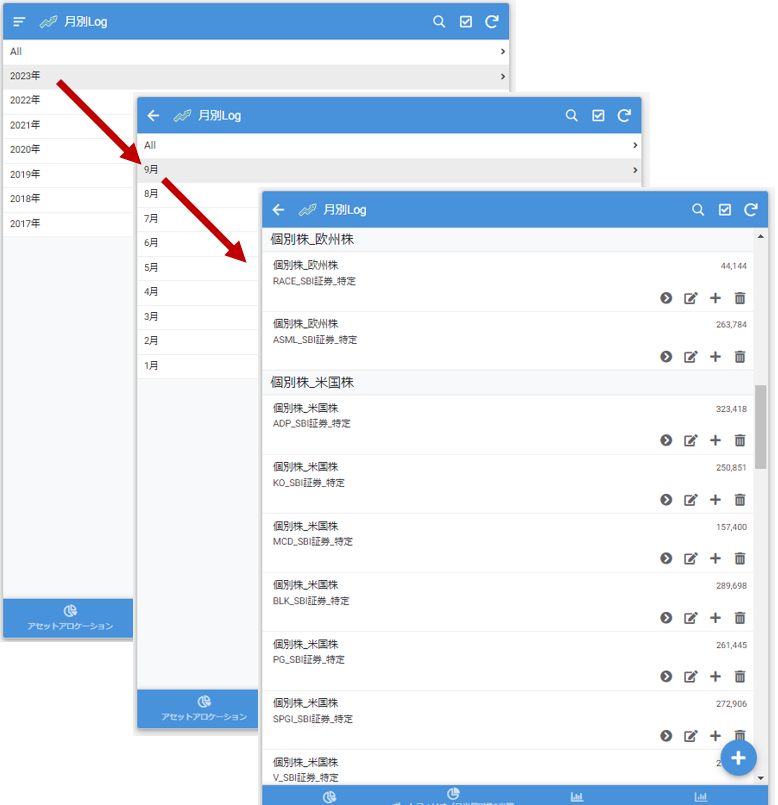
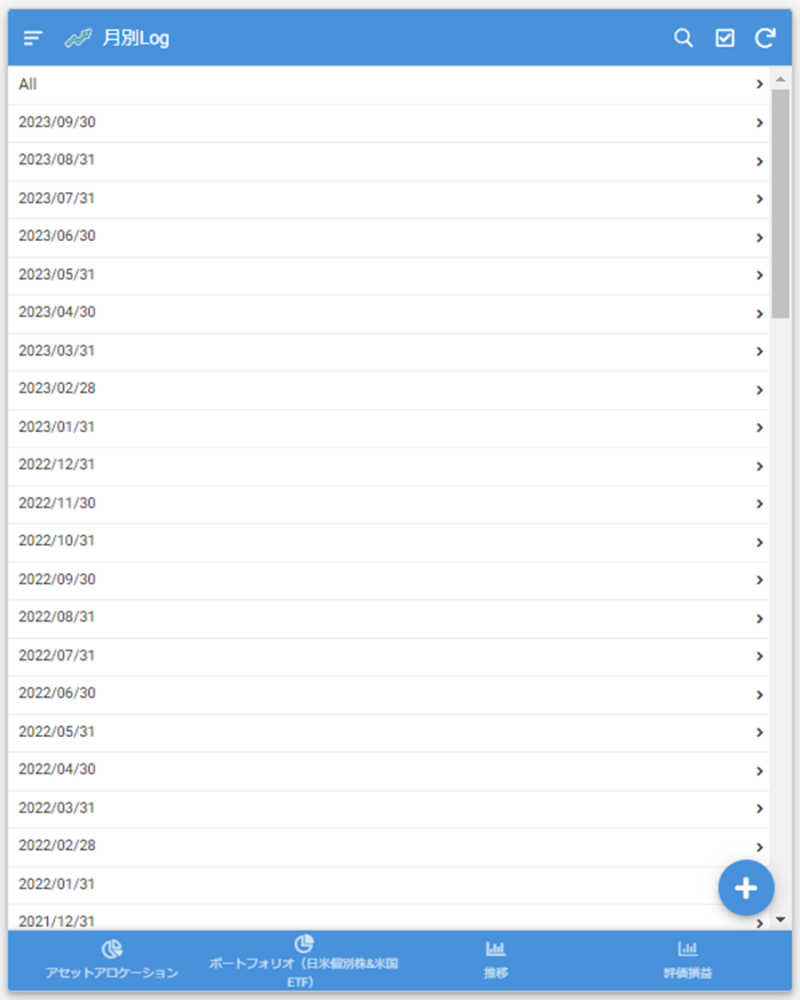
以下は筆者が作成した家計管理アプリです。
毎月つけているLOGをまずは年で選択し、その後、年毎の月のデータを参照できるように、UXでドリルダウンの設定をします。

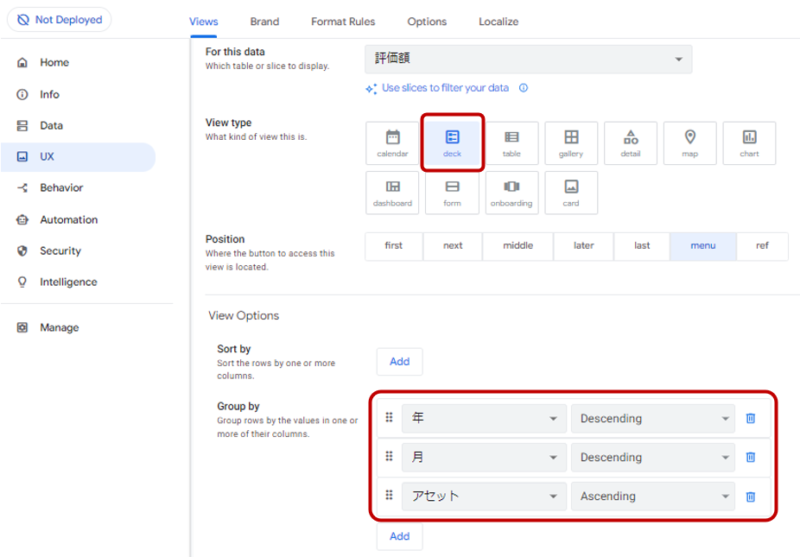
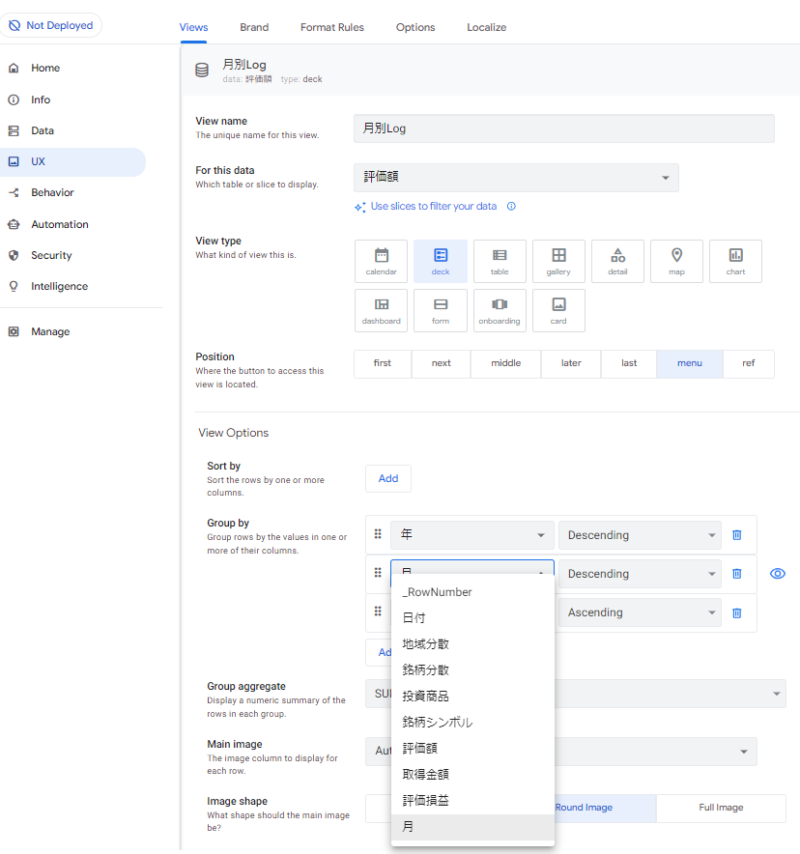
今回の例はUXのView type「deck」を使用していますが、「deck」ではGroup byでドリルダウンの階層を設定できます。
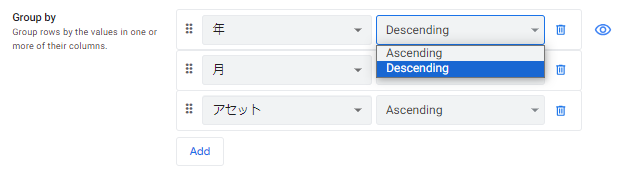
上に設定しているものほど上位階層になりますので、以下のように設定した場合、「年」→「月」→各月で記録された「アセット」をドリルダウンして参照することができます。

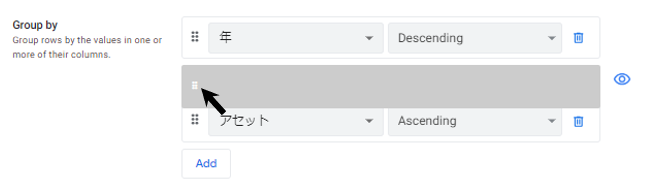
また、グループ化を設定するBoxの左側をドラッグ&ドロップをすると並び替えをすることができます。

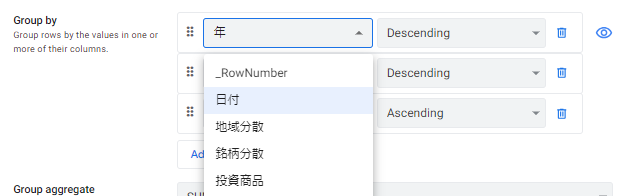
右側の「▼」からグループ化する項目や昇順(Ascending) or 降順(Descending)を設定することができます。


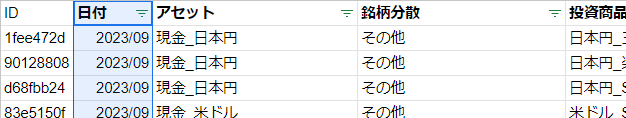
以下のように年月日で並んだLogやそもそも日付別にグループ化されていないLogと比較しても必要な時期の記録にアクセスしやすくなります。

年月の設定方法
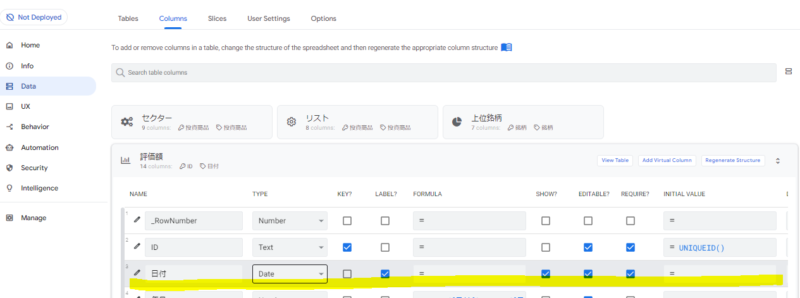
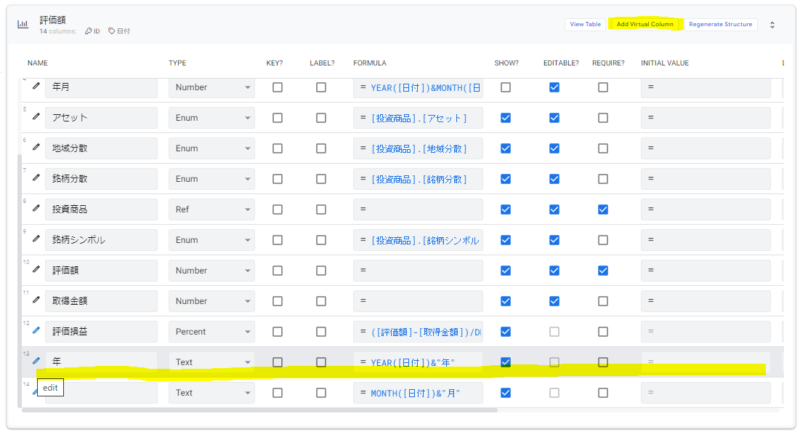
順番は前後しますが、DataのColumnsから年月を設定する方法を解説します。

上のようなスプレッドシートをデータソースとするとColumnsでは「日付」のTypeは「Date」に設定します。

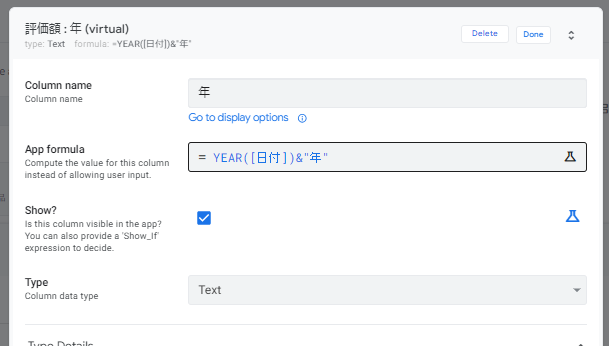
「Viertual Column」から年を設定します。

Column nameは「年」にして、App formulaには以下のような関数を入力しました。

Typeは「Text」にします。
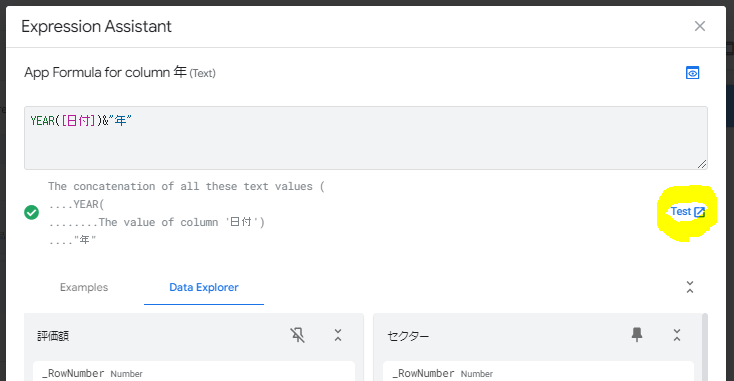
数式バーをクリックすると以下のように数式を入力するダイアログボックスが表示されるので、「YEAR([日付])&”年”」と入力し、Testから検証をしてみます。

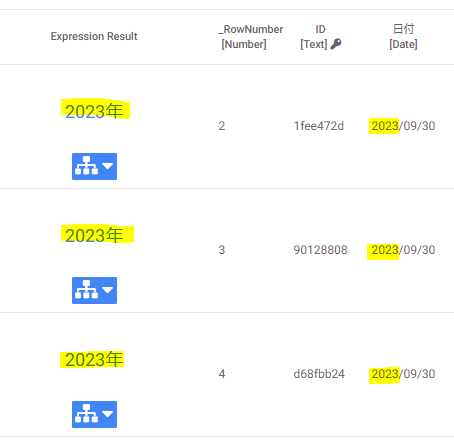
すると日付から年の数字を抜き出し、”年”をつけたTextが返されたことがわかります。

月も同様の手順で「Viertual Column」から設定し、App formulaには「MONTH([日付])&”月”」という関数を入力します。

ここまででSAVEすると、UX画面のdeckのviewからGroup byで設定した「年」と「月」を選択できるようになり、階層を作ってドリルダウン表示できるようになります。

今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG 

家計簿で過去の年月を指定し、支出を抽出する方法としてとても参考になりました。ありがとうございます。
お役に立てて嬉しく思います。コメント励みになります。ありがとうございました。