Table of Contents
WordPressにプラグインなしでグラフや図を描くことができる
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図を描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
例えば今回の例のバブルチャートの場合、カーソルを合わせたときに吹き出しで詳細な情報を確認できるといった良い点があります。
以下の書籍はGoogle ChartのHTMLファイルのサンプルをインターネットからダウンロードできるのでおすすめです。
同様の書籍は、現時点で筆者の知る限りありません。
Google Chartsのサンプル|バブルチャートのバブルの大きさ変更
今回はGoogle Chartsのバブルチャートでバブルのサイズを変更する方法を解説します。
以下の【Before】と【After】を見比べると、バブルのサイズが変わっていることがわかります。
縦軸と横軸の数値が近いデータでバブルチャートを作った場合、重なってしまうことでどちらかのデータの詳細を確認しづらくなるケースがあります。
【Before】
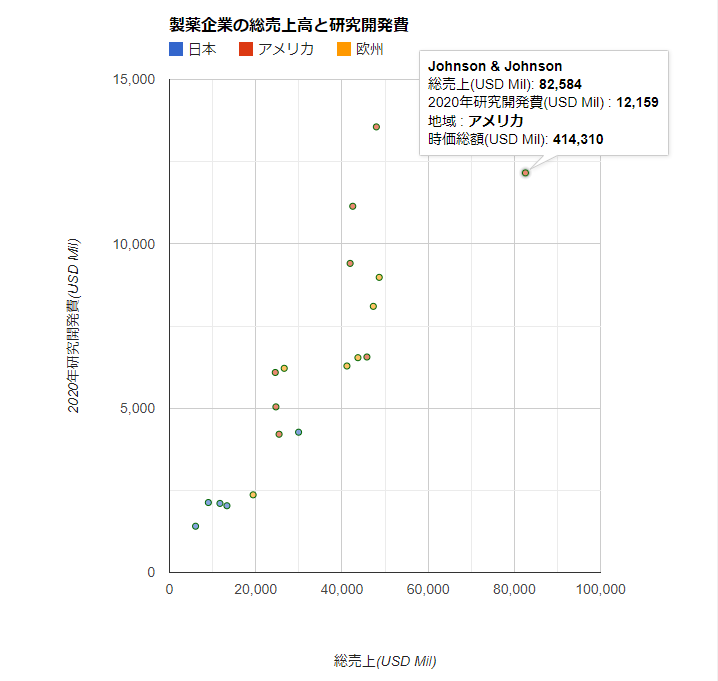
【After】
ソースコードのサンプル
以下が【After】のサンプルのソースコードです。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定(桁区切りはなし) ====================
var data = google.visualization.arrayToDataTable([
[' 企業名 ','総売上(USD Mil)','2020年研究開発費(USD Mil) ',' 地域 ','時価総額(USD Mil)'],
[' 武田薬品工業 ', 29949 , 4269 ,' 日本 ', 58347 ],
[' アステラス製薬 ', 11702 , 2102 ,' 日本 ', 29538 ],
[' 第一三共 ', 9014 , 2129 ,' 日本 ', 57876 ],
[' 大塚ホールディングス', 13326 , 2031 ,' 日本 ', 22440 ],
[' エーザイ ', 6050 , 1408 ,' 日本 ', 19918 ],
[' Pfizer ', 41908 , 9405 ,' アメリカ', 204605 ],
[' Johnson & Johnson ', 82584 , 12159 ,' アメリカ', 414310 ],
[' Merck (USA) ', 47994 , 13558 ,' アメリカ', 206957 ],
[' AbbVie ', 45804 , 6557 ,' アメリカ', 189171 ],
[' Gilead Sciences ', 24689 , 5039 ,' アメリカ', 73031 ],
[' Amgen ', 25424 , 4207 ,' アメリカ', 133852 ],
[' Eli Lilly ', 24540 , 6086 ,' アメリカ', 161509 ],
[' Bristol-Myers Squibb', 42518 , 11143 ,' アメリカ', 140172 ],
[' Novartis ', 48659 , 8980 ,' 欧州 ', 217771 ],
[' Roche ', 62122 , 13856 ,' 欧州 ', 281458 ],
[' Sanofi ', 41166 , 6283 ,' 欧州 ', 112936 ],
[' GlaxoSmithKline ', 43717 , 6536 ,' 欧州 ', 86326 ],
[' AstraZeneca ', 26617 , 6213 ,' 欧州 ', 130987 ],
[' Bayer ', 47287 , 8098 ,' 欧州 ', 54036 ],
[' Novo Nordisk ', 19404 , 2363 ,' 欧州 ', 150808 ],
]);
// ================= オプションの指定 =================
var options = {
title: '製薬企業の総売上高と研究開発費',
titleTextStyle: {fontSize:16},
legend :{ position: 'top'},
bubble: {
opacity:0.6,
stroke:'#060',
textStyle: {fontSize:10}
},
sizeAxis: {maxSize:20, maxValue:414310, minSize:3, minValue:19918},
hAxis: {
title: '総売上(USD Mil)'
},
vAxis: {
title: '2020年研究開発費(USD Mil)',
format: '#,###',minValue:0,maxValue:15000,gridlines: {count:4}
}
};
// =================== グラフの描画 ===================
var chart = new google.visualization.BubbleChart(document.getElementById('graph2'));
chart.draw(data, options);
}
</script>
<!-- グラフの描画エリア -->
<center><div id="graph2" style="width:100%; height:600pt;overflow: auto;">
<!-- ここにチャートが描画されます。 -->
</div></center>最大値とバブルサイズ、最小値とバブルサイズを設定
【Before】は特に何も設定しなかったときの、自動設定のバブルのサイズとなっています。
一方で【After】では最大値のバブルサイズと最大値、最小値のバブルサイズと最小値を設定しています。
【After】の【Before】とのソースコードの違いは、オプションの以下の赤線部分が追記された点にあります。
// ================= オプションの指定 =================
var options = {
// ================= 省略 =================
sizeAxis: {maxSize:20, maxValue:414310, minSize:3, minValue:19918},
// ================= 省略 =================
};「sizeAxis: {maxSize:20, maxValue:414310, minSize:3, minValue:19918}」はバブルのサイズを変更するキーであるsizeAxisで以下のキーとその値を記述します。
| キー | 値 |
|---|---|
| maxSize | 最大バブルの半径(ピクセル単位) |
| maxValue | 最大バブルとして表示される最大値(数値データ) |
| minSize | 最小バブルの半径(ピクセル単位) |
| minValue | 最小バブルとして表示される最小値(数値データ) |
このようにキーと値を一つのペアとして扱うことを連想配列といいます。
JavaScriptでは連想配列で指定する場合、全体を{ }で囲み{キー:値}という形式でオプションを指定します。
尚、今回の例ではバブルの半径を「最大20ピクセル~最小3ピクセル」、それに対応する数値データを「414310~19918」の範囲に変更しました。
バブルチャートのバブルの大きさ調整で複数系列で色分けした散布図作成
バブルチャートのバブルのサイズを変更するオプション設定部分を以下のように変えてみます。
// ================= オプションの指定 =================
var options = {
// ================= 省略 =================
sizeAxis: {maxSize:3, maxValue:414310, minSize:3, minValue:19918},
// ================= 省略 =================
};バブルの半径を「最大でも最小でも3ピクセル」の範囲に変更し、それに対応する数値データの範囲「414310~19918」は変更していません。
すると複数系列の散布図を作成することができました。
複数系列の散布図とは以下のように系列の違いによって、プロットするデータの色を変えている散布図です。
バブルチャートの散布図との違いは縦軸と横軸に加え、バブルのサイズでデータの状況を視覚化できる点にあります。
そのため、最大値でも最小値でもバブルのサイズを変えない設定にした場合、バブルチャートから散布図になります。
このバブルチャートから散布図を作るメリットは、例えば今回のように複数系列の散布図を作る場合、プロットしたデータにカーソルを合わせると、ラベル、縦軸のタイトルと値、横軸のタイトルと値、系列名の全ての詳細情報をインターラクティブに確認できる点にあります。
この点は、散布図から複数系列の散布図を作った場合、実現することはできません。
ですので、複数系列の散布図を作りたい場合、複数系列のバブルチャートを作り、バブルチャートのバブルのサイズを統一することで散布図を作る方法がおすすめです。
複数系列のバブルチャートの作り方は以下の記事で解説していますので参考にしてください。
 【Google Charts】複数系列で色分けしたバブルチャートを作る配列データ形式
【Google Charts】複数系列で色分けしたバブルチャートを作る配列データ形式
今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG