Table of Contents
WordPressにプラグインなしでグラフや図、表を描くことができる
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図、表を描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
例えば今回の例の表の場合、タイトル行を選択すると昇順と降順に切り替えられるといった良い点があります。
以下の書籍はGoogle ChartのHTMLファイルのサンプルをインターネットからダウンロードできるのでおすすめです。
同様の書籍は、現時点で筆者の知る限りありませんのでおすすめです。
Google Chartsのサンプル|表の先頭列の固定
今回はGoogle Chartsで作成した表について先頭列を固定する方法について解説します。
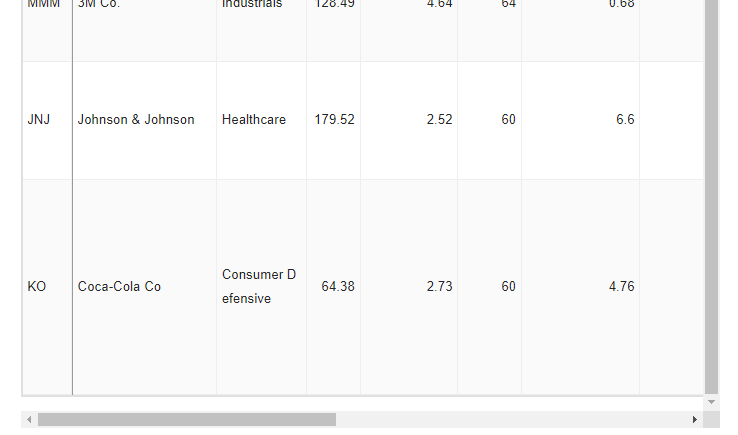
以下の【Before】と【After】を見比べると、【After】では先頭列を表示したままで、他の部分を横にスクロールすることができることがわかります。
画面に収まりきらない表でスクロールをしなければ全てを参照することができない表であっても、ユーザーが参照しやすいものにすることができます。
【Before】
以下が【Before】のサンプルのソースコードです。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["table"]});
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定 ====================
var data = google.visualization.arrayToDataTable([
[' Ticker ',' COMPANY(企業名) ',' セクター分類 ',' 株価($)','配当利回り(%) ','増配年数 ','1年配当成長率(%)','5年配当成長率 (年率)(%)',' DPS (TTM)($)',' 時価総額 ($M)','実績PER ',' 配当性向(%)',' Beta ','52週高値$) ','52週安値($) ','分類(配当王・配当貴族)'],
[' PG ',' Procter & Gamble Co. ',' Consumer Defensive', 146.11 , 2.50 , 66 , 5 , 5.78 , 3.49 , 350561 , 24.49 , 62.27 , 0.43 , 164.9 , 129.5 ,' 配当王/配当貴族 '],
[' MMM ',' 3M Co. ',' Industrials ', 128.49 , 4.64 , 64 , 0.68 , 4.86 , 5.94 , 73118 , 13.07 , 61.81 , 0.58 , 203.21 , 126.61 ,' 配当王/配当貴族 '],
[' JNJ ',' Johnson & Johnson ',' Healthcare ', 179.52 , 2.52 , 60 , 6.6 , 6.11 , 4.27 , 472389 , 23.82 , 57.54 , 0.31 , 185.5 , 153.87 ,' 配当王/配当貴族 '],
[' KO ',' Coca-Cola Co ',' Consumer Defensive', 64.38 , 2.73 , 60 , 4.76 , 3.53 , 1.7 , 279089 , 27.08 , 71.78 , 0.46 , 66.72 , 51.23 ,' 配当王/配当貴族 '],
]);
// ================= オプションの指定 =================
var options = {
height: 700
};
// =================== グラフの描画 ===================
var chart = new google.visualization.Table(document.getElementById('table1'));
chart.draw(data, options);
}
</script>
<div id="table1"></div>【After】
以下が【After】のサンプルのソースコードです。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["table"]});
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定 ====================
var data = google.visualization.arrayToDataTable([
[' Ticker ',' COMPANY(企業名) ',' セクター分類 ',' 株価($)','配当利回り(%) ','増配年数 ','1年配当成長率(%)','5年配当成長率 (年率)(%)',' DPS (TTM)($)',' 時価総額 ($M)','実績PER ',' 配当性向(%)',' Beta ','52週高値$) ','52週安値($) ','分類(配当王・配当貴族)'],
[' PG ',' Procter & Gamble Co. ',' Consumer Defensive', 146.11 , 2.50 , 66 , 5 , 5.78 , 3.49 , 350561 , 24.49 , 62.27 , 0.43 , 164.9 , 129.5 ,' 配当王/配当貴族 '],
[' MMM ',' 3M Co. ',' Industrials ', 128.49 , 4.64 , 64 , 0.68 , 4.86 , 5.94 , 73118 , 13.07 , 61.81 , 0.58 , 203.21 , 126.61 ,' 配当王/配当貴族 '],
[' JNJ ',' Johnson & Johnson ',' Healthcare ', 179.52 , 2.52 , 60 , 6.6 , 6.11 , 4.27 , 472389 , 23.82 , 57.54 , 0.31 , 185.5 , 153.87 ,' 配当王/配当貴族 '],
[' KO ',' Coca-Cola Co ',' Consumer Defensive', 64.38 , 2.73 , 60 , 4.76 , 3.53 , 1.7 , 279089 , 27.08 , 71.78 , 0.46 , 66.72 , 51.23 ,' 配当王/配当貴族 '],
]);
// ================= オプションの指定 =================
var options = {
frozenColumns: 1,
height: 700
};
// =================== グラフの描画 ===================
var chart = new google.visualization.Table(document.getElementById('table2'));
chart.draw(data, options);
}
</script>
<div id="table2"></div>frozenColumnsで固定する列数を決める
【After】は「frozenColumns: 1」で1列目を固定し、他の列は横にスクロールすることで参照できるようにしている点が【Before】と異なる点です。
// ================= オプションの指定 =================
var options = {
frozenColumns: 1,
height: 700
// ================= 省略 =================
「frozenRows:1」を指定した場合、1行目を固定し、他の行は縦にスクロールすることで参照できるようになります。
今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG