Table of Contents
WordPressにプラグインなしでグラフや図を描くことができる
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図を描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
例えば今回紹介する積上げ縦棒グラフの場合、カーソルを合わせたときに吹き出しで値を確認できるといった良い点があります。
以下の書籍はGoogle ChartのHTMLファイルのサンプルをインターネットからダウンロードできるのでおすすめです。
同様の書籍は、現時点で筆者の知る限りありませんのでおすすめです。
Google Chartsのサンプル|積上げ縦棒グラフ
今回はGoogle Chartsで積上げ縦棒グラフを作成する方法を解説します。
以下の【Before】と【After】を見比べると、【After】では「配当」と「自社株買い」の棒グラフが積上げ縦棒グラフになっていることがわかります。
【Before】
【After】
以下が【Before】のサンプルのソースコードです。
<meta charset="UTF-8">
<title>Google Chart Tools サンプル</title>
<!-- Google Chart Toolsを利用するためにWebサイト(https://www.google.com)からjaspiを読み込み -->
<script src="https://www.google.com/jsapi"></script>
<script>
// Visualizationライブラリのバージョン1から“corechart”パッケージを読み込み
google.load('visualization', '1', {packages:['corechart']});
// グラフを描画する為のコールバック関数を指定
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定 ====================
var data = google.visualization.arrayToDataTable([
[' 年' ,' 配当' ,' 自社株買い' ,' FCF' ],
[' 2012' , 287 , 295 , 610 ],
[' 2013' , 308 , 978 , 590 ],
[' 2014' , 326 , 362 , 1287 ],
[' 2015' , 363 , 974 , 1386 ],
[' 2016' , 380 , 1123 , 1578 ],
[' 2017' , 421 , 1001 , 1851 ],
[' 2018' , 503 , 1660 , 2006 ],
[' 2019' , 560 , 1240 , 2583 ],
[' 2020' , 645 , 1164 , 3297 ],
[' 2021' , 743 , , 3514 ]
]);
// ================= オプションの指定 =================
var options = {
title: '株主還元',
titleTextStyle: {fontSize:16},
seriesType: 'bars',
series: {
0:{color:'#99F'},
1:{color:'#F99'},
2:{color:'#F00', type:'line', pointSize:5}
},
hAxis:{
textStyle: {fontSize:12}
},
vAxis: {
title: 'USDMil',
titleTextStyle:{italic:false},
}
};
// =================== グラフの描画 ===================
var chart = new google.visualization.ComboChart(document.getElementById('before'));
chart.draw(data, options);
}
</script>
<div id="before" style="width:100%; height:300pt;overflow: auto;"></div>以下が【After】のサンプルのソースコードです。
<meta charset="UTF-8">
<title>Google Chart Tools サンプル</title>
<!-- Google Chart Toolsを利用するためにWebサイト(https://www.google.com)からjaspiを読み込み -->
<script src="https://www.google.com/jsapi"></script>
<script>
// Visualizationライブラリのバージョン1から“corechart”パッケージを読み込み
google.load('visualization', '1', {packages:['corechart']});
// グラフを描画する為のコールバック関数を指定
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定 ====================
var data = google.visualization.arrayToDataTable([
[' 年' ,' 配当' ,' 自社株買い' ,' FCF' ],
[' 2012' , 287 , 295 , 610 ],
[' 2013' , 308 , 978 , 590 ],
[' 2014' , 326 , 362 , 1287 ],
[' 2015' , 363 , 974 , 1386 ],
[' 2016' , 380 , 1123 , 1578 ],
[' 2017' , 421 , 1001 , 1851 ],
[' 2018' , 503 , 1660 , 2006 ],
[' 2019' , 560 , 1240 , 2583 ],
[' 2020' , 645 , 1164 , 3297 ],
[' 2021' , 743 , , 3514 ]
]);
// ================= オプションの指定 =================
var options = {
title: '株主還元',
titleTextStyle: {fontSize:16},
isStacked:true,
seriesType: 'bars',
series: {
0:{color:'#99F'},
1:{color:'#F99'},
2:{color:'#F00', type:'line', pointSize:5}
},
hAxis:{
textStyle: {fontSize:12}
},
vAxis: {
title: 'USDMil',
titleTextStyle:{italic:false},
}
};
// =================== グラフの描画 ===================
var chart = new google.visualization.ComboChart(document.getElementById('after'));
chart.draw(data, options);
}
</script>
<div id="after" style="width:100%; height:300pt;overflow: auto;"></div>isStackedで縦棒グラフを積上げ表示する
【After】は縦軸で「isStacked:true」をオプションで指定している点が【Before】と異なる点です。
isStackedというキーを使い、trueという値を指定します。
// ================= オプションの指定 =================
var options = {
title: '株主還元',
titleTextStyle: {fontSize:16},
isStacked:true,
// ================= 省略 =================
「isStacked:」は「true」か「false」で指定をしますが、何も指定しない場合と「false」を指定した場合、【Before】のようなグラフになります。
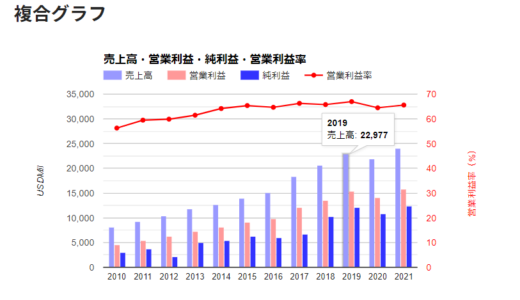
尚、今回のグラフは積上げ縦棒グラフと折れ線グラフの複合グラフを例に解説しましたが、複合グラフの作り方については以下の記事を参考にしてください。
 【Google Charts】複合グラフ(縦棒+折れ線グラフ)と第2軸設定
【Google Charts】複合グラフ(縦棒+折れ線グラフ)と第2軸設定
今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG