Table of Contents
WordPressにプラグインなしでグラフや図を描くことができる
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図を描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
例えば今回の例の散布図の場合、カーソルを合わせたときに吹き出しで詳細な情報を確認できるといった良い点があります。
以下の書籍はGoogle ChartのHTMLファイルのサンプルをインターネットからダウンロードできるのでおすすめです。
同様の書籍は、現時点で筆者の知る限りありませんのでおすすめです。
Google Chartsのサンプル|グラフの目盛の表示範囲変更
今回はGoogle Chartsの目盛線の最大値と最小値を設定する方法を解説します。
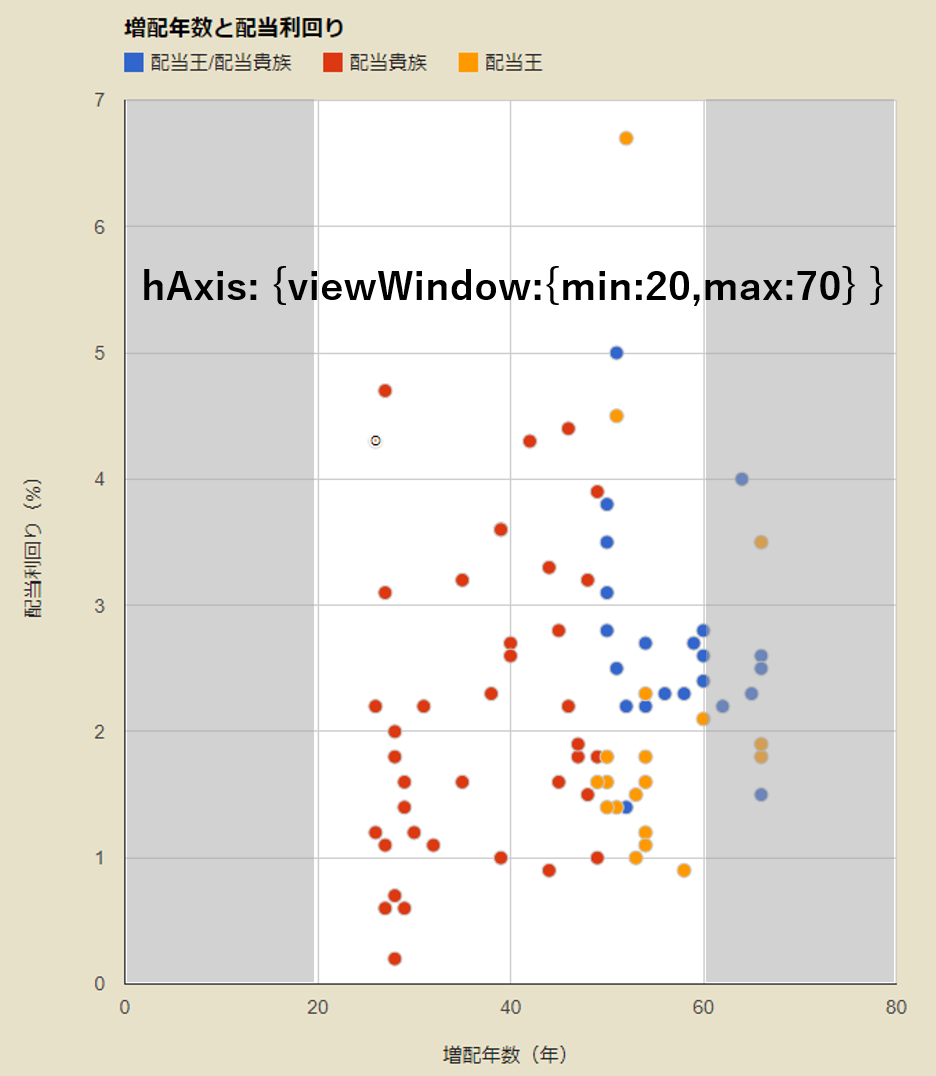
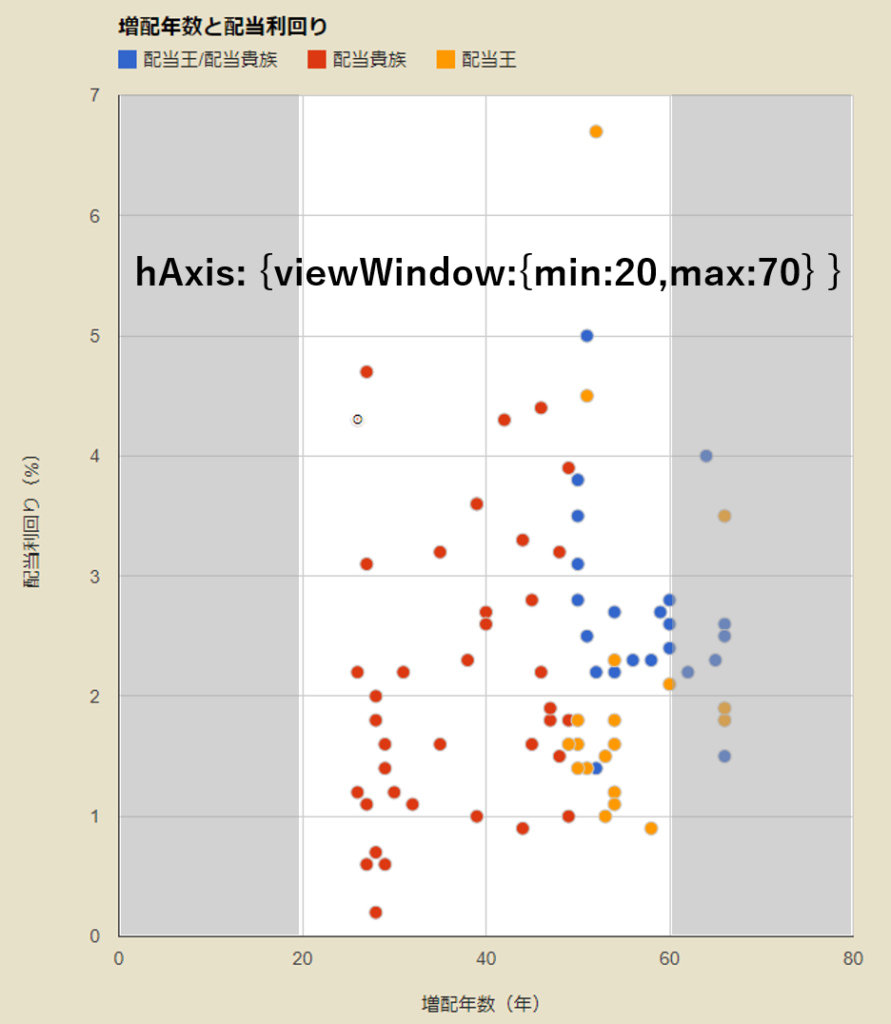
以下の【Before】と【After】を見比べると、【Before】の横軸の目盛線は0~80、【After】の横軸の目盛線は20~70になっています。
今回は、グラフとして表示させる目盛線の最大値~最小値の設定方法を解説します。
【Before】
以下が【Before】のサンプルのソースコードです。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定(桁区切りはなし) ====================
var data = google.visualization.arrayToDataTable([
[ ' Ticker ',' 増配年数(年) ',' 配当利回り(%) ',' 分類 ',' 配当性向(%) '],
[ ' DOV ', 66 , 1.5 ,' 配当王/配当貴族 ', 25.9 ],
[ ' GPC ', 66 , 2.6 ,' 配当王/配当貴族 ', 52.5 ],
[ ' PG ', 66 , 2.5 ,' 配当王/配当貴族 ', 62.3 ],
[ ' EMR ', 65 , 2.3 ,' 配当王/配当貴族 ', 42.5 ],
[ ' MMM ', 64 , 4.0 ,' 配当王/配当貴族 ', 61.8 ],
[ ' CINF ', 62 , 2.2 ,' 配当王/配当貴族 ', 20.2 ],
[ ' CL ', 60 , 2.4 ,' 配当王/配当貴族 ', 74.6 ],
[ ' JNJ ', 60 , 2.6 ,' 配当王/配当貴族 ', 57.5 ],
[ ' KO ', 60 , 2.8 ,' 配当王/配当貴族 ', 70.9 ],
[ ' LANC ', 59 , 2.7 ,' 配当王/配当貴族 ', 91.9 ],
[ ' ITW ', 58 , 2.3 ,' 配当王/配当貴族 ', 56.0 ],
[ ' HRL ', 56 , 2.3 ,' 配当王/配当貴族 ', 59.3 ],
[ ' FRT ', 54 , 3.8 ,' 配当王/配当貴族 ', null ],
[ ' SWK ', 54 , 2.7 ,' 配当王/配当貴族 ', 37.5 ],
[ ' TGT ', 54 , 2.2 ,' 配当王/配当貴族 ', 29.6 ],
[ ' MSA ', 52 , 1.4 ,' 配当王/配当貴族 ', 342.5 ],
[ ' SYY ', 52 , 2.2 ,' 配当王/配当貴族 ', 96.1 ],
[ ' NFG ', 51 , 2.5 ,' 配当王/配当貴族 ', 35.0 ],
[ ' UVV ', 51 , 5.0 ,' 配当王/配当貴族 ', 88.1 ],
[ ' ABBV ', 50 , 3.8 ,' 配当王/配当貴族 ', 76.6 ],
[ ' BKH ', 50 , 3.1 ,' 配当王/配当貴族 ', 57.5 ],
[ ' CSVI ', 50 , 2.6 ,' 配当王/配当貴族 ', null ],
[ ' KMB ', 50 , 3.5 ,' 配当王/配当貴族 ', 65.8 ],
[ ' PEP ', 50 , 2.8 ,' 配当王/配当貴族 ', 59.3 ],
[ ' SPGI ', 49 , 1.0 ,' 配当貴族 ', 22.5 ],
[ ' VFC ', 49 , 3.9 ,' 配当貴族 ', 55.4 ],
[ ' WMT ', 49 , 1.8 ,' 配当貴族 ', 45.3 ],
[ ' ED ', 48 , 3.2 ,' 配当貴族 ', 71.2 ],
[ ' NUE ', 48 , 1.5 ,' 配当貴族 ', 6.5 ],
[ ' ADM ', 47 , 1.8 ,' 配当貴族 ', 28.2 ],
[ ' ADP ', 47 , 1.9 ,' 配当貴族 ', 57.8 ],
[ ' MCD ', 46 , 2.2 ,' 配当貴族 ', 42.5 ],
[ ' WBA ', 46 , 4.4 ,' 配当貴族 ', 19.6 ],
[ ' MDT ', 45 , 2.8 ,' 配当貴族 ', 68.8 ],
[ ' PNR ', 45 , 1.6 ,' 配当貴族 ', 25.2 ],
[ ' CLX ', 44 , 3.3 ,' 配当貴族 ', 125.1 ],
[ ' SHW ', 44 , 0.9 ,' 配当貴族 ', 16.4 ],
[ ' BEN ', 42 , 4.3 ,' 配当貴族 ', 30.1 ],
[ ' AFL ', 40 , 2.7 ,' 配当貴族 ', 23.8 ],
[ ' APD ', 40 , 2.6 ,' 配当貴族 ', 60.4 ],
[ ' AMCR ', 39 , 3.6 ,' 配当貴族 ', 75.9 ],
[ ' CTAS ', 39 , 1.0 ,' 配当貴族 ', 33.5 ],
[ ' XOM ', 39 , 3.6 ,' 配当貴族 ', 57.3 ],
[ ' ATO ', 38 , 2.3 ,' 配当貴族 ', 36.4 ],
[ ' TROW ', 36 , 3.8 ,' 配当貴族 ', null ],
[ ' CAH ', 35 , 3.6 ,' 配当貴族 ', null ],
[ ' CVX ', 35 , 3.2 ,' 配当貴族 ', 51.9 ],
[ ' MKC ', 35 , 1.6 ,' 配当貴族 ', 51.0 ],
[ ' BF.B ', 32 , 1.1 ,' 配当貴族 ', 43.2 ],
[ ' GD ', 31 , 2.2 ,' 配当貴族 ', 41.0 ],
[ ' ECL ', 30 , 1.2 ,' 配当貴族 ', 51.4 ],
[ ' CB ', 29 , 1.6 ,' 配当貴族 ', 16.9 ],
[ ' LIN ', 29 , 1.4 ,' 配当貴族 ', 57.2 ],
[ ' ROP ', 29 , 0.6 ,' 配当貴族 ', 8.7 ],
[ ' AOS ', 28 , 1.8 ,' 配当貴族 ', 34.4 ],
[ ' BRO ', 28 , 0.7 ,' 配当貴族 ', 18.7 ],
[ ' CAT ', 28 , 2.0 ,' 配当貴族 ', 37.0 ],
[ ' WST ', 28 , 0.2 ,' 配当貴族 ', 7.9 ],
[ ' ALB ', 27 , 0.6 ,' 配当貴族 ', 65.3 ],
[ ' ESS ', 27 , 3.1 ,' 配当貴族 ', 139.0 ],
[ ' EXPD ', 27 , 1.1 ,' 配当貴族 ', 14.5 ],
[ ' IBM ', 27 , 4.7 ,' 配当貴族 ', 104.7 ],
[ ' CHD ', 26 , 1.2 ,' 配当貴族 ', 31.5 ],
[ ' NEE ', 26 , 2.2 ,' 配当貴族 ', 217.7 ],
[ ' O ', 26 , 4.3 ,' 配当貴族 ', 288.8 ],
[ ' AWR ', 66 , 1.8 ,' 配当王 ', 60.4 ],
[ ' NWN ', 66 , 3.5 ,' 配当王 ', 77.8 ],
[ ' PH ', 66 , 1.9 ,' 配当王 ', 33.9 ],
[ ' LOW ', 60 , 2.1 ,' 配当王 ', 25.9 ],
[ ' NDSN ', 58 , 0.9 ,' 配当王 ', 24.7 ],
[ ' FMCB ', 57 , 1.7 ,' 配当王 ', null ],
[ ' ABM ', 54 , 1.6 ,' 配当王 ', 40.9 ],
[ ' CWT ', 54 , 1.8 ,' 配当王 ', 47.5 ],
[ ' SCL ', 54 , 1.2 ,' 配当王 ', 21.3 ],
[ ' SJW ', 54 , 2.3 ,' 配当王 ', 67.7 ],
[ ' TR ', 54 , 1.1 ,' 配当王 ', 36.5 ],
[ ' CBSH ', 53 , 1.5 ,' 配当王 ', 18.4 ],
[ ' FUL ', 53 , 1.0 ,' 配当王 ', 22.3 ],
[ ' MO ', 52 , 6.7 ,' 配当王 ', 212.7 ],
[ ' GWW ', 51 , 1.4 ,' 配当王 ', 29.0 ],
[ ' LEG ', 51 , 4.5 ,' 配当王 ', 56.8 ],
[ ' ABT ', 50 , 1.6 ,' 配当王 ', 42.3 ],
[ ' BDX ', 50 , 1.4 ,' 配当王 ', 52.2 ],
[ ' PPG ', 50 , 1.8 ,' 配当王 ', 52.0 ],
[ ' TNC ', 49 , 1.6 ,' 配当王 ', 37.1 ]
]);
// ================= オプションの指定 =================
var options = {
title: '増配年数と配当利回り',// グラフのタイトル
titleTextStyle: {fontSize:16},
legend :{ position: 'top'},
bubble: {
opacity:1,
textStyle: {fontSize:10}
},
sizeAxis: {maxSize:5, maxValue:10000, minSize:5, minValue:0},
hAxis: {title: '増配年数(年)', format:'###', minValue:25,maxValue:70,
minorGridlines:{count:0}}, // Y軸の説明,
vAxis: {title: '配当利回り(%)', format:'###', minValue:0,maxValue:7,
minorGridlines:{count:0}}, // X軸の説明
backgroundColor: '#e8e1c9',// グラフエリアの色
chartArea:{backgroundColor: '#FFFFFF',right:30,width:'80%',height:'80%'}// プロットエリアの色とサイズ
};
// =================== グラフの描画 ===================
var chart = new google.visualization.BubbleChart(document.getElementById('graph1'));
chart.draw(data, options);
}
</script>
<!-- グラフの描画エリア -->
<center><div id="graph1" style="width:100%; height:600pt;overflow: auto;">
<!-- ここにチャートが描画されます。 -->
</div></center>【After】
以下が【After】のサンプルのソースコードです。
<!-- Ajax API の読み込み(Googleが提供しているライブラリまでのパス) -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<!-- チャート実装 -->
<script type="text/javascript">
// Google Visualization APIと“corechart”パッケージの読み込み
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定(桁区切りはなし) ====================
var data = google.visualization.arrayToDataTable([
[ ' Ticker ',' 増配年数(年) ',' 配当利回り(%) ',' 分類 ',' 配当性向(%) '],
[ ' DOV ', 66 , 1.5 ,' 配当王/配当貴族 ', 25.9 ],
[ ' GPC ', 66 , 2.6 ,' 配当王/配当貴族 ', 52.5 ],
[ ' PG ', 66 , 2.5 ,' 配当王/配当貴族 ', 62.3 ],
[ ' EMR ', 65 , 2.3 ,' 配当王/配当貴族 ', 42.5 ],
[ ' MMM ', 64 , 4.0 ,' 配当王/配当貴族 ', 61.8 ],
[ ' CINF ', 62 , 2.2 ,' 配当王/配当貴族 ', 20.2 ],
[ ' CL ', 60 , 2.4 ,' 配当王/配当貴族 ', 74.6 ],
[ ' JNJ ', 60 , 2.6 ,' 配当王/配当貴族 ', 57.5 ],
[ ' KO ', 60 , 2.8 ,' 配当王/配当貴族 ', 70.9 ],
[ ' LANC ', 59 , 2.7 ,' 配当王/配当貴族 ', 91.9 ],
[ ' ITW ', 58 , 2.3 ,' 配当王/配当貴族 ', 56.0 ],
[ ' HRL ', 56 , 2.3 ,' 配当王/配当貴族 ', 59.3 ],
[ ' FRT ', 54 , 3.8 ,' 配当王/配当貴族 ', null ],
[ ' SWK ', 54 , 2.7 ,' 配当王/配当貴族 ', 37.5 ],
[ ' TGT ', 54 , 2.2 ,' 配当王/配当貴族 ', 29.6 ],
[ ' MSA ', 52 , 1.4 ,' 配当王/配当貴族 ', 342.5 ],
[ ' SYY ', 52 , 2.2 ,' 配当王/配当貴族 ', 96.1 ],
[ ' NFG ', 51 , 2.5 ,' 配当王/配当貴族 ', 35.0 ],
[ ' UVV ', 51 , 5.0 ,' 配当王/配当貴族 ', 88.1 ],
[ ' ABBV ', 50 , 3.8 ,' 配当王/配当貴族 ', 76.6 ],
[ ' BKH ', 50 , 3.1 ,' 配当王/配当貴族 ', 57.5 ],
[ ' CSVI ', 50 , 2.6 ,' 配当王/配当貴族 ', null ],
[ ' KMB ', 50 , 3.5 ,' 配当王/配当貴族 ', 65.8 ],
[ ' PEP ', 50 , 2.8 ,' 配当王/配当貴族 ', 59.3 ],
[ ' SPGI ', 49 , 1.0 ,' 配当貴族 ', 22.5 ],
[ ' VFC ', 49 , 3.9 ,' 配当貴族 ', 55.4 ],
[ ' WMT ', 49 , 1.8 ,' 配当貴族 ', 45.3 ],
[ ' ED ', 48 , 3.2 ,' 配当貴族 ', 71.2 ],
[ ' NUE ', 48 , 1.5 ,' 配当貴族 ', 6.5 ],
[ ' ADM ', 47 , 1.8 ,' 配当貴族 ', 28.2 ],
[ ' ADP ', 47 , 1.9 ,' 配当貴族 ', 57.8 ],
[ ' MCD ', 46 , 2.2 ,' 配当貴族 ', 42.5 ],
[ ' WBA ', 46 , 4.4 ,' 配当貴族 ', 19.6 ],
[ ' MDT ', 45 , 2.8 ,' 配当貴族 ', 68.8 ],
[ ' PNR ', 45 , 1.6 ,' 配当貴族 ', 25.2 ],
[ ' CLX ', 44 , 3.3 ,' 配当貴族 ', 125.1 ],
[ ' SHW ', 44 , 0.9 ,' 配当貴族 ', 16.4 ],
[ ' BEN ', 42 , 4.3 ,' 配当貴族 ', 30.1 ],
[ ' AFL ', 40 , 2.7 ,' 配当貴族 ', 23.8 ],
[ ' APD ', 40 , 2.6 ,' 配当貴族 ', 60.4 ],
[ ' AMCR ', 39 , 3.6 ,' 配当貴族 ', 75.9 ],
[ ' CTAS ', 39 , 1.0 ,' 配当貴族 ', 33.5 ],
[ ' XOM ', 39 , 3.6 ,' 配当貴族 ', 57.3 ],
[ ' ATO ', 38 , 2.3 ,' 配当貴族 ', 36.4 ],
[ ' TROW ', 36 , 3.8 ,' 配当貴族 ', null ],
[ ' CAH ', 35 , 3.6 ,' 配当貴族 ', null ],
[ ' CVX ', 35 , 3.2 ,' 配当貴族 ', 51.9 ],
[ ' MKC ', 35 , 1.6 ,' 配当貴族 ', 51.0 ],
[ ' BF.B ', 32 , 1.1 ,' 配当貴族 ', 43.2 ],
[ ' GD ', 31 , 2.2 ,' 配当貴族 ', 41.0 ],
[ ' ECL ', 30 , 1.2 ,' 配当貴族 ', 51.4 ],
[ ' CB ', 29 , 1.6 ,' 配当貴族 ', 16.9 ],
[ ' LIN ', 29 , 1.4 ,' 配当貴族 ', 57.2 ],
[ ' ROP ', 29 , 0.6 ,' 配当貴族 ', 8.7 ],
[ ' AOS ', 28 , 1.8 ,' 配当貴族 ', 34.4 ],
[ ' BRO ', 28 , 0.7 ,' 配当貴族 ', 18.7 ],
[ ' CAT ', 28 , 2.0 ,' 配当貴族 ', 37.0 ],
[ ' WST ', 28 , 0.2 ,' 配当貴族 ', 7.9 ],
[ ' ALB ', 27 , 0.6 ,' 配当貴族 ', 65.3 ],
[ ' ESS ', 27 , 3.1 ,' 配当貴族 ', 139.0 ],
[ ' EXPD ', 27 , 1.1 ,' 配当貴族 ', 14.5 ],
[ ' IBM ', 27 , 4.7 ,' 配当貴族 ', 104.7 ],
[ ' CHD ', 26 , 1.2 ,' 配当貴族 ', 31.5 ],
[ ' NEE ', 26 , 2.2 ,' 配当貴族 ', 217.7 ],
[ ' O ', 26 , 4.3 ,' 配当貴族 ', 288.8 ],
[ ' AWR ', 66 , 1.8 ,' 配当王 ', 60.4 ],
[ ' NWN ', 66 , 3.5 ,' 配当王 ', 77.8 ],
[ ' PH ', 66 , 1.9 ,' 配当王 ', 33.9 ],
[ ' LOW ', 60 , 2.1 ,' 配当王 ', 25.9 ],
[ ' NDSN ', 58 , 0.9 ,' 配当王 ', 24.7 ],
[ ' FMCB ', 57 , 1.7 ,' 配当王 ', null ],
[ ' ABM ', 54 , 1.6 ,' 配当王 ', 40.9 ],
[ ' CWT ', 54 , 1.8 ,' 配当王 ', 47.5 ],
[ ' SCL ', 54 , 1.2 ,' 配当王 ', 21.3 ],
[ ' SJW ', 54 , 2.3 ,' 配当王 ', 67.7 ],
[ ' TR ', 54 , 1.1 ,' 配当王 ', 36.5 ],
[ ' CBSH ', 53 , 1.5 ,' 配当王 ', 18.4 ],
[ ' FUL ', 53 , 1.0 ,' 配当王 ', 22.3 ],
[ ' MO ', 52 , 6.7 ,' 配当王 ', 212.7 ],
[ ' GWW ', 51 , 1.4 ,' 配当王 ', 29.0 ],
[ ' LEG ', 51 , 4.5 ,' 配当王 ', 56.8 ],
[ ' ABT ', 50 , 1.6 ,' 配当王 ', 42.3 ],
[ ' BDX ', 50 , 1.4 ,' 配当王 ', 52.2 ],
[ ' PPG ', 50 , 1.8 ,' 配当王 ', 52.0 ],
[ ' TNC ', 49 , 1.6 ,' 配当王 ', 37.1 ]
]);
// ================= オプションの指定 =================
var options = {
title: '増配年数と配当利回り',// グラフのタイトル
titleTextStyle: {fontSize:16},
legend :{ position: 'top'},
bubble: {
opacity:1,
textStyle: {fontSize:10}
},
sizeAxis: {maxSize:5, maxValue:10000, minSize:5, minValue:0},
hAxis: {title: '増配年数(年)', format:'###', viewWindow:{min:20,max:70},
minorGridlines:{count:0}}, // Y軸の説明,
vAxis: {title: '配当利回り(%)', format:'###', minValue:0,maxValue:7,
minorGridlines:{count:0}}, // X軸の説明
backgroundColor: '#e8e1c9',// グラフエリアの色
chartArea:{backgroundColor: '#FFFFFF',right:30,width:'80%',height:'80%'}// プロットエリアの色とサイズ
};
// =================== グラフの描画 ===================
var chart = new google.visualization.BubbleChart(document.getElementById('graph2'));
chart.draw(data, options);
}
</script>
<!-- グラフの描画エリア -->
<center><div id="graph2" style="width:100%; height:600pt;overflow: auto;">
<!-- ここにチャートが描画されます。 -->
</div></center>「minValue」「maxValue」では目盛線の最小値~最大値を設定できない
【Before】は「minValue:25,maxValue:70」というように、横軸の最小値を25、最大値を70に設定しているはずですが、グラフの横軸はそのようになっていません。
// ================= オプションの指定 =================
var options = {
// ================= 省略 =================
hAxis: {title: '増配年数(年)', format:'###', minValue:25,maxValue:70,
minorGridlines:{count:0}}, // Y軸の説明,
// ================= 省略 =================
};これはminValueまたはmaxValueは目盛線の最小値または最大値を設定する書式ではなく、軸の最小値または最大値を設定する書式だからです。
目盛線の最小値は「データの最小値」または「minValueの値」より小さい値を条件に自動的に決定されます。
目盛線の最大値は「データの最大値」または「maxValueの値」より大きな値を条件に自動的に決定されます。
そのため、minValueやmaxValueを指定しても、必ずしもその範囲でグラフが描画されるとは限りません。
尚、Google chartsでは目盛線の最小値または最大値を設定する書式はありません。
viewWindowでグラフ化する軸の表示範囲を決める
目盛線の最小値または最大値を設定する方法はありませんのでviewWindowという書式を使い、グラフを表示させる範囲を設定します。

【After】は「viewWindow:{min:20,max:70}」でグラフ化する範囲を最小値:20、最大値:70に指定しています。
// ================= オプションの指定 =================
var options = {
// ================= 省略 =================
hAxis: {title: '増配年数(年)', format:'###', viewWindow:{min:20,max:70},minorGridlines:{count:0}}, // Y軸の説明,
// ================= 省略 =================
};viewWindowでは以下のキーとその値を記述します。
| キー | 値 | 初期値 | 指定内容 |
|---|---|---|---|
| min | 数値 | auto | 表示範囲の最小値 |
| max | 数値 | auto | 表示範囲の最大値 |
このようにキーと値を一つのペアとして扱うことを連想配列といいます。
JavaScriptでは連想配列で指定する場合、全体を{ }で囲み{キー:値}という形式でオプションを指定します。
今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG