Table of Contents
階層化で項目をドリルダウンしながら結果を参照
この記事では、以下のように日付毎に集計されたグラフを、さらにドリルダウンして日付毎に売れたオーダーId別の数量を展開表示させられるような機能を紹介します。
今回紹介する階層化を理解することで、階層化した様々な項目単位で集計結果を参照することができます。
様々な切り口でデータを見ることができるのはTableauのメリットになりますので、是非参考にしてほしいです。


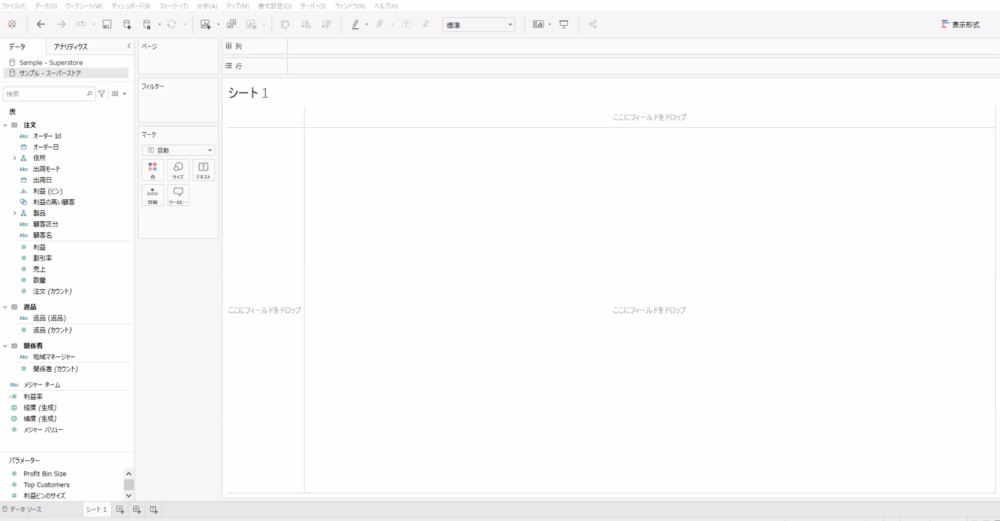
今回はサンプルスーパーストアを使用します。

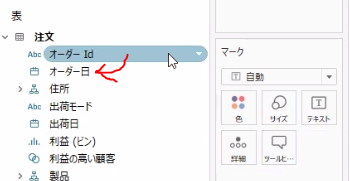
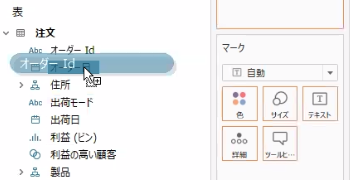
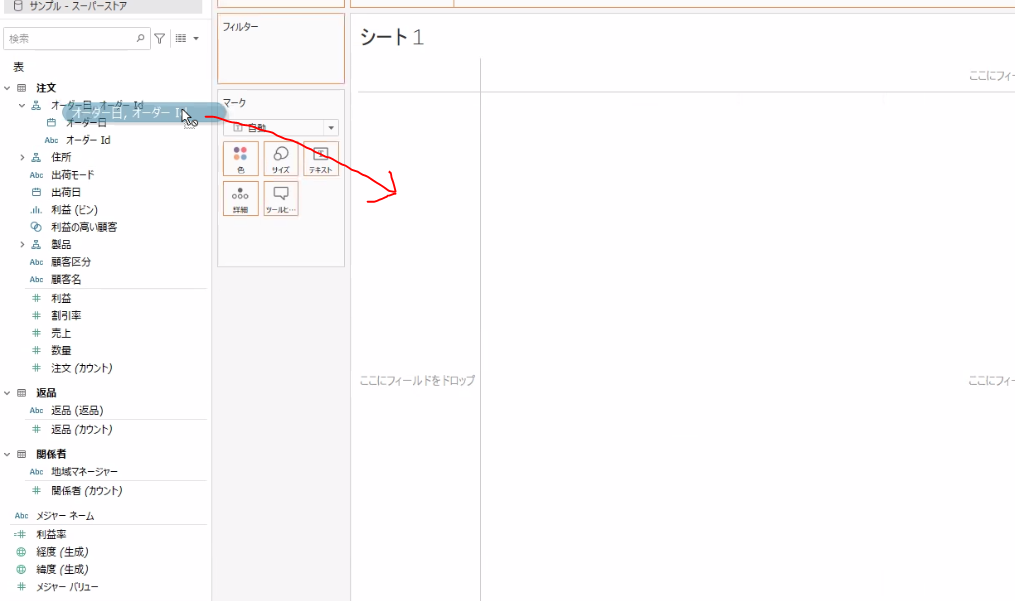
「オーダーId」というディメンションをドラッグ&ドロップして「オーダー日」というディメンションに重ね合わせます。


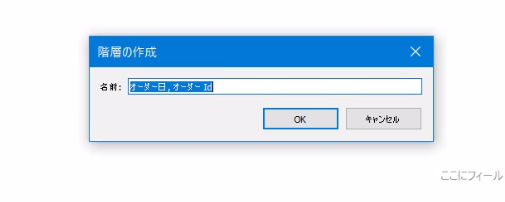
すると「階層の作成」というダイアログボックスが表示されますので、名前を必要に応じて編集し「OK」を選択します。

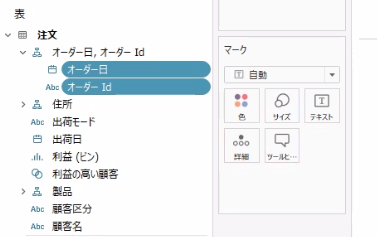
すると「階層の作成」のダイアログボックスで設定した名前のディメンションがサイドバーに新たに表示され、その下に「オーダー日」と「オーダーID」が表示されました。

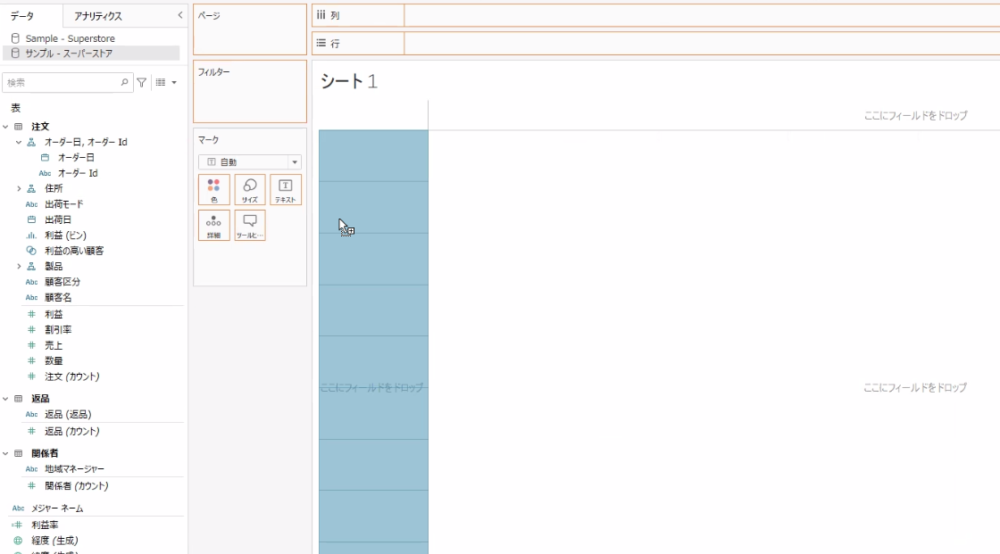
「階層の作成」のダイアログボックスで設定した名前のディメンションをビューの左端にドラッグ&ドロップしてみます。

今回の例では新たに作成した「オーダー日、オーダーID」のダイアログボックスをビューの左端にドラッグ&ドロップしてみます。

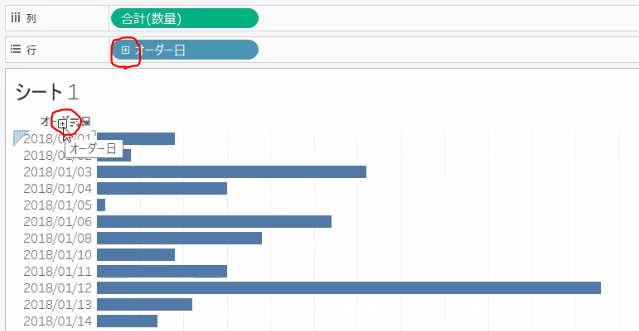
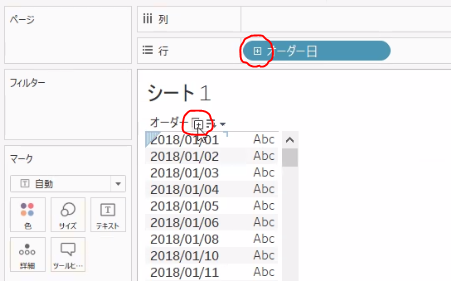
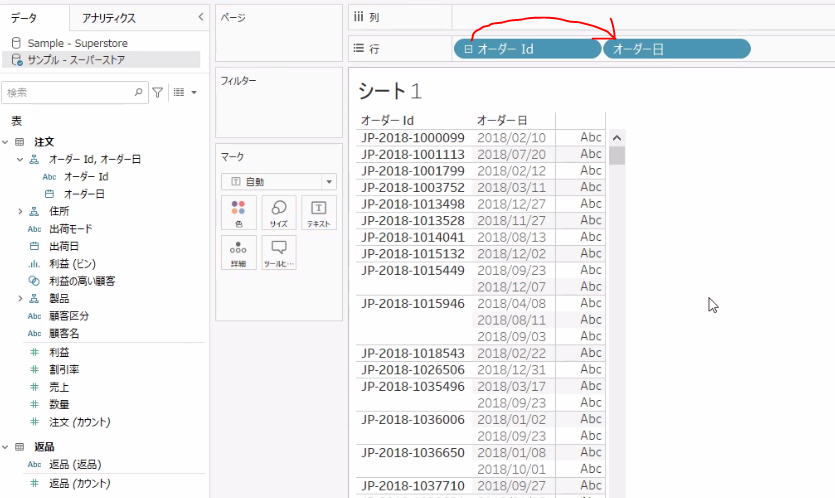
すると「オーダー日」というディメンションが行シェルフに表示され、オーダ日が左端の列に表示されます。
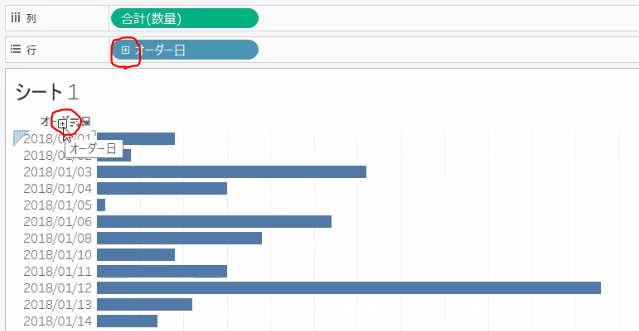
オーダー日のタイトル行や、行シェルフで表示された「オーダー日」というディメンションの左端には+マークがついています。

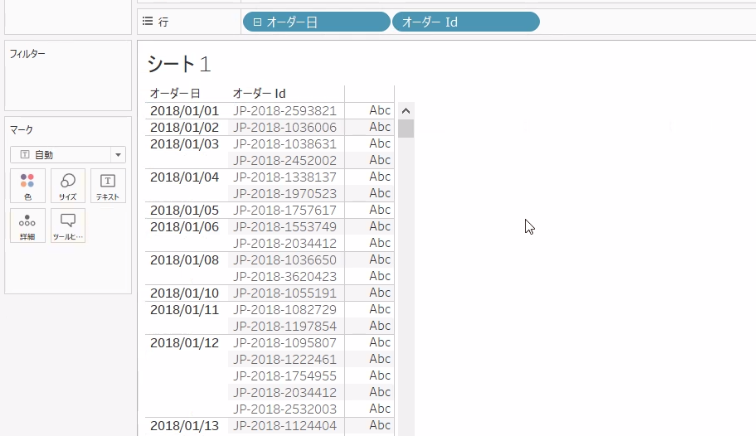
これをクリックすると、「オーダー日」毎の「オーダーId」まで展開させることができます。

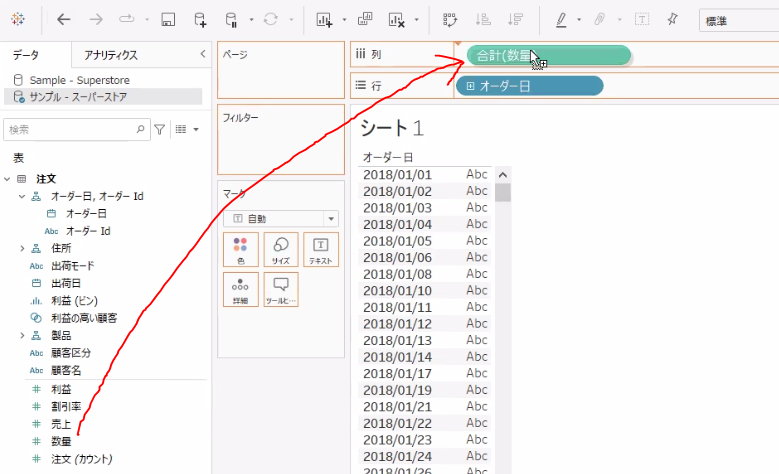
列シェルフに「数量」というメジャーをドラッグ&ドロップしてみます。

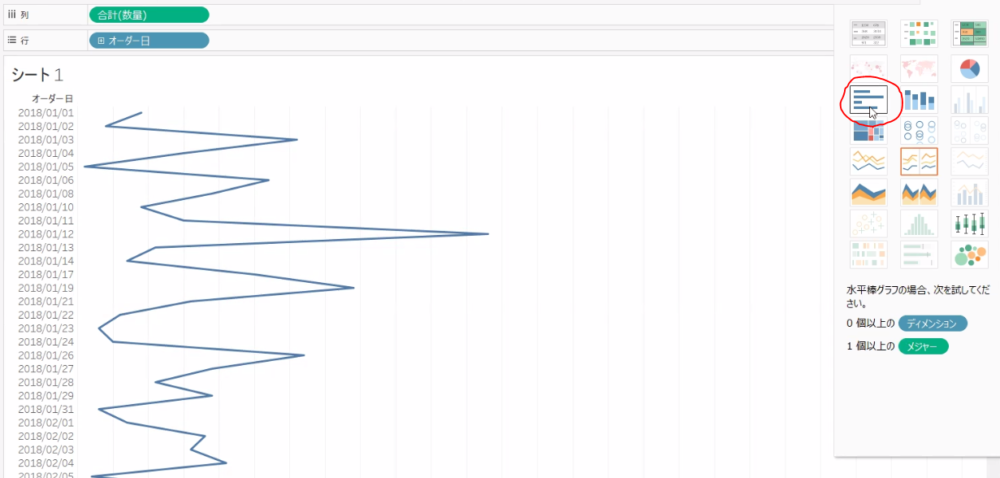
今回は試しに横棒グラフで表示させてみます。

すると次のような横棒グラフが出来上がります。
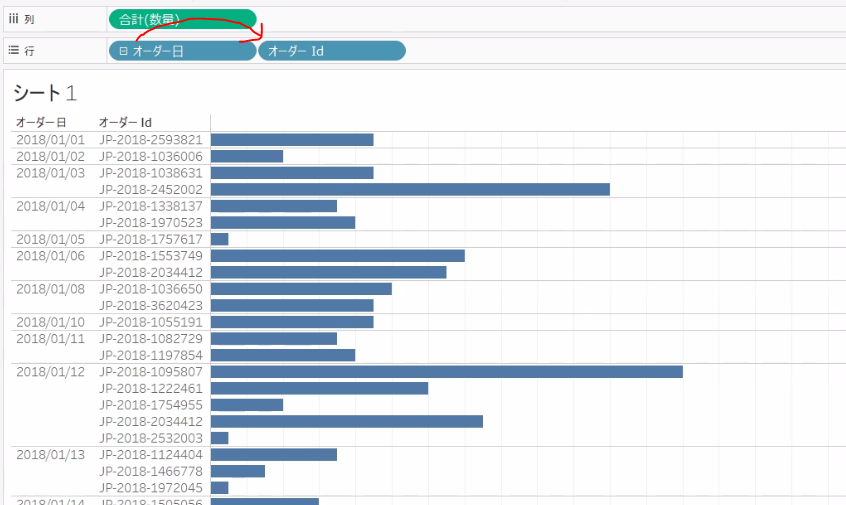
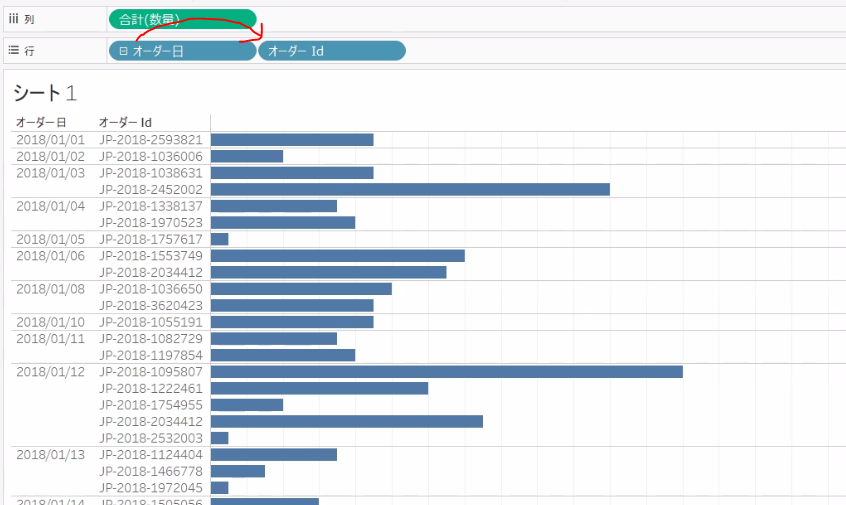
オーダー日のタイトル行や、行シェルフで表示された「オーダー日」というディメンションの左端の+マークをクリックすると、「オーダー日」毎の「オーダーId」まで展開させ、結果を参照することができます。


階層構造の上層、下層設定
ここまでの例では「オーダーId」を「オーダー日」に重ね合わせ、階層化しました。
その結果「オーダー日」が上層、「オーダーId」が下層になりました。
今度は逆に、「オーダー日」をドラッグ&ドロップして「オーダー日」を「オーダーID」に重ね合わせてみました。

すると「オーダーId」が上層、「オーダー日」が下層になりました。
行シェルフで表示されているディメンションは左のものほど上層となっていることがわかります。

階層の削除
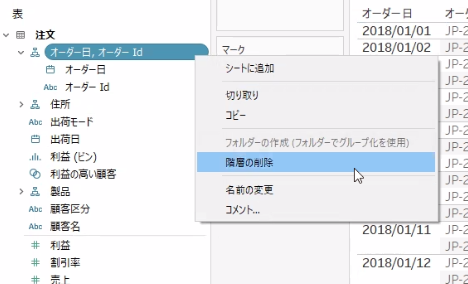
階層の削除は非常に簡単です。
新たに作成したディメンションを右クリックするか、ディメンションの右端にカーソルを合わせると表示される「▼」から「階層の削除」を選択することで階層を削除することができます。

今回の内容が参考になれば幸いです。
 バイプロLOG
バイプロLOG