Table of Contents
WordPressにプラグインなしでグラフや図、表を描くことができる
Google ChartsはWordPressにプラグインなしでインタラクティブなグラフや図、表を描くことができます。
誰でも無償で会員登録なしに利用できるのも魅力の一つです。
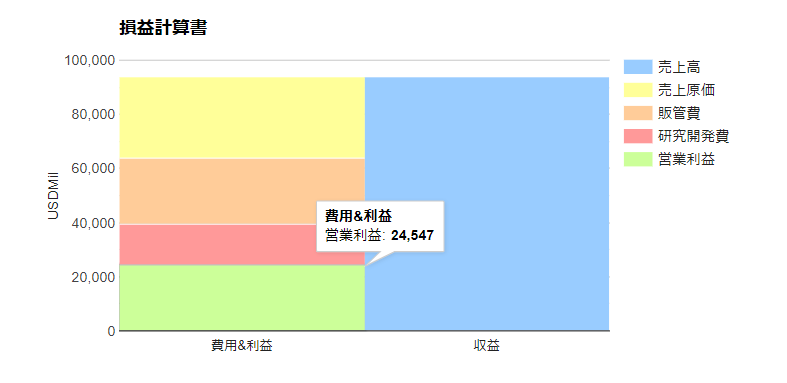
例えば今回紹介する積上げ縦棒グラフの場合、カーソルを合わせたときに吹き出しで値を確認できるといった良い点があります
以下の書籍はGoogle ChartのHTMLファイルのサンプルをインターネットからダウンロードできるのでおすすめです。
同様の書籍は、現時点で筆者の知る限りありませんのでおすすめです。
Google Chartsのサンプル|棒グラフの間隔調整
今回はGoogle Chartsで作成した棒グラフについて間隔を調整する方法について解説します。
以下の例は損益計算書をグラフ化したものですが【Before】と【After】を見比べると、【After】では2つの積上げ縦棒グラフの間隔がなくなっていることがわかります。
見た目も損益計算書をビジュアル化したものであることがより伝わりやすくなります。
【Before】
以下が【Before】のサンプルのソースコードです。
<meta charset="UTF-8">
<title>Google Chart Tools サンプル</title>
<!-- Google Chart Toolsを利用するためにWebサイト(https://www.google.com)からjaspiを読み込み -->
<script src="https://www.google.com/jsapi"></script>
<script>
// Visualizationライブラリのバージョン1から“corechart”パッケージを読み込み
google.load('visualization', '1', {packages:['corechart']});
// グラフを描画する為のコールバック関数を指定
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定 ====================
var data = google.visualization.arrayToDataTable([
[' 年' ,' 営業利益' ,' 研究開発費' ,' 販管費' ,' 売上原価' ,' 売上高' ],
[' 費用&利益' , 24547 , 14714 , 24659 , 29855 , null ],
[' 収益' , null , null , null , null , 93775 ],
]);
// ================= オプションの指定 =================
var options = {
title: '損益計算書',
titleTextStyle: {fontSize:16},
isStacked:true,
seriesType: 'bars',
SliceText: 'label',
chartArea:{left:70},
series: {
0:{color:'#ccff99'},
1:{color:'#ff9999'},
2:{color:'#fc9'},
3:{color:'#ffff99'},
4:{color:'#99ccff'}
},
hAxis:{
textStyle: {fontSize:12}
},
vAxis: {
title: 'USDMil',
titleTextStyle:{italic:false},
}
};
// =================== グラフの描画 ===================
var chart = new google.visualization.ComboChart(document.getElementById('PL'));
chart.draw(data, options);
}
</script>
<div id="PL" style="width:100%; height:300pt;overflow: auto;"></div>【After】
以下が【After】のサンプルのソースコードです。
<meta charset="UTF-8">
<title>Google Chart Tools サンプル</title>
<!-- Google Chart Toolsを利用するためにWebサイト(https://www.google.com)からjaspiを読み込み -->
<script src="https://www.google.com/jsapi"></script>
<script>
// Visualizationライブラリのバージョン1から“corechart”パッケージを読み込み
google.load('visualization', '1', {packages:['corechart']});
// グラフを描画する為のコールバック関数を指定
google.setOnLoadCallback(drawChart);
function drawChart(){
// ==================== データ指定 ====================
var data = google.visualization.arrayToDataTable([
[' 年' ,' 営業利益' ,' 研究開発費' ,' 販管費' ,' 売上原価' ,' 売上高' ],
[' 費用&利益' , 24547 , 14714 , 24659 , 29855 , null ],
[' 収益' , null , null , null , null , 93775 ],
]);
// ================= オプションの指定 =================
var options = {
title: '損益計算書',
titleTextStyle: {fontSize:16},
isStacked:true,
seriesType: 'bars',
SliceText: 'label',
bar: {groupWidth:'100%'},
chartArea:{left:70},
series: {
0:{color:'#ccff99'},
1:{color:'#ff9999'},
2:{color:'#fc9'},
3:{color:'#ffff99'},
4:{color:'#99ccff'}
},
hAxis:{
textStyle: {fontSize:12}
},
vAxis: {
title: 'USDMil',
titleTextStyle:{italic:false},
}
};
// =================== グラフの描画 ===================
var chart = new google.visualization.ComboChart(document.getElementById('PL2'));
chart.draw(data, options);
}
</script>
<div id="PL2" style="width:100%; height:300pt;overflow: auto;"></div>groupWidthで棒グラフの幅(太さ)を調整する
Google Chartsでは棒グラフの間隔を調整することはできません。
今回の例では積上げ縦棒グラフの幅を太く調整することで、グラフの間隔を詰めています。
【After】ではオプションで「bar: {groupWidth:’100%’}」を指定して、縦棒グラフの幅を100%にしている点が【Before】と異なる点です。
// ================= オプションの指定 =================
var options = {
// ================= 省略 =================
bar: {groupWidth:'100%'},
// ================= 省略 =================
棒グラフの幅の調整はbarというキーを使用して、以下のキーとその値を記述します。
| キー | 値 | 初期値 | 指定内容 |
|---|---|---|---|
| groupWidth | 「文字」(%) | 約61.8% | 棒グラフの幅(ピクセル、%) |
このようにキーと値を一つのペアとして扱うことを連想配列といいます。
JavaScriptでは連想配列で指定する場合、全体を{ }で囲み{キー:値}という形式でオプションを指定します。
今回紹介した、棒グラフの幅を調整方法は縦棒グラフでも横棒グラフでも、さらに今回の例のように棒グラフを積上げたものでも同様の手順となります。
 バイプロLOG
バイプロLOG